文章詳情頁(yè)
Vue分別運(yùn)用class綁定和style綁定通過(guò)點(diǎn)擊實(shí)現(xiàn)樣式切換
瀏覽:5日期:2022-06-12 17:22:37
目錄Vue官方文檔class綁定style綁定Vue官方文檔
https://cn.vuejs.org/v2/guide...
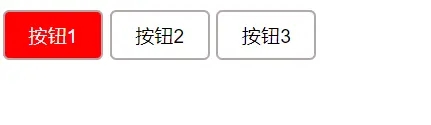
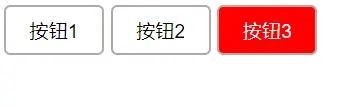
<div v-bind:class='[activeClass, errorClass]'></div>可以簡(jiǎn)寫成<div :class='[activeClass, errorClass]'></div>class綁定

以上就是Vue--分別運(yùn)用class綁定和style綁定,通過(guò)點(diǎn)擊實(shí)現(xiàn)樣式的切換的詳細(xì)內(nèi)容,更多關(guān)于Vue-運(yùn)用class style綁定點(diǎn)擊樣式切換的資料請(qǐng)關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
標(biāo)簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備