Ajax異步請求的五個步驟及實戰(zhàn)案例
目錄
- 前言
- 1.建立xmlHttpRequest異步對象
- 2.創(chuàng)建HTTP請求(設(shè)置請求方法和URL)
- 3.發(fā)送數(shù)據(jù)
- 4.設(shè)置回調(diào)函數(shù)
- 5.在回調(diào)函數(shù)中對不同的響應(yīng)狀態(tài)進(jìn)行處理
- 案例實現(xiàn)
- 總結(jié)
前言
AJAX(Asynchronous JavaScript and XML):是指一種創(chuàng)建交互式網(wǎng)頁應(yīng)用的網(wǎng)頁開發(fā)技術(shù),通過在后臺與服務(wù)器進(jìn)行少量數(shù)據(jù)交換,AJAX 可以使網(wǎng)頁實現(xiàn)異步更新。這就意味著可以在不重新加載整個網(wǎng)頁的情況下,對網(wǎng)頁的局部進(jìn)行更新。
1.建立xmlHttpRequest異步對象
const xhr=new XMLHttpRequest();
2.創(chuàng)建HTTP請求(設(shè)置請求方法和URL)
//get方式xhr.open("GET",URL); //post方式發(fā)送數(shù)據(jù),需要設(shè)置請求頭xhr.open("POST",URL);xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");除了method和URL兩個必選參數(shù)外還有三個可選參數(shù):flag,name,password
flag:參數(shù)值為布爾類型,用于指定是否用異步方式。true表異步,false表同步,默認(rèn)為true。
name:
3.發(fā)送數(shù)據(jù)
//get不需要傳遞參數(shù)xhr.send(null); //post必須有參數(shù)xhr.send("a=100&b=200&c=300");4.設(shè)置回調(diào)函數(shù)
xhr.onreadystatechange = callback;
5.在回調(diào)函數(shù)中對不同的響應(yīng)狀態(tài)進(jìn)行處理
function callback() { //判斷響應(yīng)狀態(tài)碼 if(xhr.readyState===4){// 判斷交互是否成功if(xhr.status>=200&&xhr.status<300){ // console.log(xhr.status);//狀態(tài)碼 // console.log(xhr.statusText);//狀態(tài)字符串 // console.log(xhr.getAllResponseHeaders());//所有響應(yīng)頭 // console.log(xhr.response);//響應(yīng)體 // 獲取服務(wù)器響應(yīng)的數(shù)據(jù) result.innerHTML=xhr.response;}else{ } }}ajax中的readyState屬性
- 0:未初始化。尚未調(diào)用 open()方法。
- 1:啟動。已經(jīng)調(diào)用 open()方法,但尚未調(diào)用 send()方法。
- 2:發(fā)送。已經(jīng)調(diào)用 send()方法,但尚未接收到響應(yīng)。
- 3:接收。已經(jīng)接收到部分響應(yīng)數(shù)據(jù)。
- 4:完成。已經(jīng)接收到全部響應(yīng)數(shù)據(jù),而且已經(jīng)可以在客戶端使用了。
只有在XMLHttpRequest對象完成了以上5個步驟之后,才可以獲取從服務(wù)器端返回的數(shù)據(jù)。
ajax中的狀態(tài)碼(200-300則表示響應(yīng)成功)
- 400:請求參數(shù)錯誤
- 401:無權(quán)限訪問
- 404:訪問的資源不存在
案例實現(xiàn)
案例:獲取天氣信息
格式要求:使用HTML創(chuàng)建一個輸入框,一個按鈕,在輸入框中輸入文字后點擊按鈕,即可在下面打印未來15天的天氣
輸出要求:每個天氣要求:城市名,溫度,天氣,風(fēng)向,風(fēng)力
API網(wǎng)站:(https://www.apishop.net/#/)
APIKEY:***************
使用 $.get( ) 獲取:
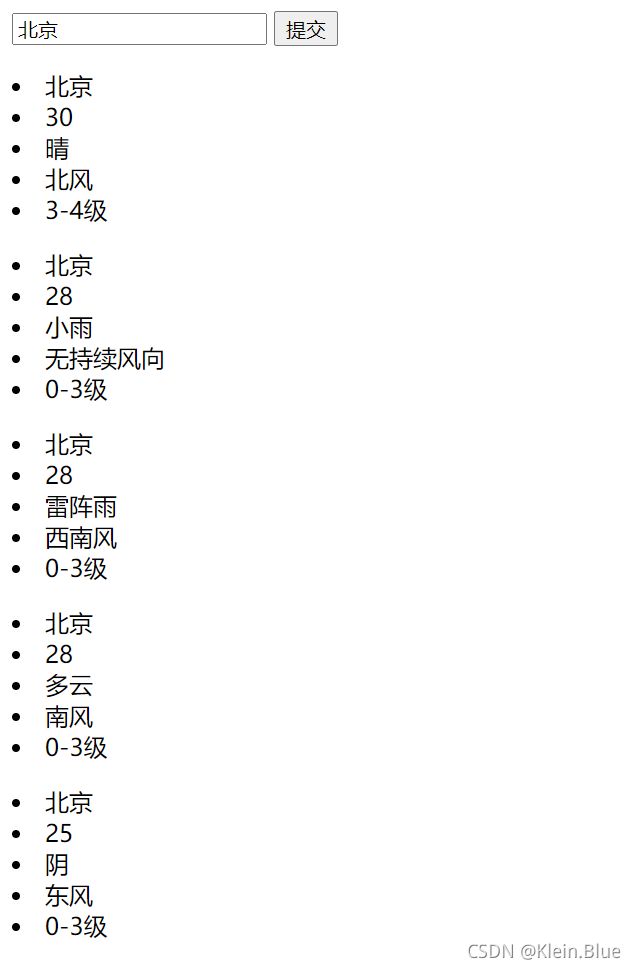
var text = $("#text")var btn = $("#button")var div = $("#div1")btn.click(function(){ var city = text.val() var url = "https://api.apishop.net/common/weather/get15DaysWeatherByArea?apiKey=******="+ city $.get(url, function(response){console.log(response)var list = response.result.dayList;console.log(list)for(var i = 0; i < list.length; i++){ div.append("<ul>") div.append("<li>" + list[i].area + "</li>") div.append("<li>" + list[i].day_air_temperature + "</li>") div.append("<li>" + list[i].day_weather + "</li>") div.append("<li>" + list[i].day_wind_direction + "</li>") div.append("<li>" + list[i].day_wind_power + "</li>") div.append("</ul>")} }, "JSON")})使用 $.post( ) 獲取:
var text = $("#text")var btn = $("#button")var div = $("#div1")btn.click(function(){var url = "https://api.apishop.net/common/weather/get15DaysWeatherByArea?apiKey=******&area="$.post(url,{ // 傳入必須的參數(shù) area:text.val()}, function(response){ console.log(response) var list = response.result.dayList; console.log(list) for(var i = 0; i < list.length; i++){div.append("<ul>")div.append("<li>" + list[i].area + "</li>")div.append("<li>" + list[i].day_air_temperature + "</li>")div.append("<li>" + list[i].day_weather + "</li>")div.append("<li>" + list[i].day_wind_direction + "</li>")div.append("<li>" + list[i].day_wind_power + "</li>")div.append("</ul>") }}, "JSON") })結(jié)果截圖:

總結(jié)
到此這篇關(guān)于Ajax異步請求的五個步驟及實戰(zhàn)案例的文章就介紹到這了,更多相關(guān)Ajax異步請求步驟內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備