Python Flask框架實(shí)現(xiàn)簡單加法工具過程解析
主程序mainaddfunc.py
from flask import Flask, render_template, request, url_forfrom add import *app = Flask(__name__) @app.route(’/’, methods=[’GET’])def home(): return render_template(’index.html’)@app.route(’/’, methods=[’POST’])def add(): a = request.form[’adder1’] b = request.form[’adder2’] try: a = float(a) b = float(b) result = sum_function(a, b) return render_template(’index.html’, result=result, var1=a, var2=b) except: return render_template(’index.html’, message=’inputs false!!!’, var1=a, var2=b) if __name__ == ’__main__’: app.run(port=8080)
大家可以對(duì)比原作者的代碼可以發(fā)現(xiàn),我這里的result調(diào)用了一個(gè)python的子函數(shù)sum_function,或許有的同學(xué)可能會(huì)說,這么簡單的加法調(diào)用神馬子程序,不嫌麻煩,話是如此,但是一個(gè)簡單的調(diào)用可以打開子函數(shù)的新大門,遇到麻煩的函數(shù)的時(shí)候,只需要想想這個(gè)模板可行,自然而然就用到函數(shù)調(diào)用了。修改的第二點(diǎn)加入了try語句,判斷輸入的加數(shù)是否是數(shù)字,當(dāng)不是浮點(diǎn)數(shù)的時(shí)候,報(bào)錯(cuò)。修改的第三點(diǎn)可以看見加入了var1和var2兩個(gè)變量,也就是兩個(gè)加數(shù)作為了變量傳遞給了html。這么做的好處是什么,來,先看下一段代碼index.html
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>加法</title></head><body><div style='margin-top: 40px;'> <form name='form1' method='POST'> <input type='text' placeholder='adder' name='adder1' value='{{ var1 }}'>+ <input type='text' placeholder='adder-2' name='adder2' value='{{ var2 }}'>= <input type='text' readonly='readonly' placeholder='result' name='result' value='{{ result }}'> <input type='submit' value='計(jì)算' οnclick=''> </form></div>{% if message %} <p style='color:red'>{{ message }}</p> {% endif %}</body>
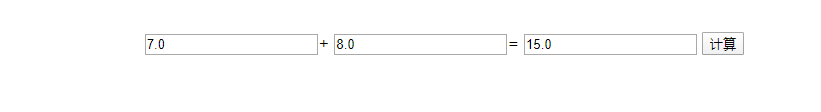
對(duì)比原作者的代碼,我加入了value='{{ var1 }}和value='{{ var2 }},這么做的好處就是輸入了兩個(gè)加數(shù)之后,點(diǎn)擊計(jì)算按鈕之后,輸入的加數(shù)仍然在框框里,不會(huì)隨著刷新顯示不見,原作者在最后也發(fā)現(xiàn)了這個(gè)問題,我做了改進(jìn),最后是運(yùn)行的結(jié)果
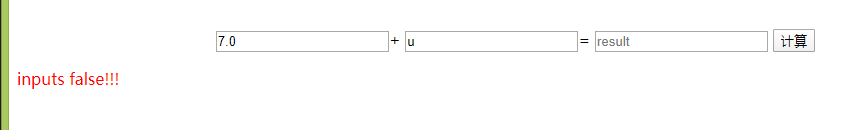
正確輸入和錯(cuò)誤輸入的情況下:


就這樣了。初學(xué)的同學(xué),小提示一下,在谷歌瀏覽器輸入http://localhost:8080/就可以看到運(yùn)行結(jié)果了,畢竟flask是用來做web的。最后貼上我的py子函數(shù)add.py
def sum_function(a, b): c = a + b return c
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)2. JavaScript多級(jí)判定代碼優(yōu)化淺析3. 不要在HTML中濫用div4. XML入門的常見問題(三)5. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera6. XML入門的常見問題(四)7. XML 非法字符(轉(zhuǎn)義字符)8. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決9. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼10. Xpath語法格式總結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備