ios - 為什么用WKWebView加載相同的html文本,有時展示的內容卻不一樣。
問題描述
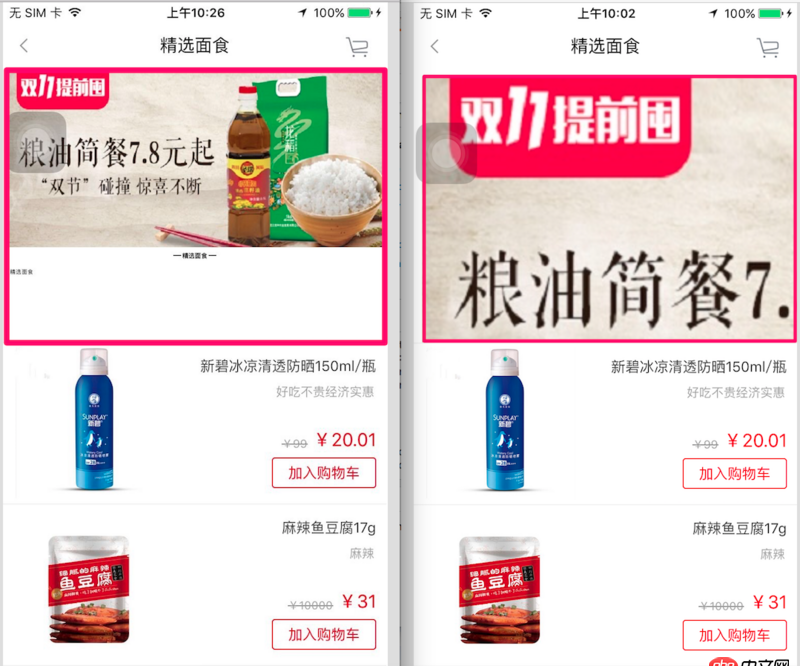
如圖:
紅色框部分是WKWebView,左邊的是正常顯示情況,右邊的異常顯示。我是在網頁加載完成回調里執行的webview高度自適應內容:
// 頁面加載完成之后調用- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{if ([webView isFinishLoading] == YES) {self.webView.height = self.webView.scrollView.contentSize.height;
左右兩邊獲取到的高度都是一樣的,但是右邊卻沒完整展示出來,而且還放大了。
最讓我懵逼的是有時加載是完整的有時又是不完整的。
更讓我懵逼的是如果我寫個延遲加載推遲一秒,這個時候的展示又都是正確的了:
// 頁面加載完成之后調用- (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation{if ([webView isFinishLoading] == YES) {__weak typeof(self) weakSelf = self;dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ // 1秒后異步執行這里的代碼...weakSelf.webView.height = weakSelf.webView.scrollView.contentSize.height;
如果我用UIWebView而不是用WKWebView,就不會遇到這種問題。
誰能告訴我頁面有時沒完整展示的原因。。。先多謝了
問題解答
回答1:這種情況我也遇到過, 偶爾會出現頁面內容顯示不全的情況. 后來發現didFinishNavigation 有時候會調用多次, 而第一次的時候webView.scrollView.contentSize打印為(width = 0, height =0). 所以在isFinishLoading 后, 直接設置webView.height就會出現內容不全. 解決:判斷webView.scrollView.contentSize.height為非0, 再設置webView.height; 或者用KVO監聽webView.scrollView.contentSize的值變化. 這兩種都可以.
判斷高度
if (!self.webView.isLoading) { if(webView.scrollView.contentSize.height > 0) {self.webView.height = self.webView.scrollView.contentSize.height;[self.webView sizeToFit]; }}
KVO監聽contentSize
-(void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context{ if (!self.webView.isLoading) {if([keyPath isEqualToString:@'scrollView.contentSize']){ webView.height = webView.scrollView.contentSize.height; [webView sizeToFit];} }}

 網公網安備
網公網安備