如何利用Ajax實(shí)現(xiàn)地區(qū)三級聯(lián)動(dòng)詳解
前言:
利用Ajax來實(shí)現(xiàn)一個(gè)地區(qū)的三級聯(lián)動(dòng),用Java代碼來讀json文件,先eclipse做一個(gè)簡單的,最基礎(chǔ)的。(json我用的jackson來解析,也可用fastjson-阿里巴巴的等還有很多)提供代碼,思路之類的,注釋也沒有自己去想去琢磨出來的思路好
first:首先先要熟悉json文件,并要想好利用什么類型去解析,這是最難的,最好找一個(gè)沒人的地方戴上耳機(jī)(對于初學(xué))我是用maven來做的用到的jar坐標(biāo) :
<dependency> <groupId>redis.clients</groupId> <artifactId>jedis</artifactId> <version>2.9.0</version> <scope>compile</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.11.2</version> </dependency>
文件位置:

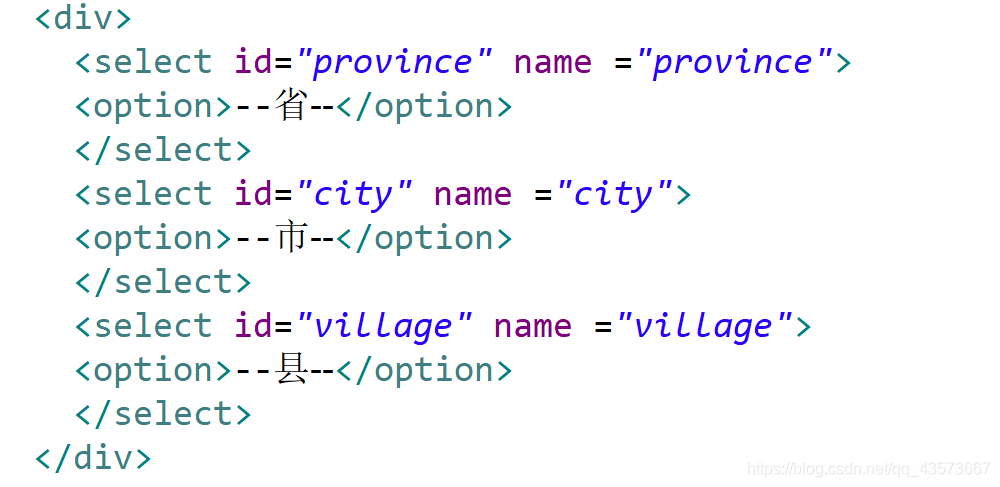
second:首先創(chuàng)建一個(gè)html文件 three.html


加了一個(gè)字體居中和大小的樣式以至于不會(huì)太難看,太原生
首先來實(shí)現(xiàn)–省--的局部刷新,利用Ajax
<script type="text/javascript"> $(function(){ $.post("province",function(data){ $.each(data,function(){ $("#province").append("<option value="+this.code+">"+this.name+"</option>"); }) },"json") })</script>然后來寫對應(yīng)的ProvinceController.class的代碼(主要是邏輯,為什么我要用List<Map<String,Object>>類型)
package com.daben.controller;import java.io.FileInputStream;import java.io.IOException;import java.util.ArrayList;import java.util.Iterator;import java.util.List;import java.util.Map;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.fasterxml.jackson.core.type.TypeReference;import com.fasterxml.jackson.databind.ObjectMapper;@WebServlet("/province")public class ProvinceController extends HttpServlet{ private static final long serialVersionUID = -6513954606070061277L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("appliaction/json;charset=utf-8");//可加可不加,json可在前端標(biāo)注也可在后端 看自己習(xí)慣 我前后都加了 ObjectMapper om = new ObjectMapper(); //jackson核心類 String path = req.getServletContext().getRealPath("/WEB-INF/classes/city_code.json");//利用servletContext(也有叫appliaction)來拿到文件的真實(shí)路徑,也可以利用加載器拿都一樣 FileInputStream fi = new FileInputStream(path);//流 List<Map<String, Object>> province = om.readValue(fi, new TypeReference<List<Map<String,Object>>>() {});//jackson解析的方法,為什么是這個(gè)方法,百度學(xué)的 利用TypeReference可解析你想要得到的類型 List<Map<String,Object>> list = new ArrayList<>(); Iterator<Map<String, Object>> iterator = province.iterator();//我用的迭代器遍歷的 foreach等 也可以 while(iterator.hasNext()) { Map<String, Object> map2 = iterator.next(); map2.remove("city");//可寫也可不寫 list.add(map2); } om.writeValue(resp.getWriter(), list); } }在three.html添加改變事件
代碼比較簡單,就是跟簡單的清空 賦值 取值
$("#province").on("change", function(){ let code = $(this).find(":selected").val(); $.post("city",{"code":code}, function(data){ $("#city").empty(); $("#city").append("<option>---市---</option>"); $.each(data, function(){ $("#city").append("<option value="+this.code+">"+this.name+"</option>"); }) },"json"); });再寫對應(yīng)的CityController.class(代碼類似)我為什么還會(huì)強(qiáng)轉(zhuǎn)List<Map<String,Object>>類型
package com.daben.controller;import java.io.FileInputStream;import java.io.IOException;import java.util.ArrayList;import java.util.Iterator;import java.util.List;import java.util.Map;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.fasterxml.jackson.core.type.TypeReference;import com.fasterxml.jackson.databind.ObjectMapper;@WebServlet("/city")public class CityController extends HttpServlet{ private static final long serialVersionUID = -6513954606070061277L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } @SuppressWarnings("unchecked") @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("appliaction/json;charset=utf-8"); String code = req.getParameter("code"); req.getSession().setAttribute("cityCode", code); ObjectMapper om = new ObjectMapper(); String path = req.getServletContext().getRealPath("/WEB-INF/classes/city_code.json"); FileInputStream fi = new FileInputStream(path); List<Map<String, Object>> province = om.readValue(fi, new TypeReference<List<Map<String,Object>>>() {}); List<Map<String,Object>> list = new ArrayList<>(); Iterator<Map<String, Object>> iterator = province.iterator(); while(iterator.hasNext()) { Map<String, Object> map2 = iterator.next(); if(map2.get("code").equals(code)) { map2.remove("code"); map2.remove("name"); list=(List<Map<String,Object>>) map2.get("city"); break; } } List<Map<String,Object>> list1 = new ArrayList<>(); Iterator<Map<String,Object>> iterator2 = list.iterator(); while(iterator2.hasNext()) { Map<String,Object> next = iterator2.next(); next.remove("area"); list1.add(next); } om.writeValue(resp.getWriter(), list1); } }不懂的話,可以先看一看city_code.json文件,多想一想
繼續(xù)來three.html
$("#city").on("change", function(){ let code = $(this).find(":selected").val(); $.post("village",{"code":code}, function(data){ $("#village").empty(); $("#village").append("<option>---縣---</option>"); $.each(data, function(){ $("#village").append("<option value="+this.code+">"+this.name+"</option>"); }) },"json");代碼雷同以至于VillageController.class也是雷同,加了一些判斷而已多了一個(gè)循環(huán),
package com.daben.controller;import java.io.FileInputStream;import java.io.IOException;import java.util.ArrayList;import java.util.Iterator;import java.util.List;import java.util.Map;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.fasterxml.jackson.core.type.TypeReference;import com.fasterxml.jackson.databind.ObjectMapper;@WebServlet("/village")public class VillageController extends HttpServlet{ private static final long serialVersionUID = -6513954606070061277L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } @SuppressWarnings("unchecked") @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { resp.setContentType("appliaction/json;charset=utf-8"); String code = req.getParameter("code"); String cityCode = (String)req.getSession().getAttribute("cityCode"); ObjectMapper om = new ObjectMapper(); String path = req.getServletContext().getRealPath("/WEB-INF/classes/city_code.json"); FileInputStream fi = new FileInputStream(path); List<Map<String, Object>> province = om.readValue(fi, new TypeReference<List<Map<String,Object>>>() {}); List<Map<String,Object>> list = new ArrayList<>(); Iterator<Map<String, Object>> iterator = province.iterator(); while(iterator.hasNext()) { Map<String, Object> map2 = iterator.next(); if(map2.get("code").equals(cityCode)) { map2.remove("code"); map2.remove("name"); list=(List<Map<String,Object>>) map2.get("city"); break; } } List<Map<String,Object>> list1 = new ArrayList<>(); Iterator<Map<String,Object>> iterator2 = list.iterator(); while(iterator2.hasNext()) { Map<String,Object> next = iterator2.next(); if(next.get("code").equals(code)) { next.remove("code"); next.remove("name"); list1 = (List<Map<String,Object>>)next.get("area"); } } om.writeValue(resp.getWriter(), list1); } }完結(jié):只提供了代碼,但是為什么這樣何不自己去想一想?
json地區(qū)文件下載:
關(guān)注公眾號 “程序員零距離” 回復(fù) “201231” 即可下載

↑關(guān)注上方公眾號回復(fù) “201231” 即可下載↑
思考?可不可以用xml文件來代替json文件?將jackson換成jsoup來解析?
到此這篇關(guān)于如何利用Ajax實(shí)現(xiàn)地區(qū)三級聯(lián)動(dòng)詳解的文章就介紹到這了,更多相關(guān)Ajax實(shí)現(xiàn)地區(qū)三級聯(lián)動(dòng)內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備