angular.js - webpack require.ensure 異步加載angular模塊問題
問題描述
熱加載下面的login.controller.js的時候報錯,如果去掉resolve 直接在頂部 import ’./login.controller’ 就不會報錯,這個是什么原因呢?
#login.route.js 文件require.ensure打包加載import LoginTpl from ’./login.tpl.html’;var LoginRoute = { template : LoginTpl, controller : ’LoginCtrl’, resolve: {loadModule : [’$q’,’$ocLazyLoad’,function ($q,$ocLazyLoad) { return $q((resolve) => {require.ensure([], () => { let module = require(’./login.controller’); $ocLazyLoad.load({name: ’cm.bg.login’}); resolve(module);}); });}] }};export default LoginRoute;
#login.controller.js 熱加載的模塊import ’./login.module’import ’../../../service/LoginService’ //登入服務export default angular.module(’cm.bg.login’) .controller(’LoginCtrl’,[’Login’,function(LoginService){ }])
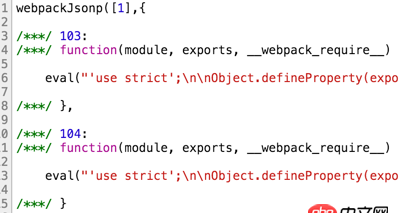
是不是和打包出來的順序有關系?打包出來 104 是 loginService 在 103 是 contorller 的下面。如果是的話 怎么改呢?

問題解答
回答1:試一試 webpack的plugin : order occurrence
相關文章:
1. java - 自己制作一個視頻播放器,遇到問題,用的是內置surfaceview類,具體看代碼!2. 服務器端 - 采用nginx做web服務器,C++開發應用程序 出現拒絕連接請求?3. javascript - vue 移動端的input 數字輸入優化4. javascript - 有什么兼容性比較好的辦法來判斷瀏覽器窗口的類型?5. 關于docker下的nginx壓力測試6. 為什么我ping不通我的docker容器呢???7. javascript - Angular controlller控制域和原生js的關系8. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe9. javascript - nidejs環境設置操作一直出現這種問題怎么解決?10. javascript - npm start 運行’webpack-dev-server’報錯 Cannot find module ’webpack’

 網公網安備
網公網安備