Vue3?中實(shí)現(xiàn)元素拖拽功能
元素拖拽是一個比較典型的前端學(xué)習(xí)案例,需要對 JavaScript 的事件有一定的了解,我也是在最近的工作中才重新拾起了這塊內(nèi)容,通過在 Vue3 這種聲明式編程風(fēng)格的框架中把元素拖拽一次講清楚。
準(zhǔn)備實(shí)驗(yàn)環(huán)境依舊推薦你來1024Code Fork 我的《【項(xiàng)目模板】Vue3+Vite3+Ts4》 開始這次學(xué)習(xí)。
PS:Vue3 模板全局樣式中的居中屬性可能會造成實(shí)驗(yàn)干擾,請注意!!!
元素的位置和移動在實(shí)現(xiàn)元素拖拽我們使用 mouse 事件,在 mouse 事件的回調(diào)函數(shù)中可以得到當(dāng)前事件發(fā)生時元素的位置,對應(yīng)的屬性是 MouseEvent 中的 clientX 和 clientY,我們后續(xù)將通過讀取這兩個屬性來實(shí)時更新元素的位置。
元素的移動推薦優(yōu)先使用 transform 中的 translate 實(shí)現(xiàn),相比于修改元素的 top、left 屬性來說不會造成元素布局的改變,避免了回流和重繪造成的性能影響。
PS:在 MDN 有一份關(guān)于translate的使用和體驗(yàn),可以感受一下。
定義三組坐標(biāo)分別定義用來記錄元素初始位置的一組坐標(biāo)(originalPosition)、元素被按下時指針在元素上的坐標(biāo)(mousedownOffset)和元素在移動時實(shí)時更新的一組坐標(biāo)(elementPosition)。
記錄元素初始位置的坐標(biāo),原點(diǎn)位于頁面左上角,用來在初始化和被拖拽結(jié)束后還原被拖拽元素的位置,固定值不發(fā)生變化:
const originalPosition = reactive({ x: 10, y: 10,})元素被按下時指針在元素上的坐標(biāo),原點(diǎn)位于被拖拽元素的左上角,通過按下時指針的坐標(biāo) - 元素初始的偏移位置得到:
const mousedownOffset = reactive({ x: 0, y: 0,})元素在移動時實(shí)時更新的坐標(biāo),原點(diǎn)位于頁面左上角,初始值應(yīng)該同 originalPosition ,在 mousemove 事件發(fā)生時,通過指針的實(shí)時坐標(biāo) - mousedownOffset 得到:
const elementPosition = reactive({ x: 0, y: 0,})
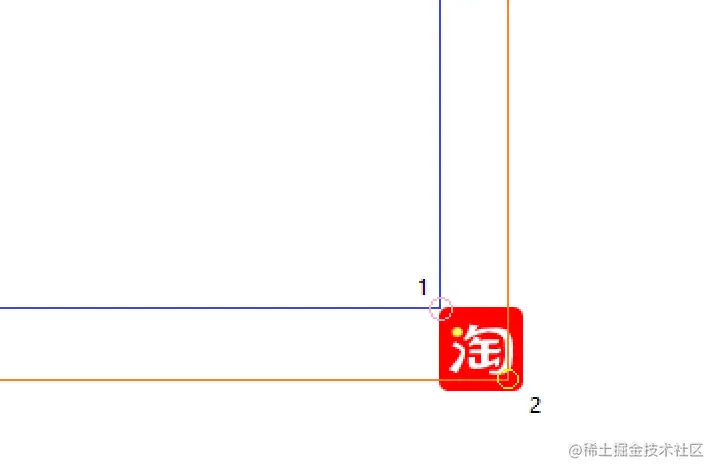
PS:當(dāng)原點(diǎn)是頁面左上角時在圖中的1號點(diǎn)表示 originalPosition 或 elementPosition,2號點(diǎn)表示指針按下時的坐標(biāo),當(dāng)原點(diǎn)是1號點(diǎn)時在圖中的2號點(diǎn)表示 mousedownOffset;
注冊 mousedown 事件在實(shí)現(xiàn)元素拖拽時,僅需要給被拖拽的元素添加 mousedown 事件即可,監(jiān)聽事件使用完后記得要清楚掉,成對出現(xiàn)的習(xí)慣一定要養(yǎng)成。
如果你把 mousemove 和 mouseup 都添加到被拖拽的元素上,你會發(fā)現(xiàn)有脫離控制的現(xiàn)象發(fā)生。
在頁面加載完成后首先要重置一下被拖拽元素的默認(rèn)位置,并增加 mousedown 事件,在組件卸載后刪除 mousedown 事件:
const restore = () => { elementPosition.x = originalPosition.x; elementPosition.y = originalPosition.y;}onMounted(() => { restore(); floatButton.value.addEventListener('mousedown', onMousedown, true);})onUnmounted(() => { floatButton.value.removeEventListener('mousedown', onMousedown, true);})實(shí)現(xiàn)拖拽的核心選擇 Vuejs 的原因就是因?yàn)槠涫?MVVM 型框架,我們關(guān)注點(diǎn)在聲明上,內(nèi)部的運(yùn)轉(zhuǎn)機(jī)制有框架負(fù)責(zé),所以在下面的事件處理上就只需要在對應(yīng)的事件中去更新一開始聲明的三組坐標(biāo)就可以了。
在 onMousedown 時,通過指針?biāo)诘淖鴺?biāo) - 被拖拽元素初始位置的坐標(biāo)得到指針此時在被拖拽元素上的坐標(biāo),onMousedown 時要為 document 添加 mousemove 和 mouseup 事件:
const onMousedown = (event: MouseEvent) => { event.stopPropagation(); mousedownOffset.x = event.clientX - originalPosition.x; mousedownOffset.y = event.clientY - originalPosition.y; document.addEventListener('mousemove', onMousemove, true); document.addEventListener('mouseup', onMouseup, true);}在 onMousemove時,通過指針?biāo)诘淖鴺?biāo) - 指針在被拖拽元素上的位置得到被拖拽元素左上角距離頁面左上角的距離,并更新到 elementPosition:
const onMousemove = (event: MouseEvent) => { event.stopPropagation(); elementPosition.x = event.clientX - mousedownOffset.x; elementPosition.y = event.clientY - mousedownOffset.y;}在 onMouseup時,主要做的就是為 document 移除在 onMousemove 時注冊的兩個事件,要注意的是移除的事件要是同一個事件,也就是引用一致的事件,推薦將對應(yīng)的處理事件賦值給一個變量使用,最后可以在拖拽結(jié)束后還原被拖拽元素的位置:
const onMouseup = (event: MouseEvent) => { event.stopPropagation(); document.removeEventListener('mousemove', onMousemove, true); document.removeEventListener('mouseup', onMouseup, true); restore();}補(bǔ)充其它部分代碼和演示<div ref='floatButton' :style='{ 'transition-duration': '0.1s', transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)` }'></div>.float-button { position: absolute; width: 42px; height: 42px; background: red; border-radius: 5px; user-select: none; background-image: url(../assets/taobao.svg); background-size: cover;}
使用 mousemove、translate 在 Vue3 中實(shí)現(xiàn)可以隨意拖拽的 Icon 的案例就完成了,在本次案例中需要認(rèn)真思考對應(yīng)的幾個坐標(biāo)和移動時坐標(biāo)如何更新,事件的使用要成對出現(xiàn),如何在這個拖拽的 Icon 上增加點(diǎn)擊事件時還需要多做一些處理,有答案的朋友可以留下你的想法~
到此這篇關(guān)于在 Vue3 中實(shí)現(xiàn)飄逸的元素拖拽的文章就介紹到這了,更多相關(guān)Vue3元素拖拽內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備