文章詳情頁(yè)
mint-ui如何自定義messageBox樣式
瀏覽:53日期:2022-06-10 10:49:32
目錄
- mint-ui自定義messageBox樣式
- mint UI messagebox用法
- 總結(jié)
mint-ui自定義messageBox樣式
mint-ui MessageBox官網(wǎng)文檔:
- API:

- 里面并沒(méi)有提供自定義的樣式api
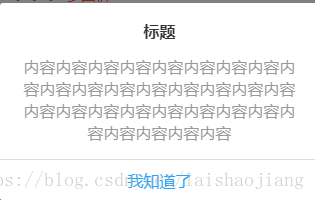
里面的內(nèi)容是默認(rèn)居中顯示的,如果我們想改變里面的樣式,比如自定義顏色,字體大小該怎么改的。

- 可以這樣:
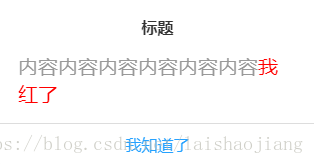
const html = `<div> 內(nèi)容內(nèi)容內(nèi)容內(nèi)容內(nèi)容內(nèi)容<span>我紅了</span></div> ` MessageBox ({ title: "標(biāo)題", message: html, confirmButtonText: "我知道了" })- 結(jié)果如下

mint UI messagebox用法
this.$messagebox({? ? ? ? ? title: "溫馨提示",? ? ? ? ? message: "訂單支付成功",? ? ? ? ? showCancelButton: true,? ? ? ? ? confirmButtonText:"繼續(xù)購(gòu)物",? ? ? ? ? cancelButtonText:"查看訂單"? ? ? ? }).then(action => {? ? ? ? ? if(action == "confirm"){? ? ? ? ? ? console.log("繼續(xù)購(gòu)物")? ? ? ? ? }else{? ? ? ? ? ? console.log("查看訂單")? ? ? ? ? }? ? ? })總結(jié)
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持。
標(biāo)簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備