文章詳情頁
前端 - div中嵌套多個div設置滾動條沒效果
瀏覽:52日期:2024-05-19 10:12:06
問題描述
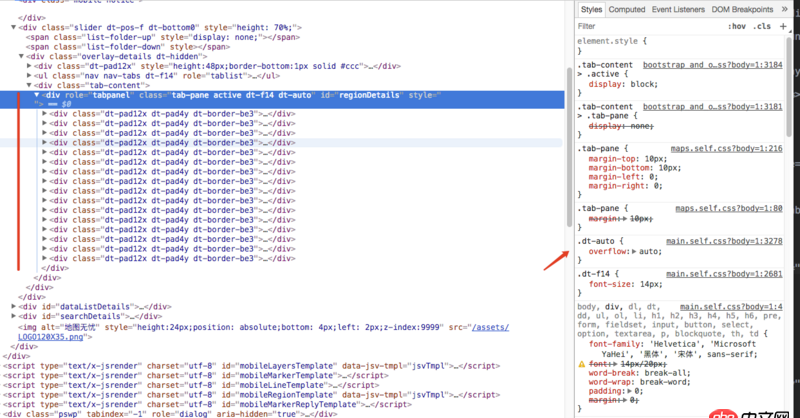
我是這么寫的,但是拖動不了
問題解答
回答1:設置固定height 再設置overflow:auto 就有滾動條了
回答2:容器沒給高度
上一條:前端 - 這段代碼一直生效不了,查半天因為 top: 0px; 分號后一個隱藏的東西,也不是占位符...刪了就可以生效,這是什么情況。。下一條:前端 - flex布局采用space-around這種方法,但是最后一行如何讓他左對齊?
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. javascript - 求幫助 , ATOM不顯示界面!!!!4. mysql - 請問數據庫字段為年月日,傳進的參數為月,怎么查詢那個月所對應的數據5. python - 如何判斷字符串為企業注冊名稱6. php - 微信開發驗證服務器有效性7. python中怎么對列表以區間進行統計?8. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?9. javascript - js setTimeout在雙重for循環中如何使用?10. html - 移動端radio無法選中
排行榜

 網公網安備
網公網安備