css - angular前端如何讓ng-repeat的內(nèi)容并排一行,跑起來呢?
問題描述
html代碼:
<body ng-controller='mainCtrl'><table cellpadding='2' border='1' cellspacing='0'><thead><th>Name</th><th>Age</th><th>node show</th> </thead><tbody><tr ng-repeat='d in datas'><td>{{d.name}}</td> <td>{{d.age}}</td> <td style='width: 500px;'><node-marquee></node-marquee></td></tr> </tbody> </table> </body>
js:
app.controller('mainCtrl',[’$scope’,function($scope){$scope.datas=[{'name':'tom','age':22},{'name':'mary','age':36},{'name':'john','age':63}]; }]);
js指令:
app.directive(’nodeMarquee’, function($interval) { return {restrict : ’E’,scope:{ }, replace:true,templateUrl: ’marquee.html’,link : function(scope, element, attrs){};});
marquee.html
<marquee bgcolor='azure' behavior='scroll' onmouseover='this.stop()' onmouseout='this.start()' ><p ng-repeat='i in [4,5,6]'>{{i}} </p></marquee>
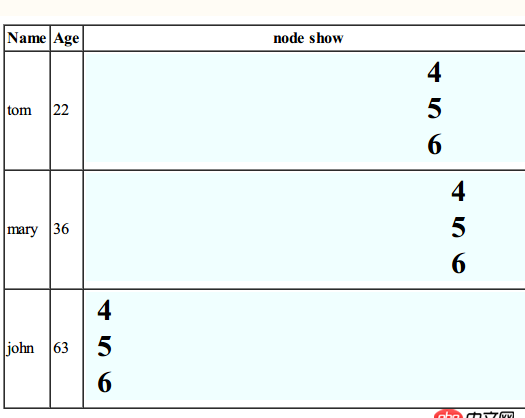
現(xiàn)在的效果是這樣的:不是一行的。如何讓其變成一行,這樣顯示:4<5<6,并且當(dāng)鼠標(biāo)移動到4上,停止?jié)L動,并且彈出一個提示框顯示4,當(dāng) 鼠標(biāo)離開,就繼續(xù)跑馬燈顯示。5和6也一樣
不是很懂前端啊,求幫忙!!
問題解答
回答1:使用span
回答2:前端都沒看明白你要問什么
回答3:<p ng-repeat='i in [4,5,6]'>{{i}}</p> 這段,ng-repeat是重復(fù)當(dāng)前的元素,運行后是<p>4</p><p>5</p><p>6</p>,所以他們不在同一行。你換成span試試,<span ng-repeat='i in [4,5,6]'>{{i}}</span>。
回答4:找美工調(diào)樣式唄

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備