文章詳情頁
javascript - 安裝了babel,不起作用
瀏覽:53日期:2023-08-27 18:03:43
問題描述
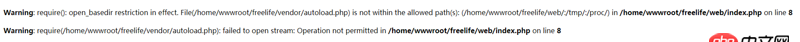
我想使用es6的import,但是瀏覽器報錯index.js:1 Uncaught SyntaxError: Unexpected token import,后來從網上查了一下說是缺少babel,然后按照阮一峰的教程安裝了babel,但是運行代碼報的還是相同的錯誤
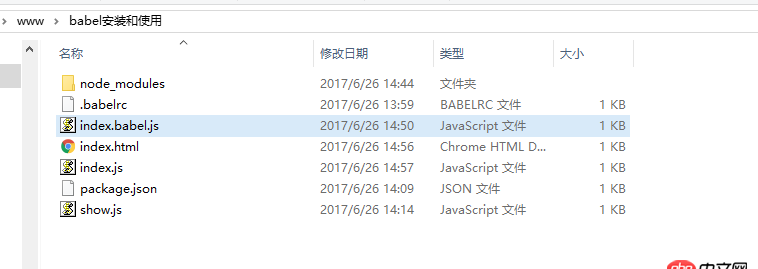
這是整個目錄結構
這是html 這是index.js
這是index.js
這是show.js
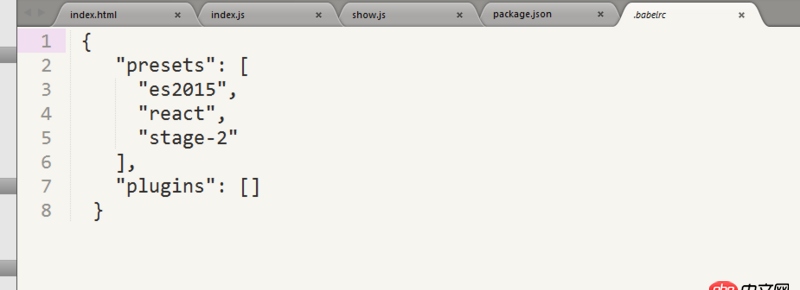
這是配置文件 哪位大神幫忙看看
哪位大神幫忙看看
問題解答
回答1:http://babeljs.cn/docs/setup/...
執行拿到編譯的js、通常babel都會配合自動化工具使用、手動編譯可以在學習的時候用用、后面配合gulp或者webpack使用
標簽:
JavaScript
上一條:node.js - 為什么npm安裝vue-cli會出現下面的錯誤??!!!?下一條:javascript - 在ie下為什么會出現這種情況呢 《 無法獲取未定義或 null 引用的屬性“length”》 ?請大神指教。
相關文章:
1. angular.js - angular中的a標簽不起作用2. 域名解析在Ubuntu64 9.04計算機上的Java應用程序中不起作用。所有其他軟件可以正確解析DNS3. java - 當在子類中聲明一個父類中存在的變量后,自動調用的父類構造函數不起作用。4. javascript - koa 使用redirect跳轉不起作用,求大神看看是為什么5. javascript - 為什么clearInterVal不起作用呢?6. JAX-RS,GlassFish,Eclipse。簡單的Web服務不起作用7. Java反射:getMethod(String method,Object []。class)不起作用8. 老師,按tab鍵不起作用怎么回事9. weex - Android 原生Vue.js 使用 justify-content: flex-end; 不起作用10. mysql - 為什么where條件中or加索引不起作用?
排行榜

 網公網安備
網公網安備