文章詳情頁
解決vue3報錯:找不到模塊或其相應的類型聲明
瀏覽:4日期:2022-06-13 08:01:52
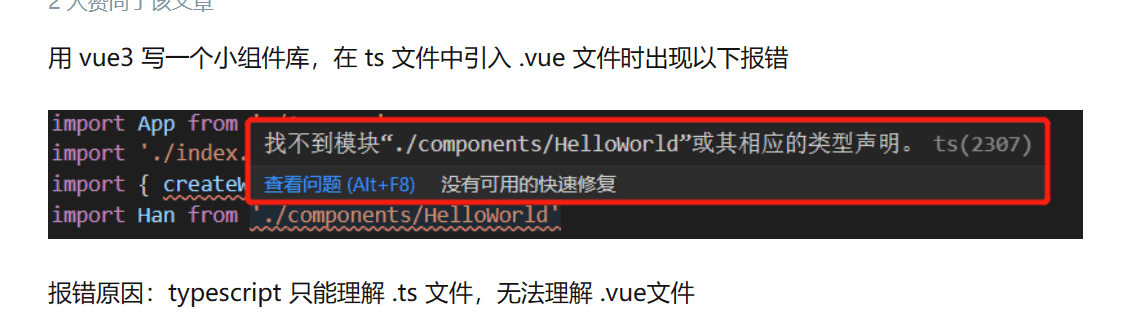
目錄問題截圖解決方法:總結問題截圖

在項目根目錄或 src 文件夾下找到env.d.ts,并寫入以下內容:
// env.d.ts/// <reference types='vite/client' /> // 簡單版本// declare module '*.vue' // 推薦使用declare module '*.vue' { // 引入vue模塊中ts的方法 import type { DefineComponent } from 'vue' // 定義vue組件以及類型注解 const component: DefineComponent<{}, {}, any> export default component}
同時入口文件main.ts出現爆紅錯誤如下,依照此法也可以解決:

到此這篇關于解決vue3報錯:找不到模塊或其相應的類型聲明的文章就介紹到這了,更多相關vue3找不到模塊或其相應的類型聲明內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備