文章詳情頁
javascript - 在vue項目中遇到的問題:DOMException
瀏覽:92日期:2023-09-03 10:01:22
問題描述
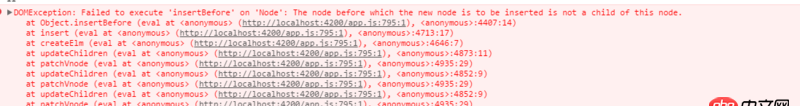
用vue做項目的時候,拋出異常:DOMException: Failed to execute ’insertBefore’ on ’Node’: The node before which the new node is to be inserted is not a child of this node.

描述:這個問題之前在網上搜索過,從很多參考資料中看出,和v-if和v-show有關系,但是并沒有給出過詳細合理的解釋以及解決方案,在此提出問題,希望遇到過解決的道友給出解釋。
問題解答
回答1:經過查找資料:https://github.com/vuejs/vue-... https://github.com/vuejs/vue/...以上鏈接可參照。
本人推測當頁面Dom在還沒有渲染完成的情況下,http請求回來的數據被插入到未知節點中,導致出現這種錯誤。
情景:點擊按鈕從服務器請求數據,更新vnode,更新渲染結果。解決: 對需要渲染的模板外層添加<p v-if='isShow'><p v-for=''></p></p>,點擊按鈕開始請求數據的時候@click='isShow=false', 當成功請求數據時,在回調函數中cb(isShow=ture). 保證 更新數據的時候先移除后插入*
標簽:
JavaScript
相關文章:
1. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?2. java - new + 類名,一定需要申明一個對象嗎?3. python - linux怎么在每天的凌晨2點執行一次這個log.py文件4. javascript - jQuery each 方法第三個參數args 如何解釋?5. javascript - js中遞歸與for循環同時發生的時候,代碼的執行順序是怎樣的?6. android - 鍵盤遮擋RecyclerView7. php如何獲取訪問者路由器的mac地址8. php - mysql 模糊搜索問題9. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現10. javascript - vue-resource中如何設置全局的timeout?
排行榜

 網公網安備
網公網安備