javascript - webpack-dev-server 沒有做到實(shí)時(shí)刷新,為什么
問題描述
npm start 的時(shí)候打開 http://localhost:8080/ 修改js文件 并沒有做到實(shí)時(shí)刷新為什么?換了端口還是一樣, 沒有實(shí)時(shí)刷新 手動刷新也沒有變化
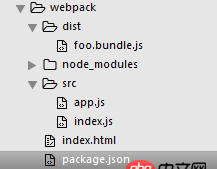
目錄結(jié)構(gòu)

webpack.config.js
const path = require(’path’);const webpack = require('webpack');module.exports = { entry: ’./src/index.js’, output: {path: path.resolve(__dirname, ’dist’),filename: ’foo.bundle.js’,publicPath: ’./dist’ }, module: {rules: [ {test: /.js$/,loader: ’babel-loader’,exclude: /node_modules/ }] }, devServer: {contentBase: './',historyApiFallback: true,hot:true,inline: true // 實(shí)時(shí)刷新 }, plugins: [new webpack.HotModuleReplacementPlugin() ]};
package.json
{ 'name': 'test', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'test': 'echo 'Error: no test specified' && exit 1', 'start': 'webpack-dev-server' }, 'author': '', 'license': 'ISC', 'devDependencies': { 'babel-core': '^6.24.1', 'babel-loader': '^7.0.0', 'babel-preset-es2015': '^6.24.1', 'css-loader': '^0.28.0', 'webpack': '^2.4.1', 'webpack-dev-server': '^2.4.4' }}
已解決
//修改//publicPath: ’./dist’ => publicPath: ’/dist’
問題解答
回答1:publicPath 路徑問題,把點(diǎn)去掉/dist,或使用絕對路徑publicPath: ’http://127.0.0.1:8080/examples/build
回答2:沒有刷新還是沒有實(shí)時(shí)刷新?有沒有啟用nginx反向代理?
相關(guān)文章:
1. javascript - 在ie下為什么會出現(xiàn)這種情況呢 《 無法獲取未定義或 null 引用的屬性“l(fā)ength”》 ?請大神指教。2. python設(shè)置了值更改語句,為什么沒起作用?3. php傳對應(yīng)的id值為什么傳不了啊有木有大神會的看我下方截圖4. mysql - 為什么使用Group By對SQL的索引性能會有很大的影響5. 為什么要通過常量的方式拐彎抹角的寫呢,直接寫DSN之類的不好嗎6. linux - pip源已經(jīng)修改為阿里云的,為什么還是安裝不了python包7. 請問:php運(yùn)算時(shí)為什么只算兩條數(shù)據(jù)相加呢?如何才能算出所有數(shù)的和?8. javascript - 為什么 body 高度比 canvas 高度多出4個(gè)像素?9. 為什么用了flex-wrap: wrap;還是不換行10. 前端 - 為什么CSS transform-origin 屬性在 Chrome 和 Safari 中得到完全不同的效果?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備