Angular應用Bootstrap過程步驟邏輯詳解
在 Angular應用程序中,客戶端的bootstrap過程是指啟動應用程序時的一系列步驟,以加載和初始化應用程序所需的所有資源,并將應用程序渲染到瀏覽器上。
Angular應用程序bootstrap過程步驟加載主模塊:瀏覽器首先會下載應用程序的主模塊(通常是app.module.ts),該模塊負責引導應用程序。解析應用程序的依賴關系:當主模塊被加載時,Angular會解析應用程序的所有依賴關系,并將它們加載到內存中。創建應用程序實例:一旦依賴項都被加載并準備好使用,Angular會創建應用程序實例,它是整個應用程序的根組件。編譯應用程序:在創建應用程序實例之前,Angular會將應用程序的所有組件和指令編譯成可執行的JavaScript代碼,并將其打包成一個或多個JavaScript包。渲染應用程序:一旦編譯完成,Angular會將應用程序渲染到瀏覽器上。此時,瀏覽器會顯示應用程序的初始頁面,并開始與服務器進行通信以獲取應用程序所需的數據。在整個bootstrap過程中,Angular會處理各種錯誤和異常,并將它們記錄在瀏覽器控制臺中,以便開發人員進行調試和故障排除。同時,Angular還提供了豐富的API和工具,以幫助開發人員優化和管理應用程序的性能和可靠性。
Angular CLI 的 ng serve 命令是用來啟動一個本地開發服務器,該服務器會監聽項目文件的變化并重新編譯應用程序,并在瀏覽器中實時顯示更新后的結果。
ng serve 命令背后執行主要邏輯首先,Angular CLI 會讀取項目的配置文件 angular.json,該文件包含項目的配置信息,如項目名稱、源代碼目錄、構建目標等。
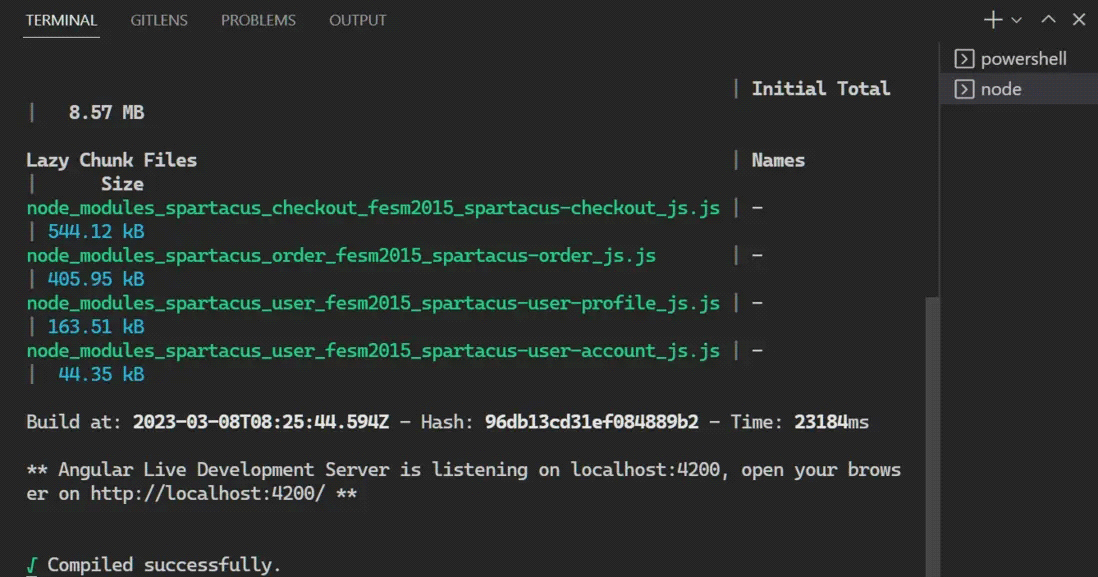
接下來,Angular CLI 會使用 Webpack 工具來編譯和打包項目的源代碼。Webpack 會解析項目的依賴關系,并將所有的 JavaScript、CSS、HTML 和圖片等文件打包成一些靜態資源文件。
當開發服務器啟動后,Angular CLI 會監聽項目文件的變化,例如修改了源代碼或模板文件。如果有任何變化,Angular CLI 會重新編譯應用程序,并將更新后的文件發送到瀏覽器進行實時顯示。
在瀏覽器中打開應用程序時,Angular CLI 會提供一個本地 HTTP 服務器,該服務器會加載項目的靜態資源文件,并在瀏覽器中實時渲染應用程序。
總之,ng serve 命令使用了 Angular CLI 和 Webpack 工具來編譯、打包和運行應用程序,并提供一個本地開發服務器來實時更新應用程序。

以上就是Angular應用Bootstrap過程步驟詳解的詳細內容,更多關于Angular應用Bootstrap過程的資料請關注好吧啦網其它相關文章!

 網公網安備
網公網安備