文章詳情頁(yè)
解決ajax的delete、put方法接收不到參數(shù)的問(wèn)題方法
瀏覽:421日期:2022-06-11 14:56:18
通過(guò)修改配置文件來(lái)實(shí)現(xiàn)Put和Delete請(qǐng)求的參數(shù)傳遞的問(wèn)題
在web.xml中添加如下代碼:
<filter> <filter-name>HttpMethodFilter</filter-name> <filter-class>org.springframework.web.filter.HttpPutFormContentFilter</filter-class> </filter> <filter-mapping> <filter-name>HttpMethodFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <filter> <filter-name>HiddenHttpMethodFilter</filter-name> <filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class> </filter> <filter-mapping> <filter-name>HiddenHttpMethodFilter</filter-name> <!-- 備注,這邊的名稱必須和配置"springmvc"的servlet名稱一樣 --> <servlet-name>spring</servlet-name> </filter-mapping>
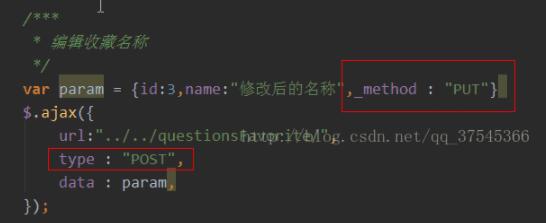
js中代碼:如果是刪除的話,就將put改為delete

以上這篇解決ajax的delete、put方法接收不到參數(shù)的問(wèn)題方法就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持。
標(biāo)簽:
Ajax
相關(guān)文章:
1. 詳談ajax返回?cái)?shù)據(jù)成功 卻進(jìn)入error的方法2. ajax請(qǐng)求添加自定義header參數(shù)代碼3. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算4. 爬取今日頭條Ajax請(qǐng)求5. Ajax實(shí)現(xiàn)表格中信息不刷新頁(yè)面進(jìn)行更新數(shù)據(jù)6. 如何封裝一個(gè)Ajax函數(shù)7. Ajax引擎 ajax請(qǐng)求步驟詳細(xì)代碼8. layui的checbox在Ajax局部刷新下的設(shè)置方法9. ajax實(shí)現(xiàn)頁(yè)面的局部加載10. SpringMVC+Jquery實(shí)現(xiàn)Ajax功能
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備