javascript - 為什么我的ng-options綁定值沒用
問題描述
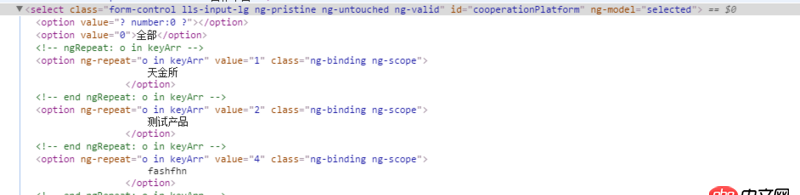
$scope.selected=0;<select ng-model='selected'> <option value='0'>全部</option> <option ng-repeat='o in keyArr' value='{{o.id}}'>{{o.prodName}} </option></select>
出來是這樣 而且默認也沒有選中
而且默認也沒有選中

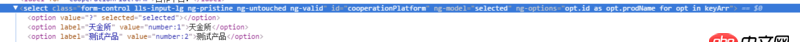
還有一點就是如果我用ng-options 出來是這樣子的
value很奇怪,我的數據里面,id:1,這樣的,還多了個label 求解答!!
求解答!!
問題解答
回答1:需使用ng-value進行值綁定哈,另外建議把默認選項也添加到數組中,統一進行 ng-repeat 循環就好了。同時建議命名規范一下哈如:user in users 或 produce in produces 這種形式。
ng-options示例
<select ng-options='o.prodName for o in keyArr' ng-model='selected'></select>----------$scope.selected=$scope.keyArr[1];
ng-value示例
<!DOCTYPE html><html lang='en' ng-app='myapp'><head> <meta charset='UTF-8'> <title>Angular Repeat-Done Demo</title> <script src='https://cdn.bootcss.com/angular.js/1.6.3/angular.min.js'></script></head><body ng-app='myapp'><p ng-controller='AppCtrl'> <h4>Users List</h4> <select ng-model='selected'><option ng-repeat='o in keyArr'ng-value='{{o.id}}'> {{o.prodName}}</option> </select></p><script type='text/javascript'> var myapp = angular.module('myapp', []) .controller('AppCtrl', [’$scope’, function ($scope) {$scope.selected=2;$scope.keyArr = [ {id: 0,prodName: ’全部’ }, {id: 1,prodName: ’天金所’ }, {id: 2,prodName: ’測試’ }, {id: 3,prodName: ’還是測試’ }] }])</script></body></html>回答2:
https://docs.angularjs.org/ap...
相關文章:
1. 我的html頁面一提交,網頁便顯示出了我的php代碼,求問是什么原因?2. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?3. node.js - node 客戶端socket一直報錯Error: read ECONNRESET,用php的socket沒問題哈。。4. django - 后臺返回的json數據經過Base64加密,獲取時用python如何解密~!5. 老哥們求助啊6. docker 17.03 怎么配置 registry mirror ?7. tp6表單令牌8. node.js - gulp文件監聽的問題9. 如何解決docker宿主機無法訪問容器中的服務?10. javascript - canvas 可以實現 PS 魔法橡皮擦的功能嗎?

 網公網安備
網公網安備