文章詳情頁
html5 - angularjs中外部模版加載無法使用
瀏覽:131日期:2024-03-10 18:06:40
問題描述
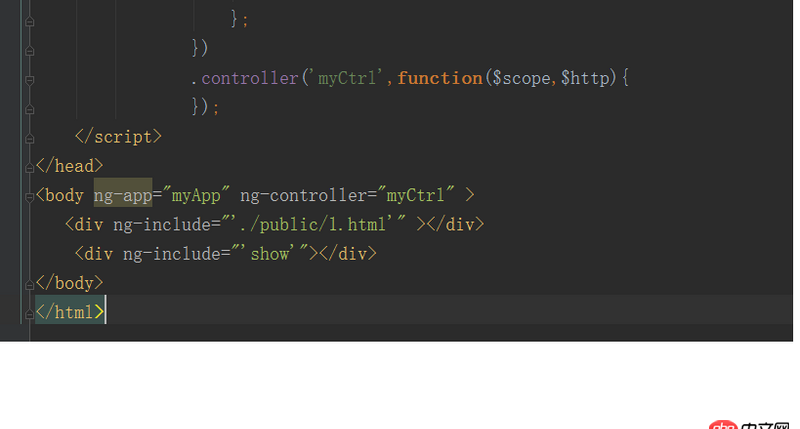
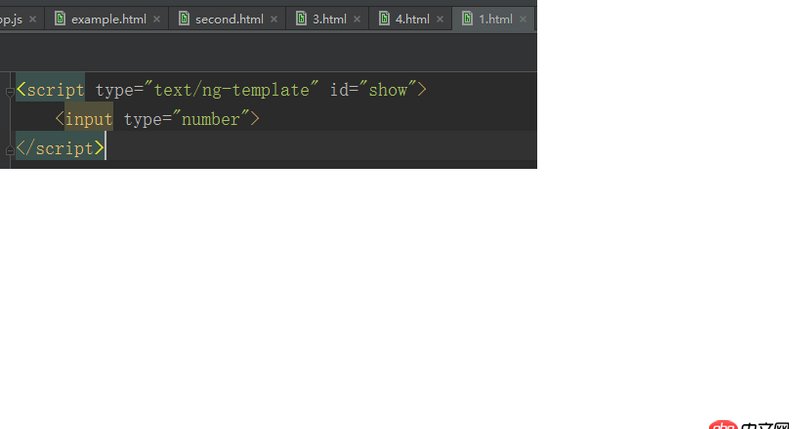
使用angularjs時用ng-include引入外部模版(使用script標簽),然后再次使用ng-include來使用這個引入的模版(使用id操作),但沒反應(yīng),哪里錯了?

問題解答
回答1:1.ng-include,如果單純指定地址,必須要加引號2.ng-include,加載外部html,script標簽中的內(nèi)容不執(zhí)行,不能加載,如果需要控制器處理需要在主頁中注冊3.ng-include,加載外部html中含有style標簽樣式可以識別4.ng-inclue,記載外部html中的link標簽可以加載
標簽:
Html5
上一條:javascript - 單個控件多個字段搜索下一條:javascript - angular中ui-self中使用ui-sref="{{item.url}}"會報Invalid state ref ’’
相關(guān)文章:
1. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復(fù)插入2. Python2中code.co_kwonlyargcount的等效寫法3. mysql - 請問數(shù)據(jù)庫字段為年月日,傳進的參數(shù)為月,怎么查詢那個月所對應(yīng)的數(shù)據(jù)4. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?5. javascript - vue+iview upload傳參失敗 跨域問題后臺已經(jīng)解決 仍然報403,這是怎么回事啊?6. html - 移動端radio無法選中7. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?8. [python2]local variable referenced before assignment問題9. php - 微信開發(fā)驗證服務(wù)器有效性10. node.js - win 下 npm install 遇到了如下錯誤 會導(dǎo)致 無法 run dev么?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備