文章詳情頁
angular.js - Android原生的WebView訪問有AngularJS的網頁需要什么條件嗎?
瀏覽:92日期:2024-02-27 08:46:57
問題描述

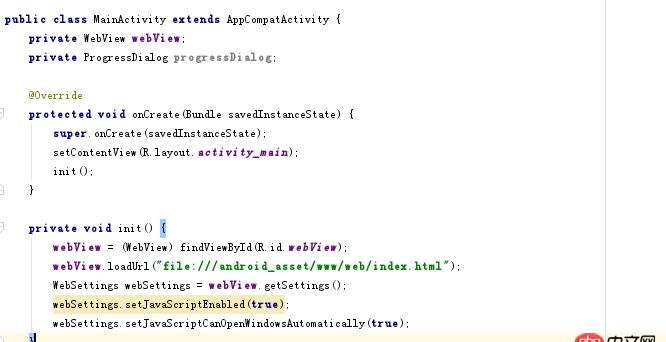
上面是本人寫的部分Android代碼,但是用Android原生webview加載時不能加載,請問要加載有angularjs的網頁需要什么條件嗎?
問題解答
回答1:謝邀,把loadUrl放在WebSetting后面去,使用
webView.setWebViewClient(new WebViewClient() { public boolean shouldOverrideUrlLoading(WebView view, String url) {if (TextUtils.isEmpty(url) && (url.startsWith('http') || url.startsWith('www'))){ webView.loadUrl(url); return true;}return false; }});
方法加載。
回答2:android_asset這種寫法已經被廢棄了吧. 可以使用File檢查下文件是否真的存在并且可用.
之前有看過一篇文章講: WebView對Html+JS的兼容性支持也是有限的, 這個可以再確認下.
標簽:
web
相關文章:
1. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?2. php工具箱配置第二個vhost主機時不生效,報錯You don’t have permission3. php - mysql 模糊搜索問題4. html - 爬蟲時出現“DNS lookup failed”,打開網頁卻沒問題,這是什么情況?5. javascript - 在 vue里面用import引入js文件,結果為undefined6. [python2]local variable referenced before assignment問題7. javascript - js setTimeout在雙重for循環中如何使用?8. php - 微信開發驗證服務器有效性9. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?10. javascript - 求幫助 , ATOM不顯示界面!!!!
排行榜

 網公網安備
網公網安備