Python編寫萬花尺圖案實例
小的時候大家應該都玩過萬花尺,將筆尖放置萬花尺內不停的轉動,便可以畫出一幅精致的線稿圖,現在我們不用萬花尺,我們通過Python也能繪制出萬花尺圖案。
(一)代碼
#!/usr/bin/python# -*- coding: UTF-8 - *-import mathclass PTS:def __ init __(self):self.x = 0self.y = 0points = []def LineToDemo():from Tkinter import *screenx = 400screeny = 400canvas = Canvas(width = screenx,height = screeny,bg = ‘white’)AspectRatio = 0.85MAXPTS = 15h = screenyw = screenxxcenter = w / 2ycenter = h / 2radius = (h - 30) / (AspectRatio * 2) - 20step = 360 / MAXPTSangle = 0.0for i in range(MAXPTS): rads = angle * math.pi / 180.0 p = PTS() p.x = xcenter + int(math.cos(rads) * radius) p.y = ycenter - int(math.sin(rads) * radius * AspectRatio) angle += step points.append(p)canvas.create_oval(xcenter - radius,ycenter - radius, xcenter + radius,ycenter + radius)for i in range(MAXPTS): for j in range(i,MAXPTS): canvas.create_line(points[i].x,points[i].y,points[j].x,points[j].y)canvas.pack()mainloop()if __name__ == ’__main__’:LineToDemo()
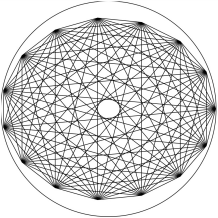
(二)實現結果

我們還可以通過修改不同的參數來實現不同的圖案轉化,大家可以多試試,做出多種不同的效果圖。
到此這篇關于Python編寫萬花尺圖案實例的文章就介紹到這了,更多相關Python之萬花尺圖案內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備