文章詳情頁
css - 如何讓鼠標停留的時候title懸浮顯示出來的文字換行呢?
瀏覽:124日期:2024-03-13 09:46:29
問題描述
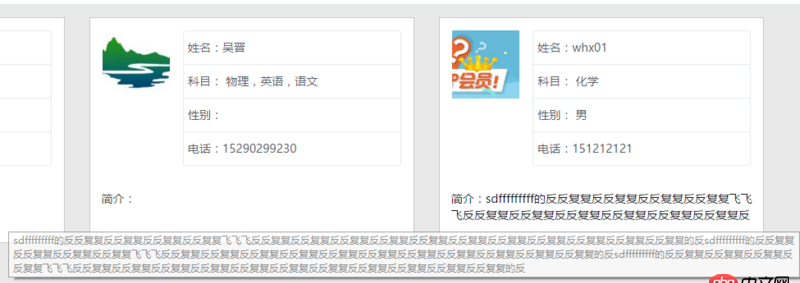
圖片中簡介處代碼用的這個title='{{value.teacherInfo.remark}}',鼠標停留在簡介上時,懸浮顯示了右邊的簡介里的文字,可是遮蓋住了左邊的簡介,如何讓title出來的文字換行呢?簡介:{{value.teacherInfo.remark }}
問題解答
回答1:according to: http://stackoverflow.com/a/35...uses: or
標簽:
CSS
上一條:angular.js - 利用ng-class和whirl.css插件做Loading動畫 樣式出現中間動畫下一條:css - 需求是input的輸入,select自動展開狀態,動態查詢用ng-click解決,如何做input和select自動展開呢?
相關文章:
1. javascript - vue 移動端的input 數字輸入優化2. 數據庫 - mysql如何處理數據變化中的事務?3. java - ehcache緩存用的是虛擬機內存么?4. javascript - 有什么兼容性比較好的辦法來判斷瀏覽器窗口的類型?5. android - java 泛型不支持數組,那么RxJava的Map集合有什么方便的手段可以定義獲得一串共同父類集合數據呢?6. 為什么我ping不通我的docker容器呢???7. java - mongodb分片集群下,count和聚合統計問題8. 關于docker下的nginx壓力測試9. java - 靜態屬性中的賦值和靜態代碼塊中的賦值有什么區別?10. javascript - nidejs環境設置操作一直出現這種問題怎么解決?
排行榜

 網公網安備
網公網安備