文章詳情頁
Vue實現動態顯示表單項填寫進度功能
瀏覽:130日期:2022-06-10 13:08:41
目錄
- 一、序言
- 1、業務需求
- 2、目標效果
- 二、原理
- 三、全部代碼
一、序言
1、業務需求
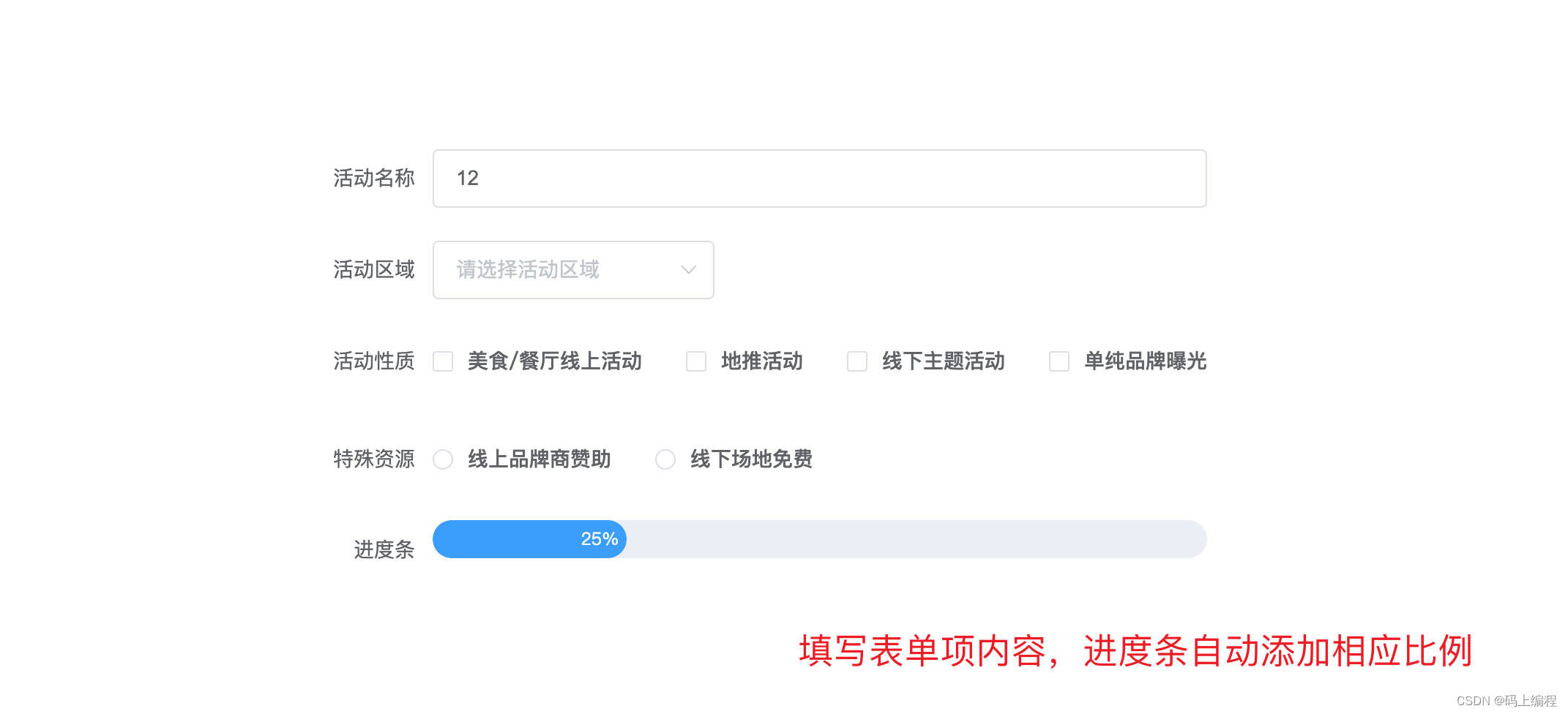
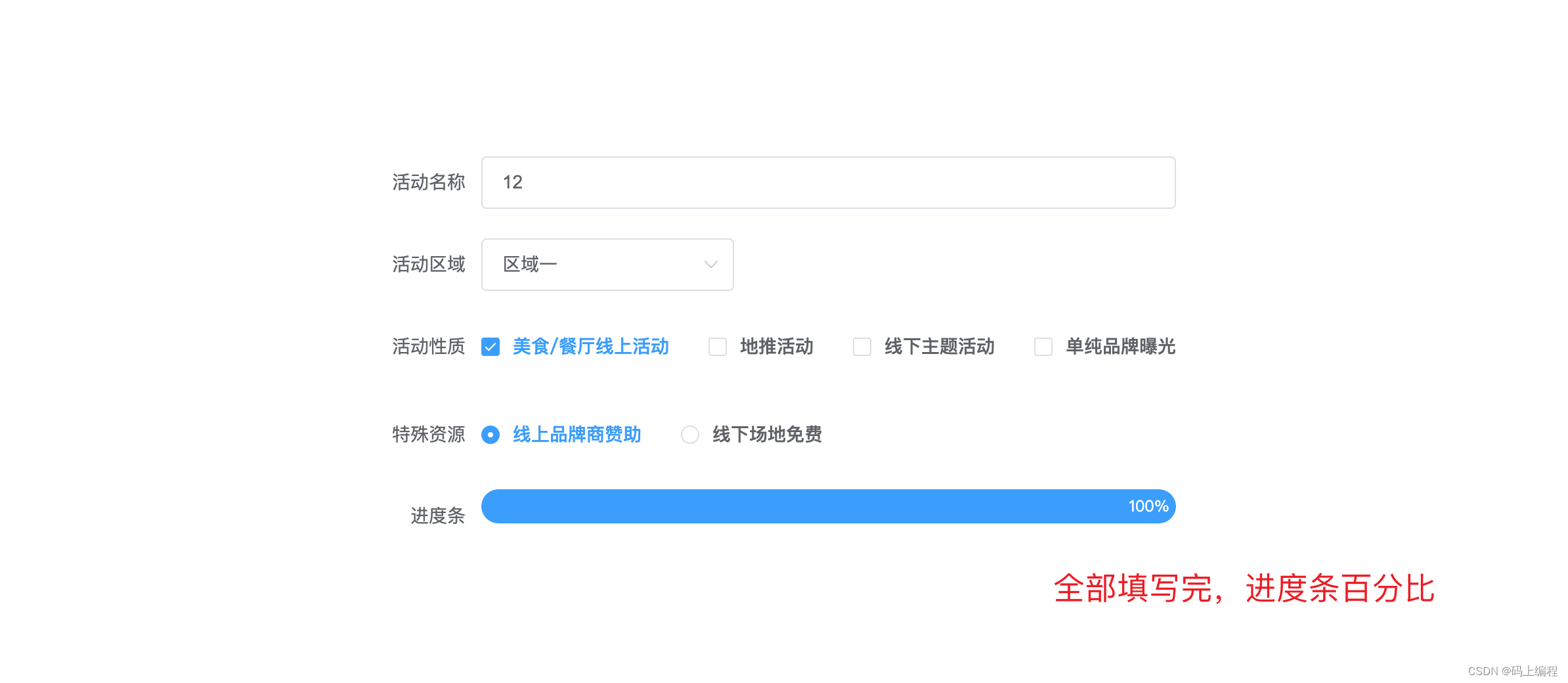
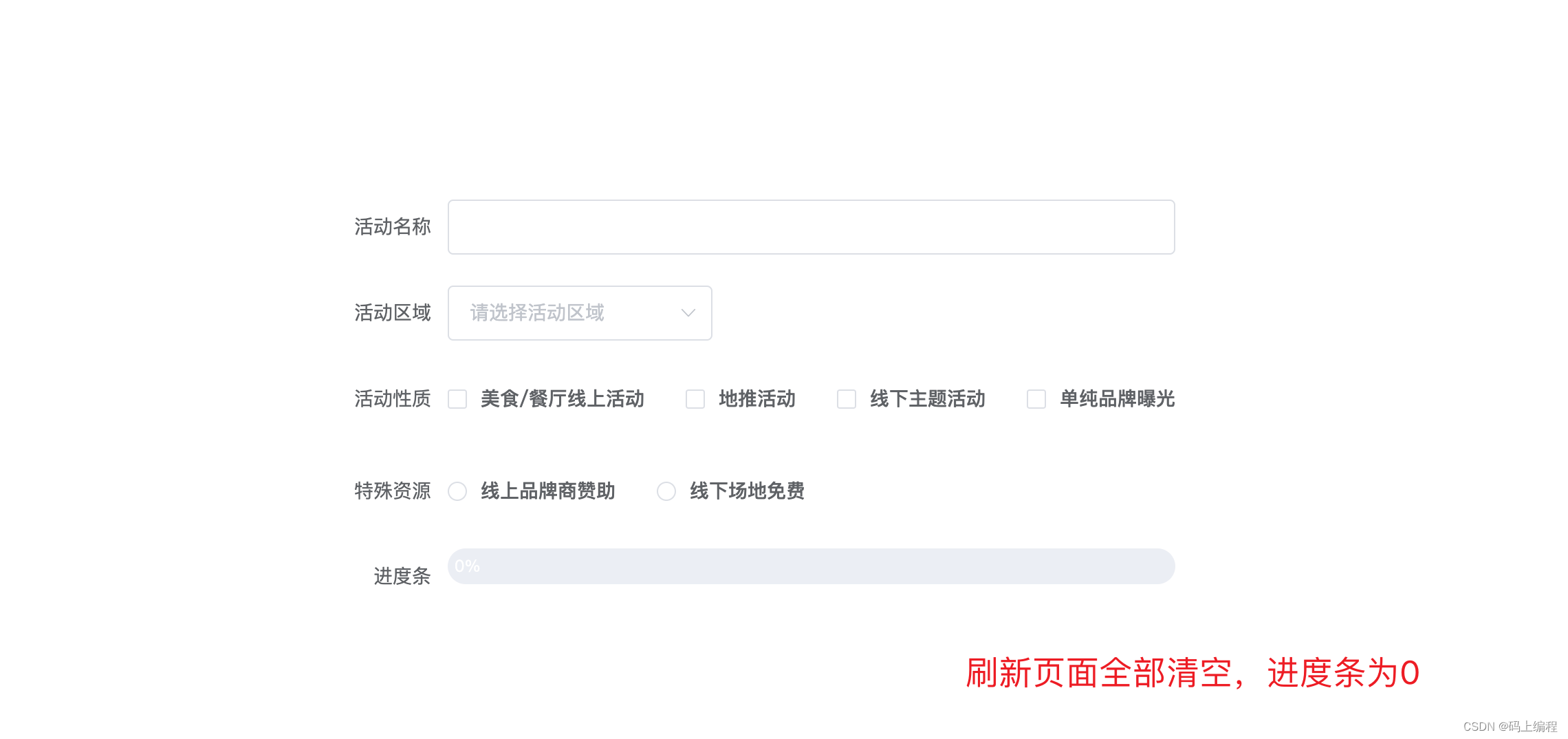
表單項填寫了,進度條就增加相應的比例,表單項未填寫,進度條就 減少相應的比例
2、目標效果




二、原理
1、如何監測表單項是否有值,可以專門用對象存儲進度條增幅比例。如果表單項有值則存儲,沒有值則賦值為0,然后表單項使用@change事件監聽表單項是否變化,然后調用一個公共的計算進度條的方法,這個方法去遍歷calculateIntegrityForm對象的key對應的value值,然后累加這個value值,最后賦值給進度條
form: { // 存儲表單項的表單 name: "", region: "", type: [], resource: "",},calculateIntegrityForm: { // 存儲進度條比例的表單 name: 0, region: 0, type: 0, resource: 0,} // 監聽特殊資源變化 resourceChangeFn(val) { this.form.resource = val; this.updateProgress("resource", 25); }, // 監聽活動性質變化 typeChangeFn(val) { this.form.type = val; this.updateProgress("type", 25); }, // 監聽活動區域變化 regionChangeFn(val) { this.form.region = val; this.updateProgress("region", 25); }, // 監聽活動名稱變化 nameChangeFn(val) { this.form.name = val; this.updateProgress("name", 25); }, // 監聽進度條變化 updateProgress(key, num) { let sum = 0; if (this.isEmpty(this.form[key])) {// 監聽的元素為空this.calculateIntegrityForm[key] = 0; } else {// 監聽的元素不為空this.calculateIntegrityForm[key] = num; } for (let i in this.calculateIntegrityForm) {sum += this.calculateIntegrityForm[i]; } this.percentage = sum; },2、如何判斷對象、數組、字符串為空
// 判斷變量字符串、數組、對象是否為空的公共方法 isEmpty(str) { let thisType = typeof str; if (str === "" || str === null || str === undefined) {// null、undefined// 這里之所以用全等于,因為:// 1.JS里,‘" == 0 == [],會被判斷成相同,而下方針對數字0和空數組做出單獨處理,故此處只需要單獨判斷‘"http:// 2.JS里,typeof null == object,為簡化下方object處判斷邏輯,故此處需要用全等判斷nullreturn true; } else if (thisType == "string" && str.replace(/(^\s*)|(\s*$)/g, "").length == 0) {//stringreturn true; } else if (thisType == "number" && isNaN(str) || str == 0) {//numberreturn true; } else if (thisType == "object") {if (str instanceof Array) {// 數組為空判斷 return str.length == 0;} else { // 對象為空判斷 return JSON.stringify(str) == "{}";} } return false;// 傳入str不為空 }3、for in用于對象的遍歷,form[key]用于對象賦值
三、全部代碼
本項目只是一個demo,我全部寫在App.vue中,只安裝了一個elementui插件
<template> <div id="app"> <el-form :model="form" ref="form" label-width="100px"> <el-form-item label="活動名稱"><el-input v-model="form.name" @change="nameChangeFn" clearable></el-input> </el-form-item> <el-form-item label="活動區域"><el-select v-model="form.region" placeholder="請選擇活動區域" @change="regionChangeFn" clearable> <el-option label="區域一" value="shanghai"></el-option> <el-option label="區域二" value="beijing"></el-option></el-select> </el-form-item> <el-form-item label="活動性質"><el-checkbox-group v-model="form.type" @change="typeChangeFn"> <el-checkbox label="美食/餐廳線上活動" name="type"></el-checkbox> <el-checkbox label="地推活動" name="type"></el-checkbox> <el-checkbox label="線下主題活動" name="type"></el-checkbox> <el-checkbox label="單純品牌曝光" name="type"></el-checkbox></el-checkbox-group> </el-form-item> <el-form-item label="特殊資源"><el-radio-group v-model="form.resource" @change="resourceChangeFn"> <el-radio label="線上品牌商贊助"></el-radio> <el-radio label="線下場地免費"></el-radio></el-radio-group> </el-form-item> <el-form-item label="進度條"><el-progress :text-inside="true" :stroke-width="26" :percentage="percentage"></el-progress> </el-form-item> </el-form> </div></template><script>export default { name: "App", data() { return { percentage: 0, // 百分比 form: {name: "",region: "",type: [],resource: "", }, calculateIntegrityForm: {name: 0,region: 0,type: 0,resource: 0, } } }, methods: { // 監聽特殊資源變化 resourceChangeFn(val) { this.form.resource = val; this.updateProgress("resource", 25); }, // 監聽活動性質變化 typeChangeFn(val) { this.form.type = val; this.updateProgress("type", 25); }, // 監聽活動區域變化 regionChangeFn(val) { this.form.region = val; this.updateProgress("region", 25); }, // 監聽活動名稱變化 nameChangeFn(val) { this.form.name = val; this.updateProgress("name", 25); }, // 監聽進度條變化 updateProgress(key, num) { let sum = 0; if (this.isEmpty(this.form[key])) {// 監聽的元素為空this.calculateIntegrityForm[key] = 0; } else {// 監聽的元素不為空this.calculateIntegrityForm[key] = num; } for (let i in this.calculateIntegrityForm) {sum += this.calculateIntegrityForm[i]; } this.percentage = sum; }, // 判斷變量字符串、數組、對象是否為空的公共方法 isEmpty(str) { let thisType = typeof str; if (str === "" || str === null || str === undefined) {// null、undefined// 這里之所以用全等于,因為:// 1.JS里,‘" == 0 == [],會被判斷成相同,而下方針對數字0和空數組做出單獨處理,故此處只需要單獨判斷‘"http:// 2.JS里,typeof null == object,為簡化下方object處判斷邏輯,故此處需要用全等判斷nullreturn true; } else if (thisType == "string" && str.replace(/(^\s*)|(\s*$)/g, "").length == 0) {//stringreturn true; } else if (thisType == "number" && isNaN(str) || str == 0) {//numberreturn true; } else if (thisType == "object") {if (str instanceof Array) {// 數組為空判斷 return str.length == 0;} else { // 對象為空判斷 return JSON.stringify(str) == "{}";} } return false;// 傳入str不為空 } },}</script><style>.el-form { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}#app { height: 100%;}</style>到此這篇關于Vue實現動態顯示表單項填寫進度功能的文章就介紹到這了,更多相關Vue動態顯示表單項填寫進度內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備