javascript - axios設(shè)置自定義請(qǐng)求頭問(wèn)題
問(wèn)題描述
先別噴我,文檔我已經(jīng)看了,也谷歌了,按著文檔或者搜索到的答案設(shè)置出來(lái)的結(jié)果都不是我要的,main.js代碼如下
axios.interceptors.request.use( config => { // 判斷是否存在token,如果存在的話,則每個(gè)http header都加上token// config.withCredentials = trueconfig.headers[’X-Token’] = ’eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh’return config }, err => {return Promise.reject(err)})
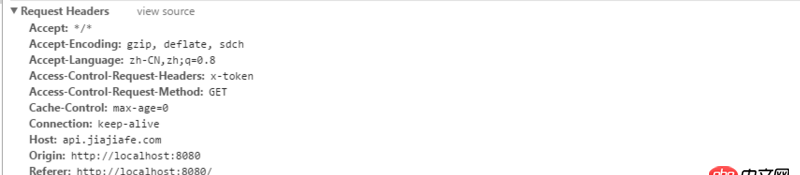
瀏覽器輸出的結(jié)果如下
只是多了一個(gè)Access-Control-Request-Headers:x-token連x-token得值都沒(méi)有,不應(yīng)該是在頭信息里多一個(gè)X-Token,與'Host'等同級(jí)的屬性嗎?不應(yīng)該是X-Token: eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh這樣的嗎?求解
問(wèn)題解答
回答1:是這樣的,跨域請(qǐng)求,非簡(jiǎn)單請(qǐng)求(不是 get、post 或存在多余的頭部)時(shí),瀏覽器會(huì)首先進(jìn)行一個(gè) OPTIONS 請(qǐng)求,這個(gè)請(qǐng)求來(lái)詢問(wèn)跨域是否被允許。Access-Control-Request-Headers 就屬于這個(gè)請(qǐng)求。
當(dāng)服務(wù)器返回允許 Access-Control-Request-* 所列出的項(xiàng)目是(就是返回 Access-Control-Allow-*)后,瀏覽器會(huì)發(fā)送你的請(qǐng)求。
相關(guān)文章:
1. 求救一下,用新版的phpstudy,數(shù)據(jù)庫(kù)過(guò)段時(shí)間會(huì)消失是什么情況?2. python沒(méi)入門(mén),請(qǐng)教一個(gè)問(wèn)題3. 小程序怎么加外鏈,語(yǔ)句怎么寫(xiě)!求救新手,開(kāi)文檔沒(méi)發(fā)現(xiàn)4. php如何獲取訪問(wèn)者路由器的mac地址5. html - 爬蟲(chóng)時(shí)出現(xiàn)“DNS lookup failed”,打開(kāi)網(wǎng)頁(yè)卻沒(méi)問(wèn)題,這是什么情況?6. html5 - input type=’file’ 上傳獲取的fileList對(duì)象怎么存儲(chǔ)于瀏覽器?7. 求教一個(gè)mysql建表分組索引問(wèn)題8. node.js - 用nodejs 的node-xlsx模塊去讀取excel中的數(shù)據(jù),可是讀取出來(lái)的日期是數(shù)字,請(qǐng)問(wèn)該如何讀取日期呢?9. javascript - vue-resource中如何設(shè)置全局的timeout?10. javascript - 在 vue里面用import引入js文件,結(jié)果為undefined

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備