文章詳情頁
springmvc 結合ajax批量新增的實現方法
瀏覽:116日期:2022-06-11 16:22:24
1. 需要注意的問題
- mvc框架的處理日期問題
- @ResponseBody響應對象是自定義對象,響應不是json
- @ResopnseBody響應自定義對象時,日期為是long類型的數
- 結束數據方法的參數,該如何定義?接收多個對象?
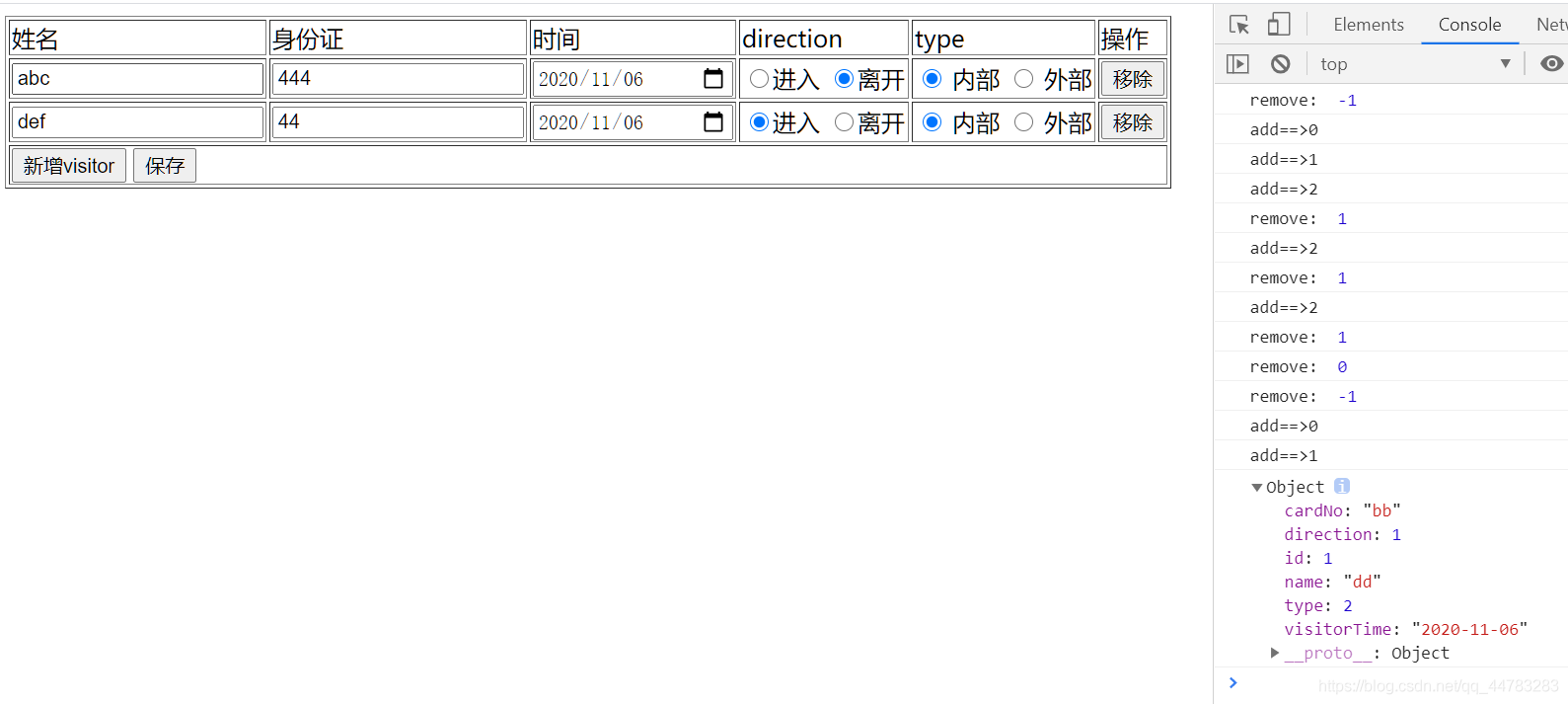
2. 頁面代碼
<%@ page language="java" isELIgnored="false" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>ajax批量新增操作</title><script type="text/javascript" src="js/jquery-3.4.1.js"></script></head><body> <form id="myForm"> <table border="1" > <tr> <td>姓名</td> <td>身份證</td> <td>時間</td> <td>direction</td> <td>type</td> <td>操作</td> </tr> <tbody id="tbody"> <tr> <td> <!-- 集合為自定義實體類中的結合屬性,有幾個實體類,改變下標就行了。 --> <input type="text" name="visitorList[0].name"/> </td> <td> <input type="text" name="visitorList[0].cardNo"/> </td> <td> <input type="date" name="visitorList[0].visitorTime"/> </td> <td> <input type="radio" value="1" name="visitorList[0].direction"/>進入 <input type="radio" value="2" name="visitorList[0].direction"/>離開 </td> <td> <input type="radio" value="1" name="visitorList[0].type"/> 內部 <input type="radio" value="2" name="visitorList[0].type"/> 外部 </td> <td> <input type="button" value="移除"> </td> </tr> </tbody> <tr> <td colspan="6"> <input id="add" type="button" value="新增visitor" /> <input id="save" type="button" value="保存"/> </td> </tr> </table> </form> <script> $(function() { var index_val = 0; $("body").on("click", ".remove", function() { // 移除當前行, 通過父級來綁定... // $(this).parent().parent().remove(); $("#tbody tr").remove(); // 覆蓋,生成行 if (index_val > 0) { var data_str = ""; for (var i = 0; i < index_val; i++) { data_str += "<tr>" + "<td>" + " <input type="text" name="visitorList[" + i + "].name"/>" + "</td>" + "<td>" + " <input type="text" name="visitorList[" + i + "].cardNo"/>" + "</td>" + "<td>" + " <input type="date" name="visitorList[" + i + "].visitorTime"/>" + "</td>" + "<td>" + " <input type="radio" value="1" name="visitorList[" + i + "].direction"/>進入" + " <input type="radio" value="2" name="visitorList[" + i + "].direction"/>離開" + "</td>" + "<td>" + " <input type="radio" value="1" name="visitorList[" + i + "].type"/> 內部" + " <input type="radio" value="2" name="visitorList[" + i + "].type"/> 外部" + "</td>" + "<td>" + " <input class="remove" type="button" value="移除">" + "</td>" + "</tr>"; } $("#tbody").append(data_str); } // 把下標減少一 就行了,就是移除了。 index_val --; console.log("remove: ", index_val); }); $("#add").click(function() { // 自增1 index_val ++; var data_str = "<tr>" + "<td>" + " <input type="text" name="visitorList[" + index_val + "].name"/>" + "</td>" + "<td>" + " <input type="text" name="visitorList[" + index_val + "].cardNo"/>" + "</td>" + "<td>" + " <input type="date" name="visitorList[" + index_val + "].visitorTime"/>" + "</td>" + "<td>" + " <input type="radio" value="1" name="visitorList[" + index_val + "].direction"/>進入" + " <input type="radio" value="2" name="visitorList[" + index_val + "].direction"/>離開" + "</td>" + "<td>" + " <input type="radio" value="1" name="visitorList[" + index_val + "].type"/> 內部" + " <input type="radio" value="2" name="visitorList[" + index_val + "].type"/> 外部" + "</td>" + "<td>" + " <input class="remove" type="button" value="移除">" + "</td>" + "</tr>"; $("#tbody").append(data_str); console.log("add==>" + index_val); }); $("#save").click(function() { var form_data = $("#myForm").serialize(); // console.log(form_data) $.ajax({ url: "visitor/batchAdd", type: "post", data: form_data, success: function(data) { console.log(data); }, error: function(e) { console.log(e); } }); }); }); </script> </body></html>js學得terrible… 能夠移除,我的移除是先移除所有的行,重新生成行,比較之前生成的行,少一行。
3. controller定義參數接收
批量新增實體類BatchVisitor ,定義集合接收多個對象
package cn.bitqian.entity;import java.util.ArrayList;import java.util.List;/** * 批量新增 visitorInfo * @author echo lovely * */public class BatchVisitor { private List<VisitorInfo> visitorList = new ArrayList<>(); public List<VisitorInfo> getVisitorList() { return visitorList; } public void setVisitorList(List<VisitorInfo> visitorList) { this.visitorList = visitorList; } public BatchVisitor() {}}controller方法,放實體類,實體類里面套VisitorInfo的集合
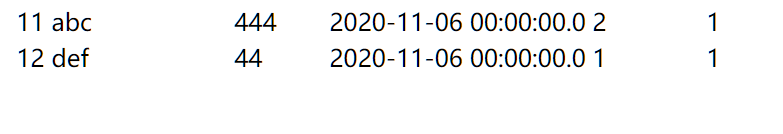
@RequestMapping(value="/batchAdd", method=RequestMethod.POST) @ResponseBody public VisitorInfo batchAddVisitor(BatchVisitor batchVisitor) { List<VisitorInfo> visitorList = batchVisitor.getVisitorList(); // System.out.println(batchVisitor); for (VisitorInfo visitorInfo : visitorList) { System.out.println(visitorInfo); visitorInfoService.save(visitorInfo); } return new VisitorInfo(1, "dd", "bb", new Date(), 1, 2); }對于上面響應了對象到頁面,會報錯,需要導入json的依賴。
<!-- json 用于響應 responseBody --> <!-- https://xxx.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.6</version> </dependency>
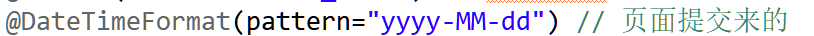
接收頁面的參數,需要字符串轉型為日期,需要
mvc自定義日期轉換器
或者加上注解,mvc會將字符串轉換為對應格式的日期

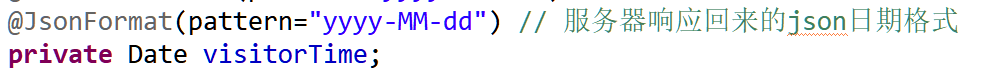
響應對象有日期時,解決:



到此這篇關于springmvc 結合ajax批量新增的文章就介紹到這了,更多相關springmvc批量新增內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Ajax
相關文章:
排行榜

 網公網安備
網公網安備