Python Flask微信小程序登錄流程及登錄api實現(xiàn)代碼
一、先來看看效果

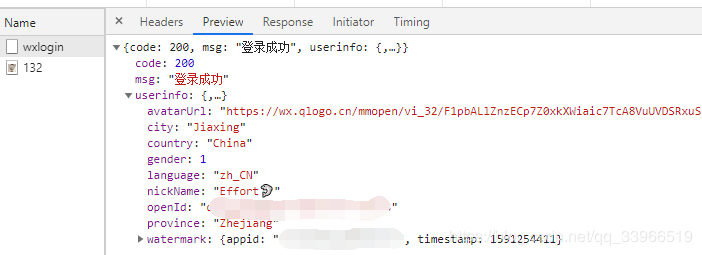
接口請求返回的數(shù)據(jù):

二、官方登錄流程圖

三、小程序登錄流程梳理:
1、小程序端調(diào)用wx.login
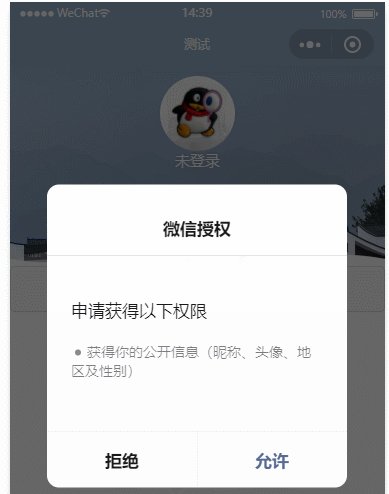
2、判斷用戶是否授權(quán)
3、小程序端訪問 wx.getUserInfo
4、小程序端js代碼:
wx.login({ success: resp => { // 發(fā)送 res.code 到后臺換取 openId, sessionKey, unionId console.log(resp); var that = this; // 獲取用戶信息 wx.getSetting({ success: res => { if (res.authSetting[’scope.userInfo’]) { // 已經(jīng)授權(quán),可以直接調(diào)用 getUserInfo 獲取頭像昵稱,不會彈框 wx.getUserInfo({ success: userResult => { var platUserInfoMap = {} platUserInfoMap['encryptedData'] = userResult.encryptedData; platUserInfoMap['iv'] = userResult.iv; wx.request({ url: ’http://127.0.0.1:5000/user/wxlogin’, data: { platCode: resp.code, platUserInfoMap: platUserInfoMap, }, header: { 'Content-Type': 'application/json' }, method: ’POST’, dataType:’json’, success: function (res) { console.log(res) wx.setStorageSync('userinfo', res.userinfo) //設(shè)置本地緩存 }, fail: function (err) { },//請求失敗 complete: function () { }//請求完成后執(zhí)行的函數(shù) }) } }) } } }) } })
5、后端服務(wù)器訪問code2session,通過code2Session這個api接口來獲取真正需要的微信用戶的登錄態(tài)session_key和 openid 和 unionid
6、后端服務(wù)器校驗用戶信息,對encryptedData 解密微信小程序登錄后獲得session_key后,返回了encryptedData,iv的數(shù)據(jù),其中encryptedData解密后包含了用戶的信息,解密后的json格式如下:
{ 'openId': 'OPENID', 'nickName': 'NICKNAME', 'gender': GENDER, 'city': 'CITY', 'province': 'PROVINCE', 'country': 'COUNTRY', 'avatarUrl': 'AVATARURL', 'unionId': 'UNIONID', 'watermark': { 'appid':'APPID', 'timestamp':TIMESTAMP }}
7、新建解密文件——WXBizDataCrypt.py
from Crypto.Cipher import AES這邊一般會遇到ModuleNotFoundError:No module named 'Crypto'錯誤(1)執(zhí)行pip3 install pycryptodome(2)如果還是提示沒有該模塊,那就虛擬環(huán)境目錄Lib—-site-package中查看是否有Crypto文件夾,這時你應(yīng)該看到有crypto文件夾,將其重命名為Crypto即可
import base64import jsonfrom Crypto.Cipher import AESclass WXBizDataCrypt: def __init__(self, appId, sessionKey): self.appId = appId self.sessionKey = sessionKey def decrypt(self, encryptedData, iv): # base64 decode sessionKey = base64.b64decode(self.sessionKey) encryptedData = base64.b64decode(encryptedData) iv = base64.b64decode(iv) cipher = AES.new(sessionKey, AES.MODE_CBC, iv) decrypted = json.loads(self._unpad(cipher.decrypt(encryptedData))) if decrypted[’watermark’][’appid’] != self.appId: raise Exception(’Invalid Buffer’) return decrypted def _unpad(self, s): return s[:-ord(s[len(s)-1:])]
8、Flask的/user/wxloginapi代碼:
import json,requestsfrom WXBizDataCrypt import WXBizDataCryptfrom flask import Flask@app.route(’/user/wxlogin’, methods=[’GET’,’POST’])def user_wxlogin(): data = json.loads(request.get_data().decode(’utf-8’)) # 將前端Json數(shù)據(jù)轉(zhuǎn)為字典 appID = ’appID’ # 開發(fā)者關(guān)于微信小程序的appID appSecret = ’appSecret’ # 開發(fā)者關(guān)于微信小程序的appSecret code = data[’platCode’] # 前端POST過來的微信臨時登錄憑證code encryptedData = data[’platUserInfoMap’][’encryptedData’] iv = data[’platUserInfoMap’][’iv’] req_params = { ’appid’: appID, ’secret’: appSecret, ’js_code’: code, ’grant_type’: ’authorization_code’ } wx_login_api = ’https://api.weixin.qq.com/sns/jscode2session’ response_data = requests.get(wx_login_api, params=req_params) # 向API發(fā)起GET請求 resData = response_data.json() openid = resData [’openid’] # 得到用戶關(guān)于當(dāng)前小程序的OpenID session_key = resData [’session_key’] # 得到用戶關(guān)于當(dāng)前小程序的會話密鑰session_key pc = WXBizDataCrypt(appID, session_key) #對用戶信息進行解密 userinfo = pc.decrypt(encryptedData, iv) #獲得用戶信息 print(userinfo) ’’’ 下面部分是通過判斷數(shù)據(jù)庫中用戶是否存在來確定添加或返回自定義登錄態(tài)(若用戶不存在則添加;若用戶存在,返回用戶信息) --------略略略略略略略略略------------- 這部分我就省略啦,數(shù)據(jù)庫中對用戶進行操作 ’’’ return json.dumps({'code': 200, 'msg': '登錄成功','userinfo':userinfo}, indent=4, sort_keys=True, default=str, ensure_ascii=False)
總結(jié)
到此這篇關(guān)于Python Flask微信小程序登錄詳解及登錄api實現(xiàn)的文章就介紹到這了,更多相關(guān)Python Flask微信小程序登錄詳解及登錄api實現(xiàn)內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. IntelliJ IDEA導(dǎo)入jar包的方法2. ASP基礎(chǔ)知識VBScript基本元素講解3. Python requests庫參數(shù)提交的注意事項總結(jié)4. ajax請求添加自定義header參數(shù)代碼5. vue-electron中修改表格內(nèi)容并修改樣式6. 使用Python和百度語音識別生成視頻字幕的實現(xiàn)7. 詳談ajax返回數(shù)據(jù)成功 卻進入error的方法8. python操作mysql、excel、pdf的示例9. SpringBoot參數(shù)校驗與國際化使用教程10. JavaScript中l(wèi)ayim之整合右鍵菜單的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備