Android刮刮樂(lè)效果-proterDuffXfermode的示例代碼
先看看實(shí)現(xiàn)的效果

這個(gè)場(chǎng)景主要是模擬我們有些app里面的刮刮樂(lè)中獎(jiǎng)的效果,主要是利用Android的proterDuffXfermode這個(gè)類去實(shí)現(xiàn)的。
proterDuffXfermode
在用Android中的Canvas進(jìn)行繪圖時(shí),可以通過(guò)使用PorterDuffXfermode將所繪制的圖形的像素與Canvas中對(duì)應(yīng)位置的像素按照一定規(guī)則進(jìn)行混合,形成新的像素值,從而更新Canvas中最終的像素顏色值,這樣會(huì)創(chuàng)建很多有趣的效果。PorterDuffXfermode的功能十分的強(qiáng)大,其他的應(yīng)用場(chǎng)景這里就不多介紹,主要是看,刮刮樂(lè)的實(shí)現(xiàn)和原理。
public class PorterDuffXfermode extends Xfermode
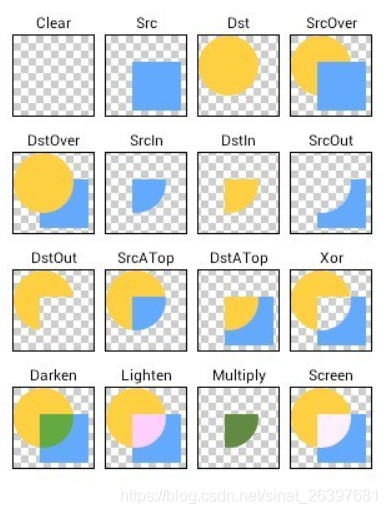
PorterDuffXfermode 繼承了Xfermode,使用的時(shí)候注意的API是Paint.setXfermode(Xfermode xfermode)。PorterDuffXfermode支持以下十幾種像素顏色的混合模式,分別為:CLEAR、SRC、DST、SRC_OVER、DST_OVER、SRC_IN、DST_IN、SRC_OUT、DST_OUT、SRC_ATOP、DST_ATOP、XOR、DARKEN、LIGHTEN、MULTIPLY、SCREEN。這里是使用PorterDuff.Mode.DST_IN,取兩層繪制交集,顯示下層。這個(gè)模式,來(lái)進(jìn)行操作的。

自定義view繼承ImageView代碼比較少,我就直接來(lái)了
public class ProterDuffXfermodeView extends AppCompatImageView { private Bitmap mBgBitmap,mFgBitmap; private Paint mPaint; private Canvas mCanvas; private Path mPath; public ProterDuffXfermodeView(Context context, AttributeSet attrs) { super(context,attrs); init(); } private void init() { //創(chuàng)建Paint mPaint=new Paint(); //設(shè)置透明度 mPaint.setAlpha(0); //設(shè)置Xfermode模式 mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN)); //Paint類型 mPaint.setStyle(Paint.Style.STROKE); //Paint.Join.MITER-銳角,ROUND-圓弧,BEVEL-直線 mPaint.setStrokeJoin(Paint.Join.ROUND); mPaint.setStrokeWidth(50); //線帽 mPaint.setStrokeCap(Paint.Cap.ROUND); mPath=new Path(); Drawable drawable =getDrawable(); mBgBitmap=((BitmapDrawable)drawable).getBitmap(); mFgBitmap=Bitmap.createBitmap(mBgBitmap.getWidth(),mBgBitmap.getHeight(),Bitmap.Config.ARGB_8888); mCanvas=new Canvas(mFgBitmap); mCanvas.drawColor(Color.GRAY); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: mPath.reset(); mPath.moveTo(event.getX(), event.getY()); break; case MotionEvent.ACTION_MOVE: mPath.lineTo(event.getX(), event.getY()); break; } mCanvas.drawPath(mPath, mPaint); invalidate(); return true; } @Override protected void onDraw(Canvas canvas) { canvas.drawBitmap(mBgBitmap, 0, 0,null); canvas.drawBitmap(mFgBitmap, 0, 0,null); }}
首先有兩個(gè)bitmap,一個(gè)是背景(刮刮樂(lè)的照片),一個(gè)是前置的(灰色遮擋)。這里解釋一下幾個(gè)API
//設(shè)置畫筆的樣式 mPaint.setStyle(Paint.Style.FILL);//填充內(nèi)容 mPaint.setStyle(Paint.Style.FILL_AND_STROKE); mPaint.setStyle(Paint.Style.STROKE);//描邊 //線帽 mPaint.setStrokeCap(Paint.Cap.BUTT);//沒(méi)有 mPaint.setStrokeCap(Paint.Cap.ROUND);//圓的 mPaint.setStrokeCap(Paint.Cap.SQUARE);//方形mPaint.setStrokeJoin(Paint.Join.MITER);//銳角mPaint.setStrokeJoin(Paint.Join.ROUND);//圓弧mPaint.setStrokeJoin(Paint.Join.BEVEL);//直線
別的API都好理解,這里就不介紹了。onTouchEvent事件分發(fā)主要使用了PathPath封裝了由直線和曲線(二次,三次貝塞爾曲線)構(gòu)成的幾何路徑。你能用Canvas中的drawPath來(lái)把這條路徑畫出來(lái)(同樣支持Paint的不同繪制模式),也可以用于剪裁畫布和根據(jù)路徑繪制文字。我們有時(shí)會(huì)用Path來(lái)描述一個(gè)圖像的輪廓,所以也會(huì)稱為輪廓線(輪廓線僅是Path的一種使用方法,兩者并不等價(jià))。Path詳解 如果不了解可以看下這篇文章moveTo 移動(dòng)下一次操作的起點(diǎn)位置lineTo 添加上一個(gè)點(diǎn)到當(dāng)前點(diǎn)之間的直線到Path主要用到了這兩個(gè)api最后就是onDraw().
XML直接引用自定義view即可。當(dāng)然,實(shí)現(xiàn)這個(gè)功能可能還有其它寫法,這里只是提供一種思路,也是最簡(jiǎn)單的實(shí)現(xiàn)。
歡迎關(guān)注公眾號(hào) 拖鞋王子豬 一起開心起來(lái)。
到此這篇關(guān)于Android刮刮樂(lè)效果-proterDuffXfermode的文章就介紹到這了,更多相關(guān)Android刮刮樂(lè)內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ajax請(qǐng)求添加自定義header參數(shù)代碼2. ASP基礎(chǔ)知識(shí)VBScript基本元素講解3. Gitlab CI-CD自動(dòng)化部署SpringBoot項(xiàng)目的方法步驟4. Kotlin + Flow 實(shí)現(xiàn)Android 應(yīng)用初始化任務(wù)啟動(dòng)庫(kù)5. Python requests庫(kù)參數(shù)提交的注意事項(xiàng)總結(jié)6. 淺談SpringMVC jsp前臺(tái)獲取參數(shù)的方式 EL表達(dá)式7. 利用CSS3新特性創(chuàng)建透明邊框三角8. asp知識(shí)整理筆記4(問(wèn)答模式)9. ASP中解決“對(duì)象關(guān)閉時(shí),不允許操作。”的詭異問(wèn)題……10. 詳談ajax返回?cái)?shù)據(jù)成功 卻進(jìn)入error的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備