文章詳情頁
ASP.NET MVC實現單個圖片上傳、限制圖片格式與大小并在服務端裁剪圖片
瀏覽:204日期:2022-06-08 11:12:22
本篇,在ASP.NET MVC4下實現單個圖片上傳,具體功能包括:
- 1、在客戶端選擇圖片,并限制圖片的大小和格式
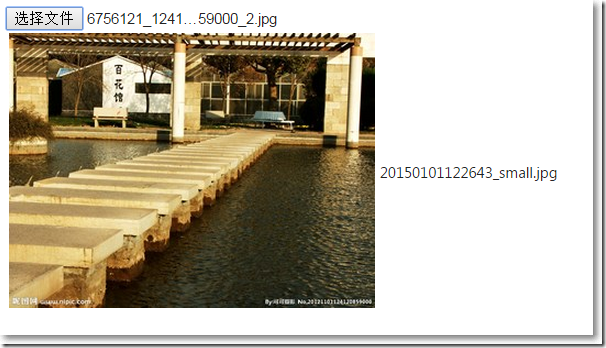
- 2、在客戶端上傳圖片,并顯示預覽圖
- 3、在服務端限制圖片的大小和格式
- 4、在服務端保存圖片時,把圖片裁剪成某個固定尺寸
本篇源碼在:https://github.com/darrenji/FileUploadInMVC

實現的大致思路是:
- 客戶端限制圖片大小和格式,通過寫一個jQuery插件來實現
- 服務端實現圖片裁剪,通過使用ImageSize組件來實現
首先是一個用來承載上傳信息的類:
public class UploadFileResult {//帶后綴的名稱,比如xxx.jpgpublic string FileName { get; set; }//圖片的字節數public int Length { get; set; }//圖片的類型:image/jpegpublic string Type { get; set; }public bool IsValid { get; set; }public string Message { get; set; }//圖片的完整路徑:~/AjaxUpload/20141112_large.jpgpublic string FilePath { get; set; } }在HomeController中,需要提供一個接收前端上傳文件并返回json格式的Action方法,還需要提供一個根據文件名刪除圖片的Action方法。
using System;using System.Collections.Generic;using System.IO;using System.Linq;using System.Web;using System.Web.Mvc;using ImageResizer;using MvcApplication10.Models;namespace MvcApplication10.Controllers{ public class HomeController : Controller {public ActionResult Index(){ return View();}//接收上傳圖片[HttpPost]public ActionResult UploadFile(){ //允許的圖片格式 var allowedExtensions = new[] { ".png", ".gif", ".jpg", ".jpeg" }; //返回給前臺的結果,最終以json返回 List<UploadFileResult> results = new List<UploadFileResult>(); //遍歷從前臺傳遞而來的文件 foreach (string file in Request.Files) {//把每個文件轉換成HttpPostedFileBaseHttpPostedFileBase hpf = Request.Files[file] as HttpPostedFileBase;//如果前臺傳來的文件為null,繼續遍歷其它文件if (hpf.ContentLength == 0 || hpf == null){ continue;}else{ if (hpf.ContentLength > 1024*1024) //如果大于規定最大尺寸 {results.Add(new UploadFileResult(){ FileName = "", FilePath = "", IsValid = false, Length = hpf.ContentLength, Message = "圖片尺寸不能超過1024KB", Type = hpf.ContentType}); } else {var extension = Path.GetExtension(hpf.FileName);if (!allowedExtensions.Contains(extension))//如果文件的后綴名不包含在規定的后綴數組中{ results.Add(new UploadFileResult() {FileName = "",FilePath = "",IsValid = false,Length = hpf.ContentLength,Message = "圖片格式必須是png、gif、jpg或jpeg",Type = hpf.ContentType });}else{ //給上傳文件改名 string date = DateTime.Now.ToString("yyyyMMddhhmmss"); //目標文件夾的相對路徑 ImageSize需要的格式 string pathForSaving = Server.MapPath("~/AjaxUpload/"); //目標文件夾的相對路徑 統計文件夾大小需要的格式 string pathForSaving1 = Server.MapPath("~/AjaxUpload"); //在根目錄下創建目標文件夾AjaxUpload if (this.CreateFolderIfNeeded(pathForSaving)) {//保存小圖var versions = new Dictionary<string, string>();versions.Add("_small", "maxwidth=400&maxheight=250&format=jpg");//versions.Add("_medium", "maxwidth=200&maxheight=200&format=jpg");//versions.Add("_large", "maxwidth=600&maxheight=600&format=jpg");//保存各個版本的縮略圖foreach (var key in versions.Keys){ hpf.InputStream.Seek(0, SeekOrigin.Begin); ImageBuilder.Current.Build(new ImageJob(hpf.InputStream,pathForSaving + date + key, //不帶后綴名的圖片名稱new Instructions(versions[key]),false,//是否保留原圖true));//是否增加后綴}results.Add(new UploadFileResult(){ FileName = date + "_small" + ".jpg", FilePath = Url.Content(String.Format("~/AjaxUpload/{0}", date + "_small" + ".jpg")), IsValid = true, Length = hpf.ContentLength, Message = "上傳成功", Type = hpf.ContentType}); } } }} } return Json(new {filename = results[0].FileName,filepath=results[0].FilePath,isvalid=results[0].IsValid,length=results[0].Length,message=results[0].Message,type=results[0].Type });}//根據文件名刪除文件[HttpPost]public ActionResult DeleteFileByName(string smallname){ string pathForSaving = Server.MapPath("~/AjaxUpload"); System.IO.File.Delete(Path.Combine(pathForSaving, smallname)); return Json(new {msg = true });}//根據相對路徑在項目根路徑下創建文件夾private bool CreateFolderIfNeeded(string path){ bool result = true; if (!Directory.Exists(path)) {try{ Directory.CreateDirectory(path);}catch (Exception){ result = false;} } return result;} }}在Home/Index.cshtml中,使用checkFileTypeAndSize.js插件來限制上傳圖片的大小和格式,使用FormData對象來接收圖片文件并傳遞給服務端,客戶端接收到服務端json數據動態創建表格行把預覽圖顯示出來。
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml";}<style type="text/css"> #msg {color: red; }</style><form id="file_upload_form" method="post" enctype="multipart/form-data" action=""> <input name="file" id="file" size="27" type="file" /> <img src="~/images/ajax-loader.gif" id="indicator" /> <br /> <div id="imgArea"><table id="tbl"> <tbody> </tbody></table> </div> <div><span id="msg"></span> </div></form>@section scripts{ <script src="~/Scripts/checkFileTypeAndSize.js"></script> <script type="text/javascript">$(function() { $("#file").checkFileTypeAndSize({allowedExtensions: ["jpg","jpeg","gif","png"],maxSize: 1024, //最大允許1024KB,即1MBsuccess: function () { //顯示進度提示 $("#indicator").css("display", "block"); //清空提示內容 $("#msg").text(""); if ($("#fn").text().length > 0) {//刪除圖片deleteImg(); } //上傳文件數據準備 var fd = new FormData(); fd.append("image", $("#file")[0].files[0]); $.ajax({url: "@Url.Action("UploadFile","Home")",type: "POST",data: fd,contentType: false,cache: false,processData: false,dataType: "json",success: function (data) { //隱藏進度提示 $("#indicator").css("display", "none"); if (data.isvalid) {//$("#fileTemplate").tmpl(data).appendTo("#imgArea");createTableTr();$("#thumb").attr("src", data.filepath);$("#fn").text(data.filename); } else {$("#msg").text(data.message); }} }); },extensionerror: function () { //alert("允許的格式為:jpg,jpeg,gif,png"); $("#msg").text("允許的格式為:jpg,jpeg,gif,png"); return;},sizeerror: function () { //alert("最大尺寸1024KB,即1MB"); $("#msg").text("最大尺寸1024KB,即1MB"); return;} });});//刪除圖片function deleteImg() { $.ajax({cache: false,url: "@Url.Action("DeleteFileByName", "Home")",type: "POST",data: { smallname: $("#fn").text() },success: function (data) { if (data.msg) {$("#fn").parent().parent().remove(); }},error: function (jqXhr, textStatus, errorThrown) { alert("出錯了 "" + jqXhr.status + "" (狀態: "" + textStatus + "", 錯誤為: "" + errorThrown + "")");} });}//創建表格function createTableTr() { var table = $("#tbl"); table.append("<tr><td><img id="thumb" /></td><td colspan="2"><span id="fn"></span></td></tr>");} </script>}以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對的支持。如果你想了解更多相關內容請查看下面相關鏈接
標簽:
ASP.NET
相關文章:
1. ASP.NET MVC通過勾選checkbox更改select的內容2. ASP.NET MVC視圖頁使用jQuery傳遞異步數據的幾種方式詳解3. vue實現圖片上傳功能4. ASP.NET MVC使用JSAjaxFileUploader插件實現單文件上傳5. ASP.NET MVC使用Boostrap實現產品展示、查詢、排序、分頁6. ASP.NET MVC解決上傳圖片臟數據的方法7. vue實現簡單圖片上傳8. ASP.NET MVC增加一條記錄同時添加N條集合屬性所對應的個體9. ASP.NET MVC前臺動態添加文本框并在后臺使用FormCollection接收值10. ASP.NET MVC使用異步Action的方法
排行榜

 網公網安備
網公網安備