文章詳情頁
css - 手機頁面在安卓和蘋果瀏覽器顯示不同的小小問題
瀏覽:128日期:2024-02-27 16:12:56
問題描述
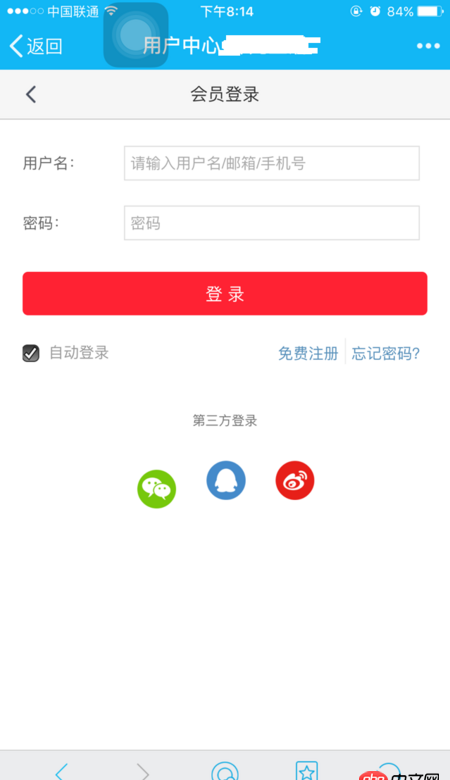
在調試手機頁面安卓手機的顯示一切正常,如圖
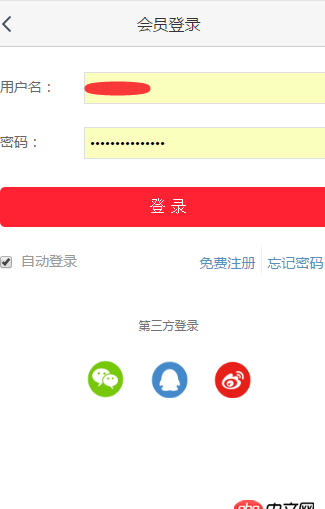
而在蘋果手機顯示第一個圖標向下錯位,如下圖
搞了半天沒搞好,兼容性這塊確實沒咋弄過,請路過的高手支個招,在下不勝感激!!新年快樂,恭喜發財!!
問題解答
回答1:不知道你是怎么寫的,我發下我的思路:
結構p>(a>img)*3
p設置個width作為三個圖標的總寬度(可以用百分比自適),然后設置兩端對齊;a設置inline-block,然后做個after偽類
p:after { content:''; width:100%; height:0; display:inline-block; overflow:hidden;}
拉平三個圖標,應該就可以了。
回答2:你用flex布局我保證不會出這種問題
標簽:
CSS
相關文章:
1. javascript - 在 vue里面用import引入js文件,結果為undefined2. html - 爬蟲時出現“DNS lookup failed”,打開網頁卻沒問題,這是什么情況?3. 求教一個mysql建表分組索引問題4. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現5. html5 - input type=’file’ 上傳獲取的fileList對象怎么存儲于瀏覽器?6. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?7. python沒入門,請教一個問題8. php如何獲取訪問者路由器的mac地址9. node.js - 用nodejs 的node-xlsx模塊去讀取excel中的數據,可是讀取出來的日期是數字,請問該如何讀取日期呢?10. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?
排行榜

 網公網安備
網公網安備