使用uniapp打包微信小程序時(shí)主包和vendor.js過(guò)大解決(uniCloud的插件分包)
1.問(wèn)題描述
正常的的微信小程序在編譯后,主包應(yīng)保持在2MB左右(限制最大2MB),其余的文件通過(guò)分包來(lái)進(jìn)行加載

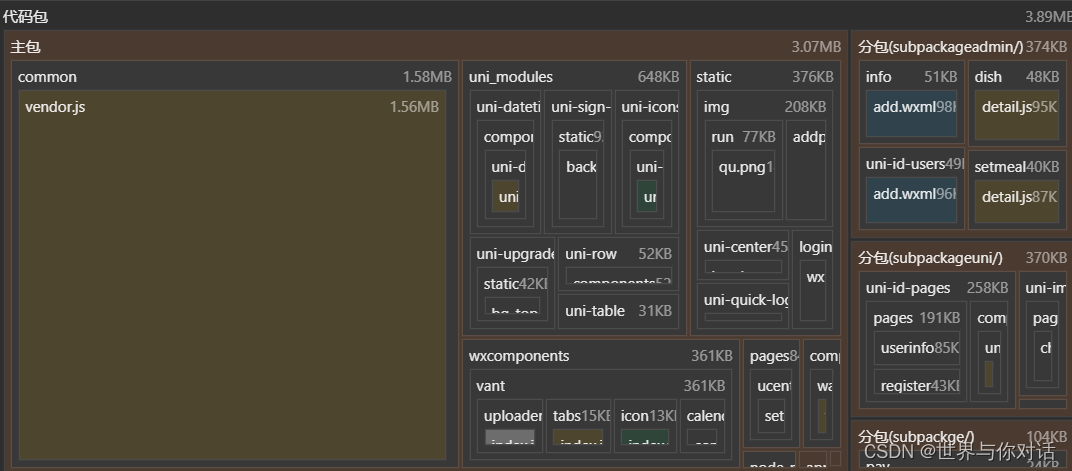
但是有的情況下,微信小程序的主包能達(dá)到3MB,vendor.js會(huì)達(dá)到1.5MB

2.問(wèn)題解決
當(dāng)你發(fā)現(xiàn)的你的微信vendor.js只有1個(gè)文件夾,且這個(gè)文件非常大時(shí),首先需要檢查manifest.json
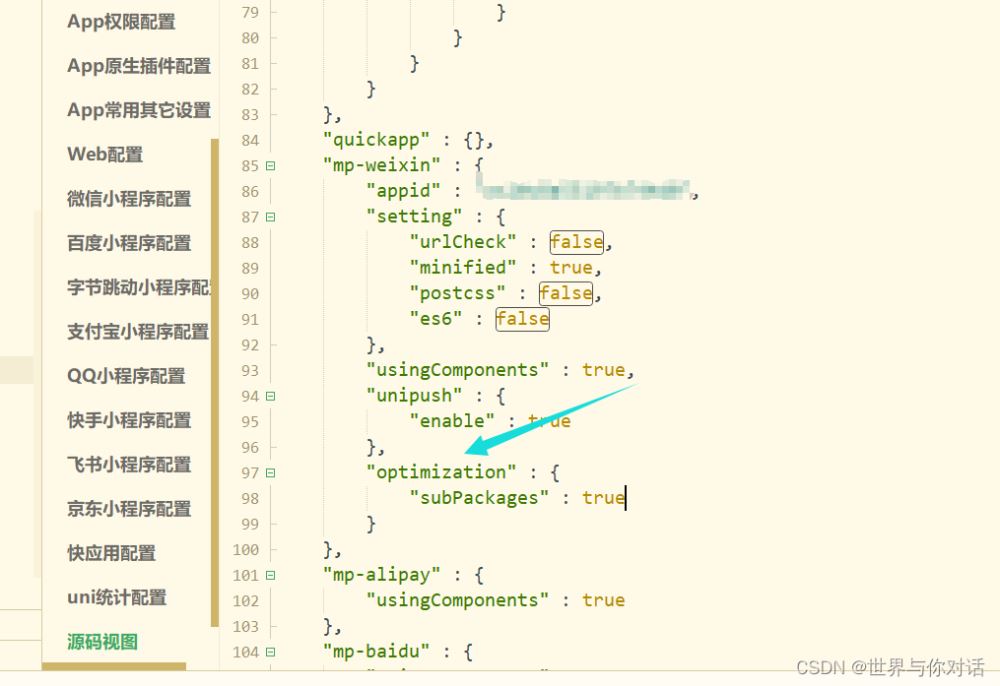
在這個(gè)文件夾下的源碼視圖中,在這個(gè)文件下的mp-weixin節(jié)點(diǎn)有個(gè)optimization

optimization下的subPackages節(jié)點(diǎn)時(shí)用來(lái)控制微信分包的,需要將此節(jié)點(diǎn)設(shè)為true
"optimization" : { "subPackages" : true}一般的微信小程序設(shè)置這個(gè)節(jié)點(diǎn)就能夠解決
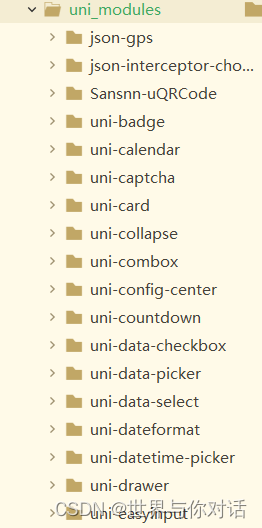
但是如果你的微信小程序在uni_modles下引入了非常多的uni插件,比如說(shuō):uni-id-pages,uni-im,uSearch,uni-pay等uni全家桶
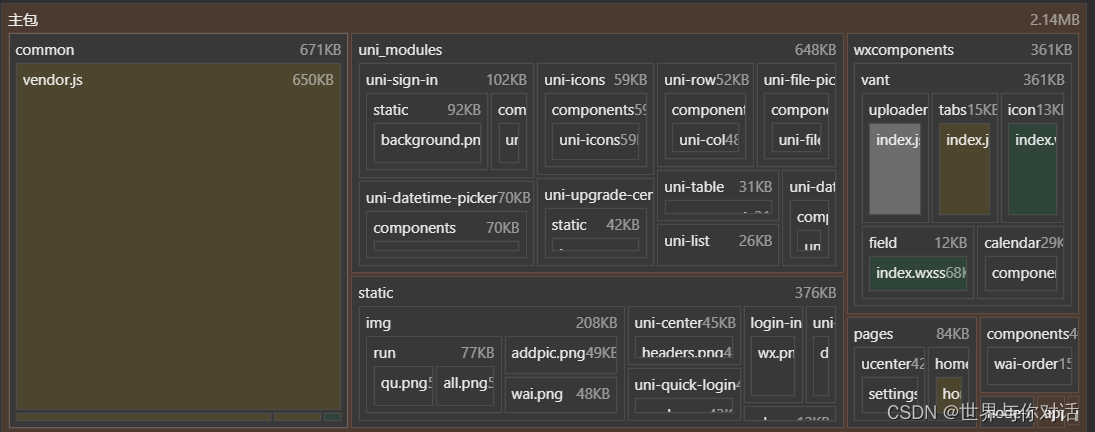
這些頁(yè)面默認(rèn)都會(huì)在主包里,因?yàn)閡ni_modules是主包,所以該目錄下的uni-id-pages和uni-im頁(yè)面也會(huì)打包到主包里(主包里面的vendor.js會(huì)打包所有主包里面的頁(yè)面與插件的js文件),所以導(dǎo)致了主包里面的vendor.js在分包打包后依舊過(guò)大
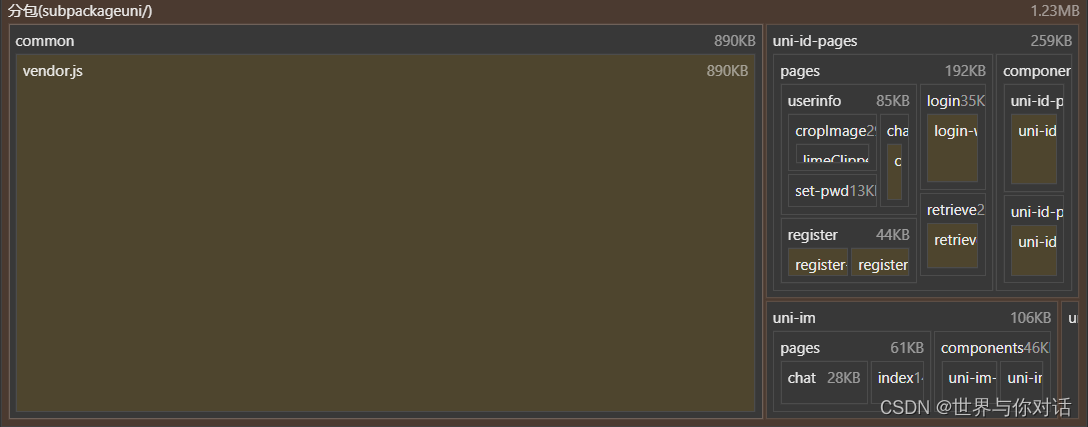
這時(shí)就需要我們把你項(xiàng)目中引用的插件也進(jìn)行分包(uni-id-pages和uni-im引入時(shí)在uni_modules下)

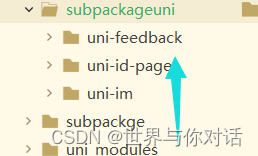
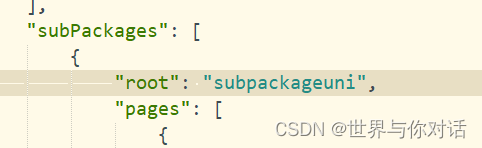
在pagesjson中添加分包信息,將在主包中注冊(cè)的插件的頁(yè)面都移動(dòng)到此分包中

通過(guò)查找替換功能,將uni-id-pages等插件的路徑由“uni_modules/uni-id-pages”替換為“subpackageuni/uni-id-pages”
不建議直接把uni_modules直接分包,因?yàn)槠渲锌赡馨渌M件,這些組件最好注冊(cè)在主包中注冊(cè),因?yàn)樽影荒芤米影牟寮圆寮绻谧影校椭挥凶影胁拍芤?/p>

同理,將uni-id-pages等插件分包后,這些插件就不適用與uni-app的組件規(guī)則,就需要我們手動(dòng)去引入
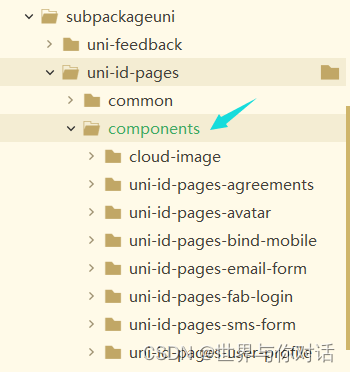
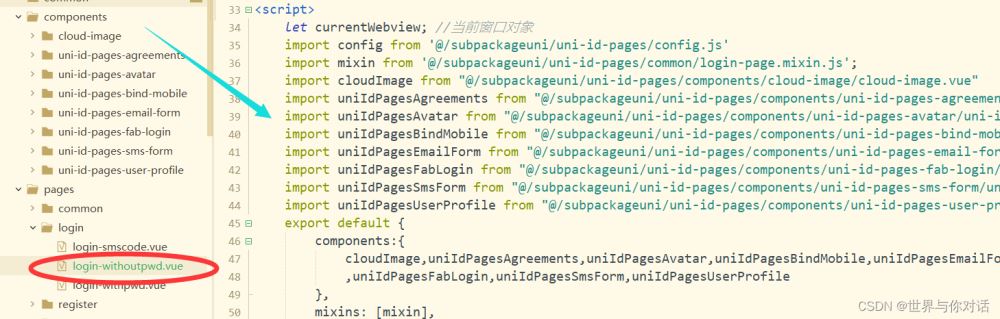
在uni-id-pages下有如下的組件,這些組件在經(jīng)過(guò)分包之后,只能在子包內(nèi)才能訪問(wèn),而通過(guò)uniapp的組件引入是通過(guò)easycom組件規(guī)范來(lái)引入的,詳細(xì)見如下鏈接:

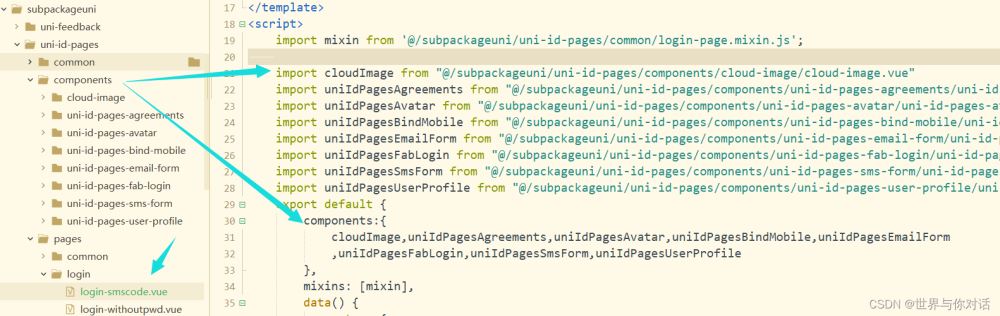
因此這些組件需要通過(guò)vue語(yǔ)法引入到頁(yè)面(必須要在子包內(nèi)引入,因?yàn)槟闳绻堰@些組件都通過(guò)注冊(cè)全局組件來(lái)引入,那么到頭來(lái)還是會(huì)增加vendor.js的大小,因?yàn)関endor.js會(huì)引入全局組件)
通過(guò)vue語(yǔ)法,將所有的組件導(dǎo)入到所有的頁(yè)面(為了方便)

每個(gè)頁(yè)面都把這些組件復(fù)制一遍即可

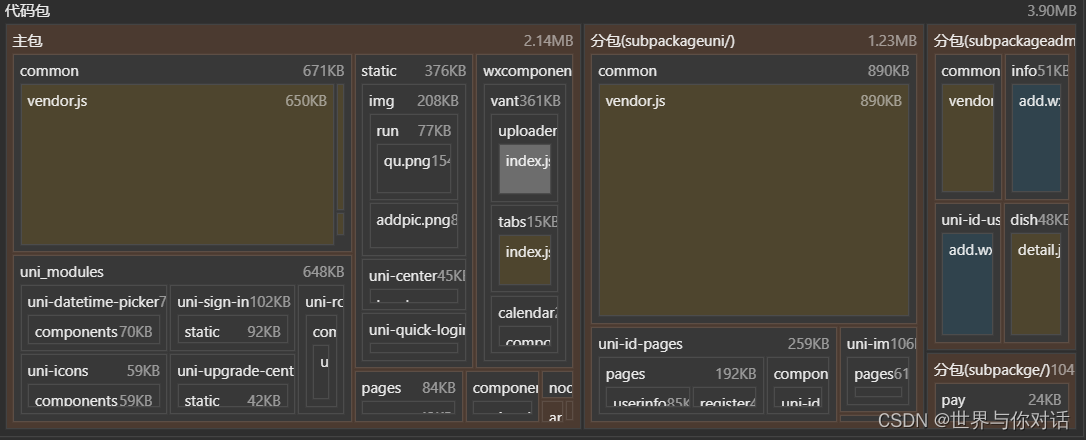
最后再進(jìn)行分包你就會(huì)發(fā)現(xiàn)主包的vendor.js明顯小了

而由于把uni-id-pages和uni-im進(jìn)行了分包,分包中的vendor.js明顯變大(這樣就把以前位于主包的vendor.js打包到了分包中)

總結(jié)
到此這篇關(guān)于使用uniapp打包微信小程序時(shí)主包和vendor.js過(guò)大解決(uniCloud的插件分包)的文章就介紹到這了,更多相關(guān)uniapp打包主包和vendor.js過(guò)大內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備