在idea中將創(chuàng)建的java web項(xiàng)目部署到Tomcat中的過程圖文詳解
在idea中將創(chuàng)建的java web項(xiàng)目部署到Tomcat中
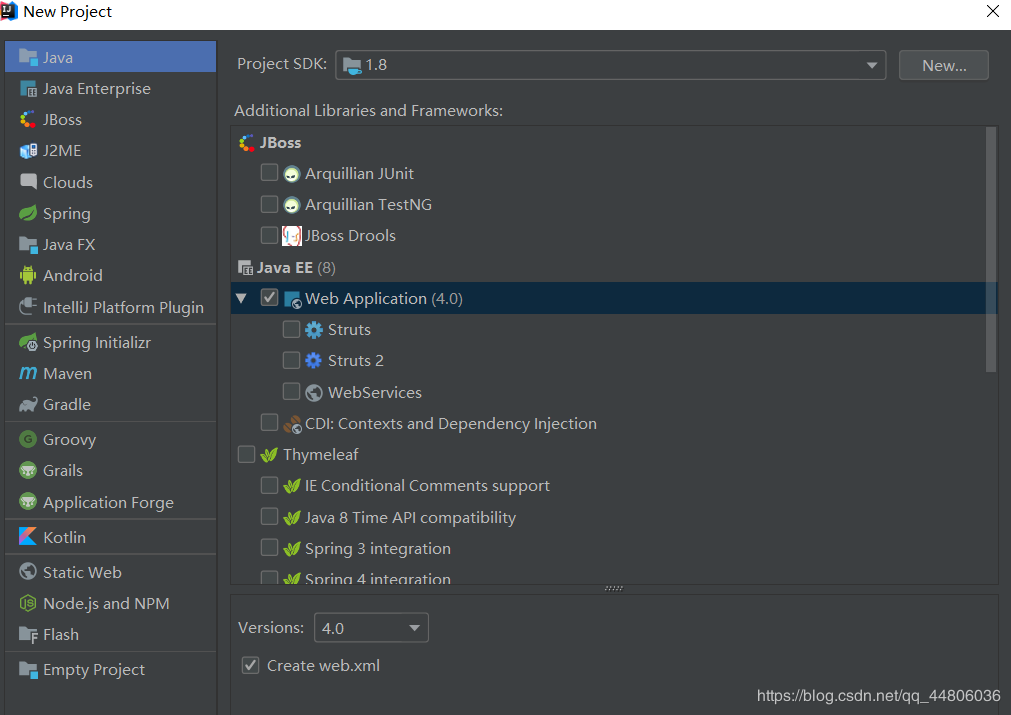
采用的工具idea 2018.3.6 Tomcat71.先創(chuàng)建第一個(gè)新項(xiàng)目secondweb(注意勾選JavaEE下的web Application(4.0),窗口下的version對(duì)應(yīng)為4.0,并且保證create web.xml已經(jīng)被勾選)

2.在創(chuàng)建好的web項(xiàng)目的web/WEB-INF目錄下創(chuàng)建兩個(gè)文件夾:classes和lib.classes用來存放編譯后輸出的class文件,lib用來存放第三方j(luò)ar包(下圖顯示的是創(chuàng)建的web文件的目錄結(jié)構(gòu))

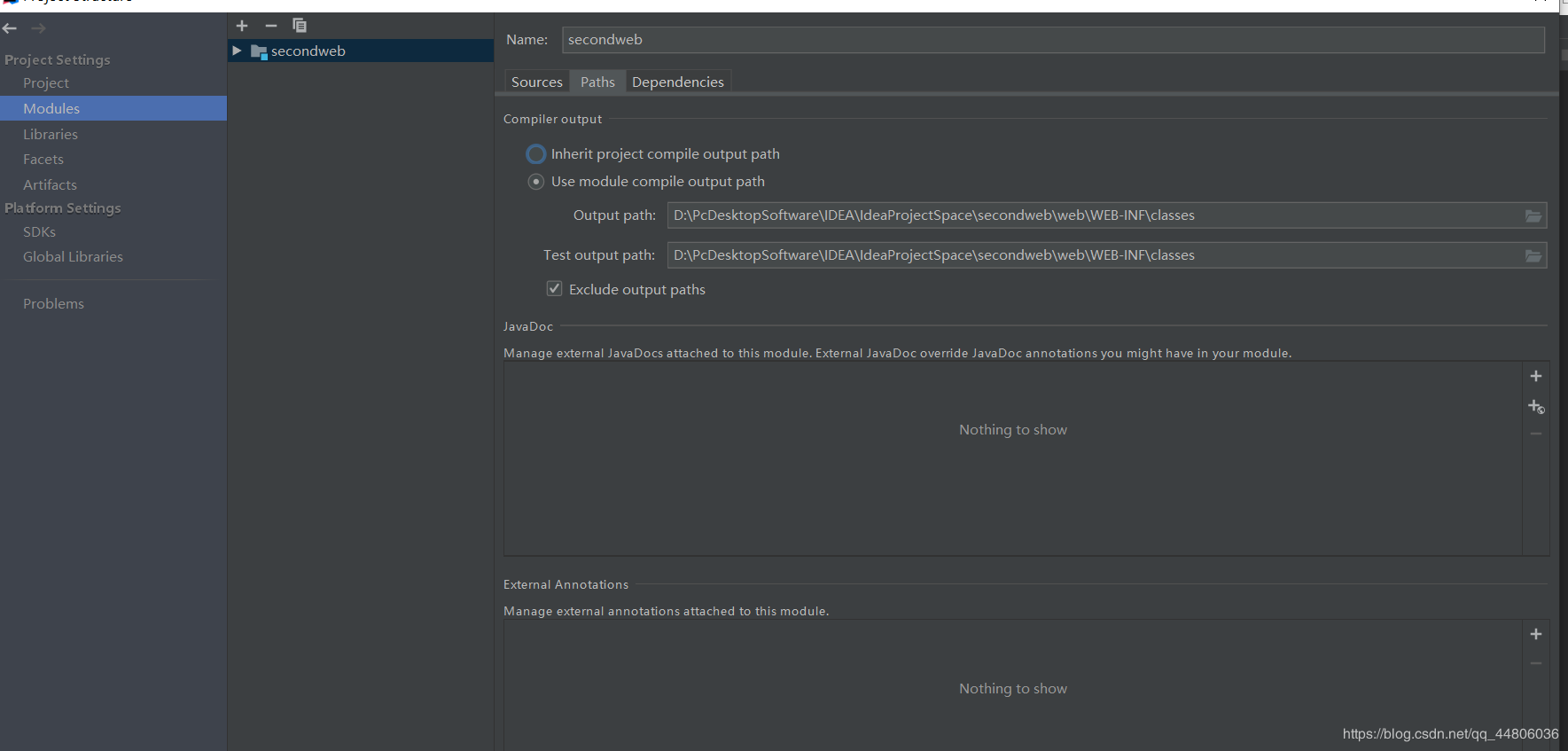
3.配置文件夾路徑File->Project Structure(Ctrl+shift+Alt+S)或者使用工具欄的快捷鍵->選擇Modules->選擇Paths->選擇“Use module compile out path”->將Outputpath和Test output path都設(shè)置為剛剛創(chuàng)建的classes文件夾

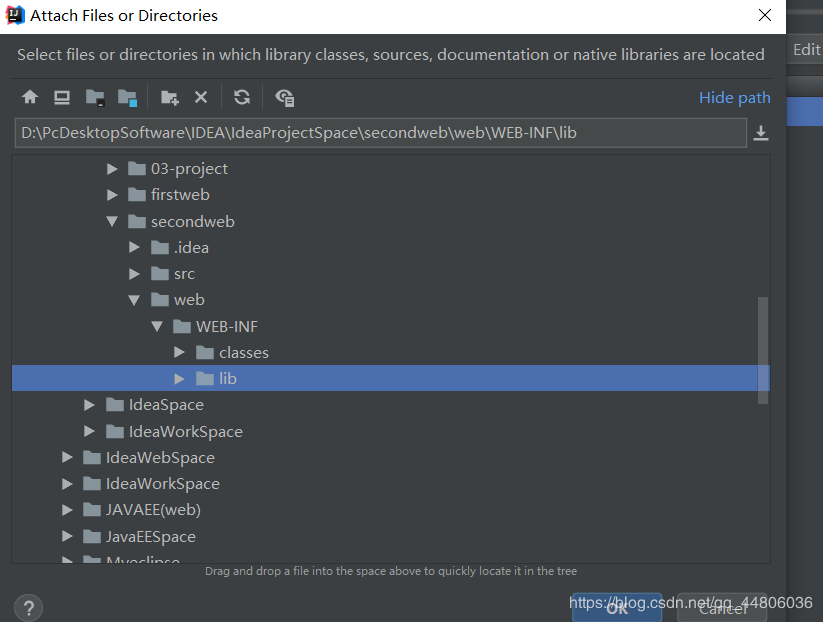
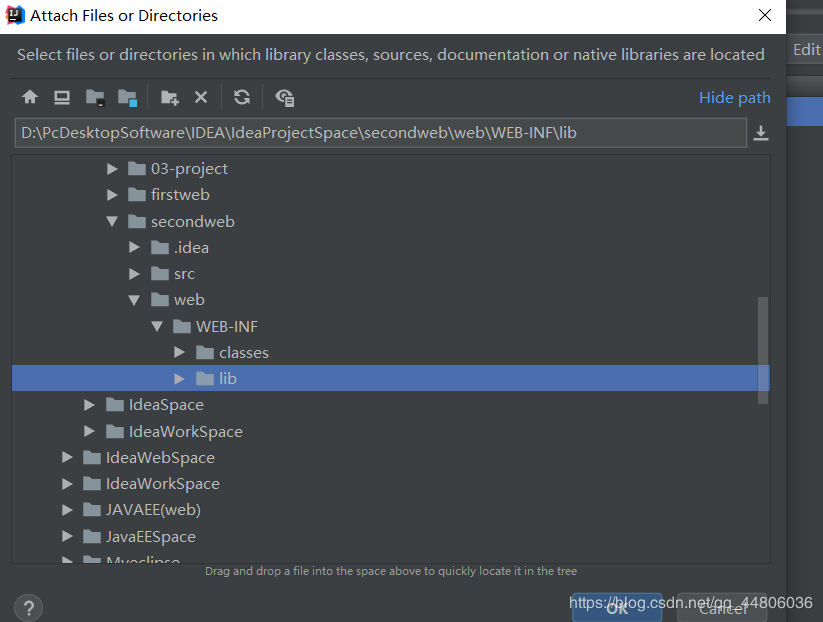
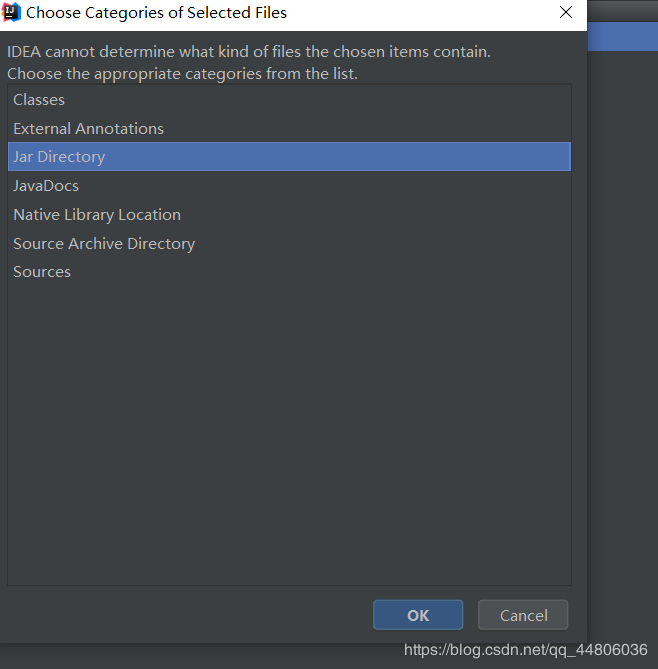
點(diǎn)擊apply->選擇當(dāng)前窗口的Dependencies(依賴)->點(diǎn)擊右邊的+號(hào)->選擇“1 JARS or directories…”->選擇剛剛創(chuàng)建的lib文件夾->選擇Jar Directoy->然后依次點(diǎn)擊apply->ok


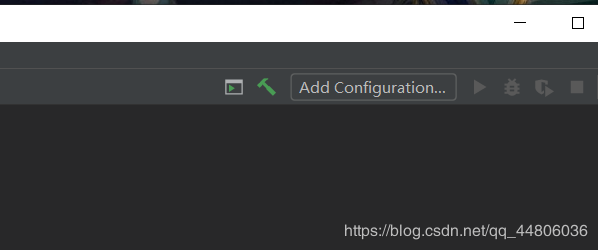
4.配置Tomcat容器在導(dǎo)航欄點(diǎn)擊Add Configuration…或者(打開菜單Run->Edit Configuration)


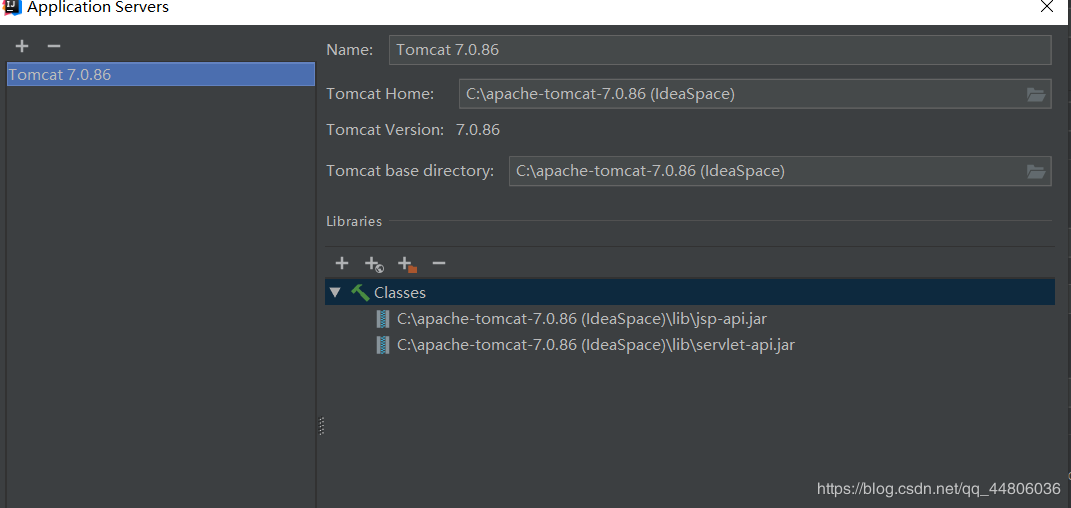
然后點(diǎn)擊+號(hào),選擇Tomcat Server ->選擇Local->在Name中輸入新的服務(wù)器的名字,點(diǎn)擊”Application Server“ 后面的”Configure…“,彈出Application Server 窗口,在Tomcat Home選擇本地安裝的Tomcat目錄?>點(diǎn)擊Ok

然后依次點(diǎn)擊apply->ok,到目前為止tomcat配置完畢*(注意:左邊列表中的tomcat圖標(biāo)上小紅叉號(hào)是未部署項(xiàng)目的提示,部署項(xiàng)目后就會(huì)消失。)
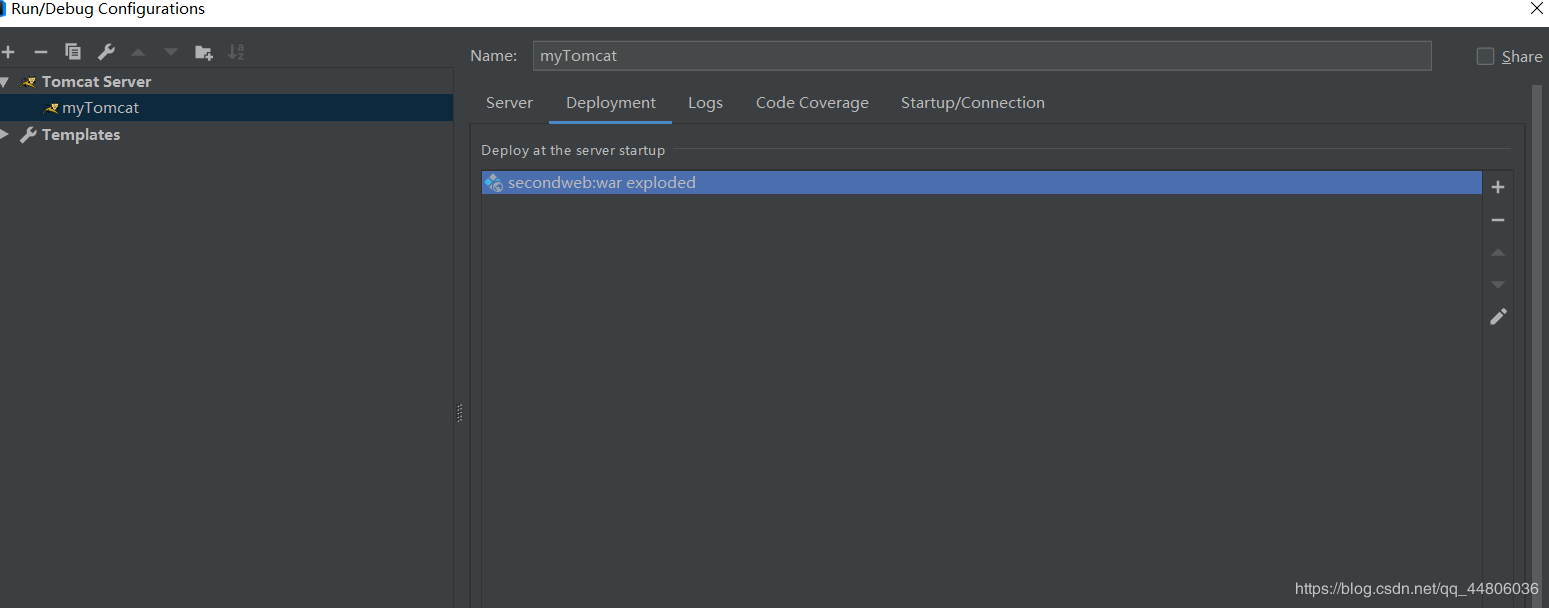
5.在tomcat上部署并運(yùn)行項(xiàng)目通過菜單欄:Run?>Edit Configurations…->選擇剛剛創(chuàng)建的tomcat->選擇Deployment->點(diǎn)擊右邊的+號(hào)->選擇Artifact

然后選擇web項(xiàng)目->Application Context 可以填”/項(xiàng)目名“(也可以不用填寫)->點(diǎn)擊Apply
6.測試
編寫index.jsp.然后點(diǎn)擊菜單欄的小三角符號(hào)進(jìn)行運(yùn)行
在下一節(jié)內(nèi)容我們繼續(xù)講解遇到localhost:8080(端口沒被占用,創(chuàng)建的頁面無錯(cuò)誤的情況下)頁面無法訪問的問題以上就是將java web項(xiàng)目部署到tomcat的過程。
到此這篇關(guān)于在idea中將創(chuàng)建的java web項(xiàng)目部署到Tomcat中的過程圖文詳解的文章就介紹到這了,更多相關(guān)idea java web項(xiàng)目部署Tomcat內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python b站視頻下載的五種版本2. 如何通過vscode運(yùn)行調(diào)試javascript代碼3. 《CSS3實(shí)戰(zhàn)》筆記--漸變?cè)O(shè)計(jì)(一)4. JavaScript設(shè)計(jì)模式之策略模式實(shí)現(xiàn)原理詳解5. python如何寫個(gè)俄羅斯方塊6. JAVA抽象類及接口使用方法解析7. python基于tkinter制作無損音樂下載工具(附源碼)8. XML基本概念XPath、XSLT與XQuery函數(shù)介紹9. Ajax?請(qǐng)求隊(duì)列解決方案并結(jié)合elementUi做全局加載狀態(tài)10. vue之elementUi的el-select同時(shí)獲取value和label的三種方式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備