文章詳情頁
為什么不加邊框就不行了
瀏覽:111日期:2024-05-22 09:51:29
問題描述

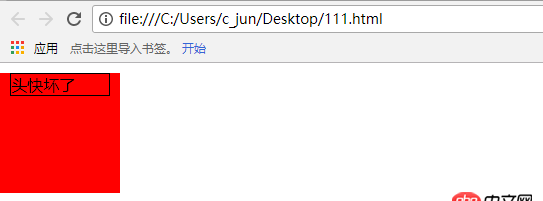
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><style>*{margin: 0px;padding:0px;}.a{width: 120px;height: 120px;background: red;}.b{border: 1px solid;margin: 10px;}</style><div><div>頭快壞了</div></div></body></html>
為什么會是這個樣子?
問題解答
回答1:沒看到class a和b,你重新發一下上一條:文本內部陰影該怎么實現?下一條:Cannot GET /什么意思
相關文章:
1. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現2. javascript - 在 vue里面用import引入js文件,結果為undefined3. javascript - vue-resource中如何設置全局的timeout?4. html5和Flash對抗是什么情況?5. 前端 - node vue webpack項目文件結構6. Java反射問題:為什么android.os.Message的recycleUnchecked方法不能通過反射獲取到?7. php如何獲取訪問者路由器的mac地址8. 多選框寫進數據庫怎么寫9. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?10. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙
排行榜

 網公網安備
網公網安備