文章詳情頁
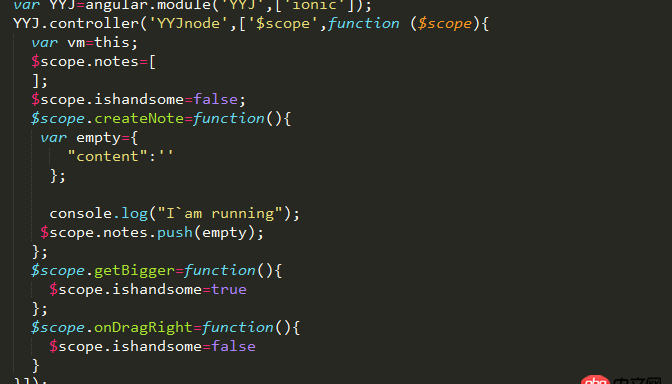
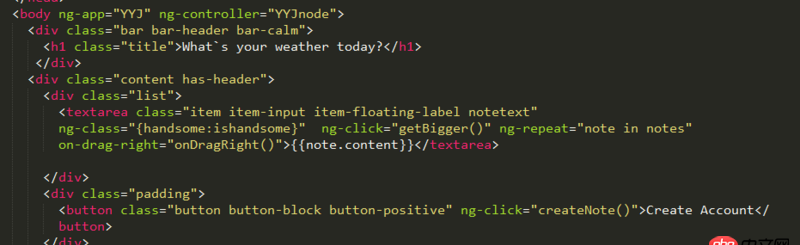
angular.js - 怎樣在使用ng-repeat屬性的標簽里面監聽單個事件,使其能夠單個改變CSS。
瀏覽:132日期:2024-03-17 13:23:55
問題描述


問題解答
回答1:ng-click='note.bigger=true' ng-class='{ bigger : note.bigger }'
http://stackoverflow.com/a/22685918/2586541
回答2:<textarea ng- ng-click='note.clicked=true' ng-repeat='note in notes'></textarea>
標簽:
CSS
排行榜

 網公網安備
網公網安備