文章詳情頁
javascript - vuerouter2使用router.go一直在刷新
瀏覽:79日期:2023-09-28 13:16:44
問題描述
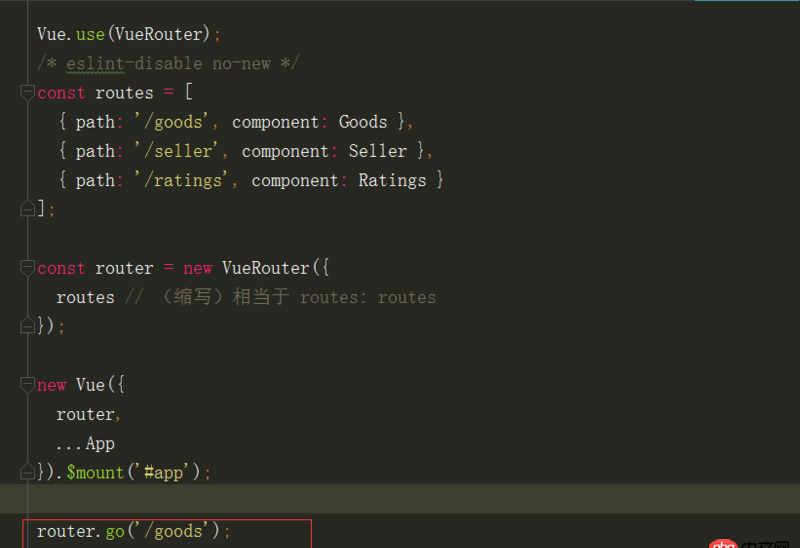
代碼如下

沒有最后一行的時候正常,只是想進來的時候,默認在goods頁面,但是頁面一直在跳轉,不知道是什么問題。看vuerouter的文檔沒有發現,想默認選中一個該用什么api
問題解答
回答1:{ path: ’/’, component: Goods},
回答2:重定向
http://router.vuejs.org/zh-cn...
回答3:routes中增加一個當前默認頁對象:
const routes = [{ path: ’/’, component: Goods},{ path: ’/goods’, component: Goods},{ path: ’/seller’, component: Seller},{ path: ’/ratings’, component: Ratings}];回答4:
vue-router 中的 router的設計模式是參考了瀏覽器的window.history相關API
同history.go, router.go接受的參數應該為Number, 例如:
// 上一頁history.go(-1)router.go(-1)
而你應該使用的是 router.push
標簽:
JavaScript
相關文章:
1. javascript - js setTimeout在雙重for循環中如何使用?2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. python沒入門,請教一個問題4. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?5. html - 爬蟲時出現“DNS lookup failed”,打開網頁卻沒問題,這是什么情況?6. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現7. php如何獲取訪問者路由器的mac地址8. javascript - 在 vue里面用import引入js文件,結果為undefined9. html5 - input type=’file’ 上傳獲取的fileList對象怎么存儲于瀏覽器?10. java 線程監控 重啟線程 觀察者模式的問題的問題
排行榜

 網公網安備
網公網安備