文章詳情頁
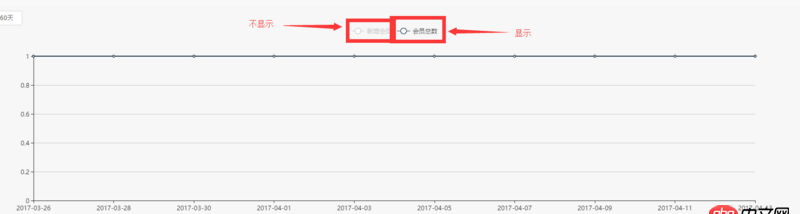
javascript - echart 兩條折線圖如何默認只顯示一條,另一條隱藏呢
瀏覽:82日期:2023-12-02 13:54:53
問題描述
echart 兩條折線圖如何默認只顯示一條,另一條隱藏呢

問題解答
回答1:legend → selectedMode 設置成'single'就行了http://echarts.baidu.com/opti...
回答2:設置lengend.data 值
legend: {data:[’會員總數’] },
這樣就只會顯示會員總數這個圖例
回答3:legend.selected Object圖例選中狀態表。示例:
selected: { // 選中’系列1’ ’系列1’: true, // 不選中’系列2’ ’系列2’: false}
echarts 文檔
標簽:
JavaScript
排行榜

 網公網安備
網公網安備