關于Vue中的計算屬性和監聽屬性詳解
目錄
- 一、computed計算屬性
- (1)計算屬性的緩存
- (2)計算屬性的setter
- 二、watch監聽屬性
一、computed計算屬性
Vue.js模板內的表達式非常便利,但是設計它們的初衷是用于簡單運算的,在模板內放入過長的或復雜的邏輯時,會讓模板過重且難以維護。Vue.js框架提倡使用計算屬性,在一個計算屬性可以完成各種復雜的邏輯,包括邏輯運算、函數調用等,只要最終返回一個結果就可以。在Vue.js框架中,所有計算屬性都以函數的形式寫在Vue實例的computed選項內,最終返回計算后的結果。
計算屬性使用示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../../vue-2.7.14.js"></script></head><body> <div id="root"><p>原字符串:{{msg}}</p><p>反轉字符串:{{reverseMsg}}</p> </div> <script>var vm = new Vue({ el: "#root", data: {msg: "Hello,computed!", }, computed: {//計算屬性的getter函數reverseMsg: function () { return this.msg.split("").reverse().join("");} }}) </script></body></html>執行結果:

開發人員可以在模板中像綁定普通屬性一樣綁定計算屬性,計算屬性自動監聽依賴值的變化,當其依賴屬性的值發生變化時,計算屬性的值會自動更新,與之相關的DOM部分也會同步更新。
(1)計算屬性的緩存
從Vue.js 0.12.11版本開始,默認提供了緩存開關,可以在計算屬性對象中指定cache字段來控制釋放開啟緩存,代碼如下:
computed: {//關閉緩存,默認為truecache:true,//計算屬性的getter函數reverseMsg: function () { return this.msg.split("").reverse().join("");} }上述代碼中,設置cache為false關閉緩存之后,每次訪問計算屬性reverseMsg時都會重新執行getter方法
(2)計算屬性的setter
每個計算屬性都包含一個getter和setter,上面的例子都是計算屬性默認用法,只是利用了getter來讀取,在開發人員需要時,也可以提供一個setter函數,手動修改計算屬性就像修改一個普通屬性那樣,就會觸發setter函數,執行一些自定義的操作。
計算屬性setter示例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../../vue-2.7.14.js"></script></head><body> <div id="root">姓名:{{fullName}} </div> <script>const vm = new Vue({ el: "#root", data: {firstName: "Emily",lastName: "Ford" }, computed: {fullName: { get: function () {return this.firstName + " " + this.lastName; }, set: function () {var name = newValue.split("");this.firstName = names[0];this.lastName = names[1]; }} }}) </script></body></html>執行結果:

絕大多數情況下,只會使用默認的getter函數來讀取一個計算屬性,在業務中很少使用到setter,所以在聲明一個計算屬性的時候,可以直接使用默認的寫法,不必將getter和setter都聲明。
二、watch監聽屬性
Vue.js中的事件處理方法可以根據用戶的需要自定義,能通過單擊事件、焦點事件、鼠標事件等觸發條件來觸發,但是不能自動監聽當前Vue實例對象的狀態變化。為了解決上述問題,Vue.js提供了watch狀態監聽功能,只要監聽到當前Vue實例中的數據變化,就會調用當前數據所綁定的事件處理方法。
wathch監聽屬性的示例:
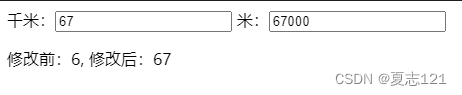
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="../../vue-2.7.14.js"></script></head><body> <div id="root">千米:<input type="text" v-model="kilometers">米:<input type="text" v-model="meters"><p id="info"></p> </div> <script>const vm = new Vue({ el: "#root", data: {kilometers: 0,meters: 0, }, watch: {//監聽kilometers數據kilometers: function (val) { this.kilometers = val; this.meters = this.kilometers * 1000;},//監聽meters數據meters: function (val) { this.meters = val; this.kilometers = val / 1000;} }});//$watch是Vue.js的API提供的一個方法,用來監聽變量的數據變化vm.$watch("kilometers", function (newVal, oldVal) { document.getElementById("info").innerHTML = "修改前:" + oldVal + ", 修改后:" + newVal;}) </script></body></html>執行結果:

上述代碼中,通過data數據選項定義了kilometers和meters數據,并使用v-model進行雙向數據綁定,通過watch選項定義了監聽器,監聽當前Vue實例中kilometerhe和meters數據的變化
雖然大多數情況計算屬性都可以滿足需要,但有時還是需要使用監聽屬性。當需要在數據發生變化時執行異步操作或開銷較大的操作時,就需要使用監聽屬性
computed與watch有什么區別?
(1)computed:監測的是依賴值,在依賴值不變的情況下其會讀取緩存進行復用,在變化的情況下才會重新計算;computed是同步的;computed中的函數都是帶返回值的。
(2)watch:監測的是屬性值,只要屬性值發生變化,其都會觸發執行回調函數來執行一系列操作;watch可以實現異步;watch里面的函數可以不寫返回值
簡單來說,computed能做的,watch都能做,反之則不行。
到此這篇關于關于Vue中的計算屬性和監聽屬性詳解的文章就介紹到這了,更多相關Vue的計算屬性和監聽屬性內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
相關文章:

 網公網安備
網公網安備