前端 - 關于瀏覽器緩存html文件
問題描述
最近在學習瀏覽器的緩存機制,看到有一種方案,使用強緩存,資源名用文件名+md5來命名,實現資源的更新,對于這個方案有幾點疑問:
是否每次修改了資源,都要在html中修改link標簽,把url指向最新的資源。這樣不會很麻煩嗎?尤其是同一個資源被無數html引用的時候(所以會有類似的工具/腳本?)
瀏覽器也會緩存這個html文件,那么html文件自身如何更新呢?比如我用node寫個服務器,可能一句app.use(’/’, index);就好了,但是每次瀏覽器也會對html進行緩存,如果用到上述這種方案的話,是否應該在服務器這里做出改動,讓所有返回的html文件,都不使用強緩存,這樣每次就可以加載到最新修改的html了。(我也查看了幾家大網站的F12,有的html就是200,比如百度和網易,新浪這種還是返回的304)
可以講一講詳細的方案嗎。。查看很多資料都是一句“資源名+md5命名,每次加載最新的資源”,初學者在實現上有些看不懂。。。
問題解答
回答1:-> 1, 每次資源更新, HTML 是需要更新的, 這通過代碼來完成, 比如 HTML 頁面是個模板引擎, md5 文件后綴通過 Webpack 生成, 渲染一下就好.
-> 2, 看具體策略吧. 如果是靜態文件, 一般通過 HTTP 協議檢查文件的更新時間或者 etag, 不更新返回 304, 更新返回 200. HTML 文件放在服務器, 跟靜態資源放在 CDN 生成 200(from cache) 區分開. 如果頁面是需要針對每個請求渲染生成, 那一般就是 200 了.
-> 3, 整個過程麻煩地很, 根據業務和工具鏈還會有變化, 太復雜, 一般人沒心情講. 推薦去把國外的博客看, 比如 https://medium.com/@okonetchn...
相關文章:
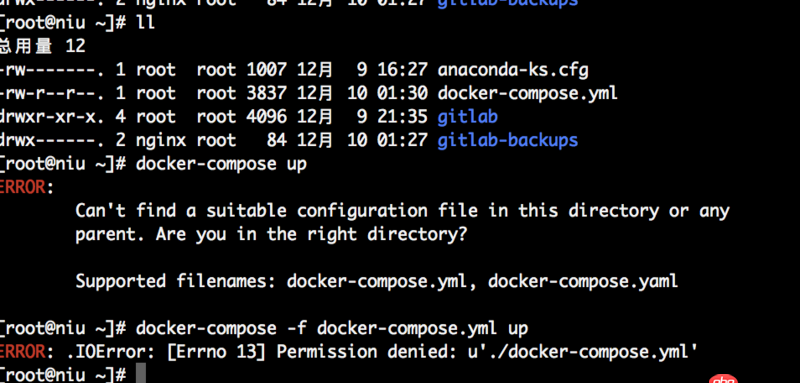
1. ddos - apache日志很多其它網址,什么情況?2. html - 這種錯位的時間軸怎么布局,然后用css實現?3. 請問一下各位老鳥 我一直在學習獨孤九賤 現在是在tp5 今天發現 這個系列視頻沒有實戰4. tp6 事務閉包操作問題5. boot2docker無法啟動6. android - E/dalvikvm: Could not find class java.nio.file.Path,7. docker-compose 為何找不到配置文件?8. JavaScript如何循序漸進,有效的學習?看不下去怎么辦?9. python - linux怎么在每天的凌晨2點執行一次這個log.py文件10. mysql數據庫每次查詢是一條線程嗎?

 網公網安備
網公網安備