android中使用react-native設置應用啟動頁過程詳解
一、背景
在我們使用react-native進行編寫代碼的時候,當啟動應用的時候,我們會看到如下界面

然而,這樣的啟動界面是非常的不又好,那么我們該怎么進行處理啟動界面呢?有如下兩種方案
二、方案
1.使用第三方庫(react-native-splash-screen)2.ios系統設置(僅適用ios系統,在這里不做講解)
三、具體實現方式
一).react-native-splash-screen
1.安裝
npm i react-native-splash-screen --save
2.鏈接到底層代碼
1.自動配置鏈接
react-native link react-native-splash-screen
or
rnpm link react-native-splash-screen
2.手動配置鏈接 Android手動配置:
(1)在android/settings.gradle文件中添加如下代碼:
include ’:react-native-splash-screen’project(’:react-native-splash-screen’).projectDir = new File(rootProject.projectDir, ’../node_modules/react-native-splash-screen/android’)
(2) 在android/app/build.gradle文件中,dependencies對象內添加如下代碼:
dependencies { ... compile project(’:react-native-splash-screen’) ... }
(3)在 MainApplication.java文件中添加如下代碼:
import org.devio.rn.splashscreen.SplashScreenReactPackage; ... @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage(), new SplashScreenReactPackage(), // 添加啟動頁代碼 ); }
以上就是android系統中鏈接的方式,下面是ios底層鏈接的方式 ios手動配置: (1)在 XCode中, 點擊項目,打開展開項目右鍵點擊 Libraries ➜ Add Files to [your project’s name],選中路徑 node_modules ➜ react-native-splash-screen and add SplashScreen.xcodeproj添加SplashScreen.xcodeproj項目文件
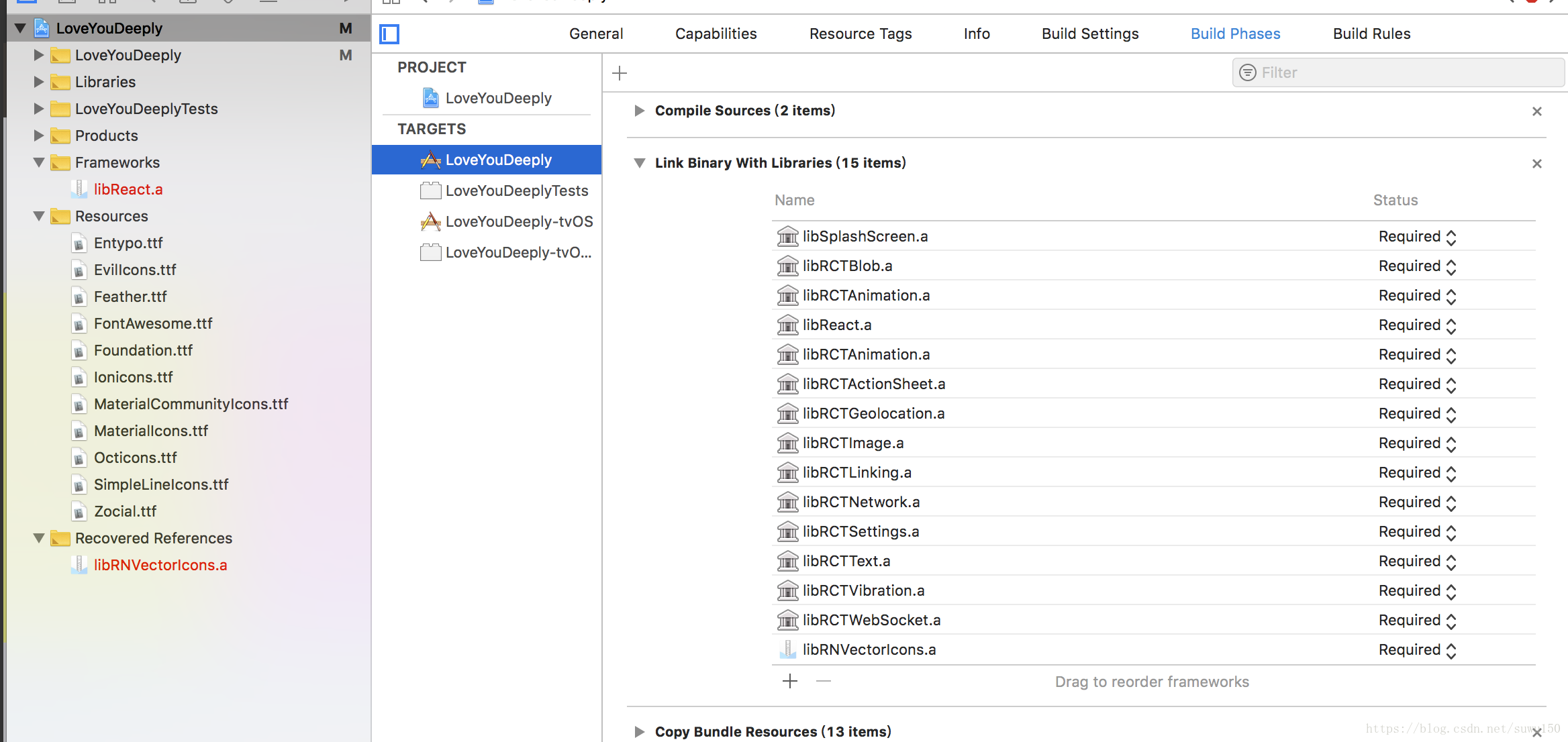
(2)在 XCode中, 點擊項目,打開展開項目, 選中你的項目. 添加 libSplashScreen.a 到你的項目的 Build Phases ➜ Link Binary With Libraries中,界面如下所示:

(3)修復 ’SplashScreen.h’ file not found, 選擇你的項目 → Build Settings → Search Paths → Header Search Paths to add:
$(SRCROOT)/../node_modules/react-native-splash-screen/ios
界面如下所示:

以上就是ios系統的配置鏈接的方法,下面就讓我們來看看具體在代碼中的使用
3.進行使用
android:(1)在MainActivity.java文件中添加如下代碼:
import android.os.Bundle; // here import com.facebook.react.ReactActivity; import org.devio.rn.splashscreen.SplashScreen; // 啟動頁設置添加代碼 public class MainActivity extends ReactActivity { /** * 設置啟動頁 */ @Override protected void onCreate(Bundle savedInstanceState) { SplashScreen.show(this); // 展示啟動頁設置代碼 super.onCreate(savedInstanceState); } // ...other code }
(2)添加啟動頁圖片及布局 在路徑app/src/main/res/layout創建文件(如果不存在則進行手動創建)命名為 launch_screen.xml. 然后輸入下面內容:
<?xml version='1.0' encoding='utf-8'?> <LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:orientation='vertical' android:layout_width='match_parent' android:layout_height='match_parent' android:background='@drawable/launch_screen'> </LinearLayout>
(3)在res文件夾下面創建如下文件夾,添加對應分辨率圖片,分別對應放入下面文件夾,圖片命名和xml中一致,命名為launch_screen
drawable-ldpi drawable-mdpi drawable-hdpi drawable-xhdpi drawable-xxhdpi drawable-xxxhdpi
到這里,我們已經能夠在界面中能夠看到啟動頁的加載了,但是為了能有更好的效果,我們繼續往下看,在文件夾app/src/main/res/values/colors.xml中添加一個顏色命名為status_bar_color ,其中status_bar_color為狀態欄顏色設置,代碼如下所示:
<?xml version='1.0' encoding='utf-8'?> <resources> <color name='status_bar_color'>#FF0000</color> </resources>
同時我們能夠在啟動的過程中看到有白屏出現,我們將啟動背景設置成透明背景,使用下面方式進行處理, 打開android/app/src/main/res/values/styles.xml文件,并且添加 <item name='android:windowIsTranslucent'>true</item> 到文件中,添加之后結果如下所示:
<resources> <!-- Base application theme. --> <style name='AppTheme' parent='Theme.AppCompat.Light.NoActionBar'> <!-- Customize your theme here. --> <!--設置透明背景--> <item name='android:windowIsTranslucent'>true</item> </style> </resources>
當然,你也可以使用自定義的啟動顏色,如下面所示:
在路徑android/app/src/main/res/values/colors.xml文件添加如下代碼用于設置狀態欄
<?xml version='1.0' encoding='utf-8'?><resources> <color name='status_bar_color'><!-- Colour of your status bar here --></color></resources>
在路徑android/app/src/main/res/values/styles.xml中添加自定義樣式,代碼如下所示:
<?xml version='1.0' encoding='utf-8'?><resources> <style name='SplashScreenTheme' parent='SplashScreen_SplashTheme'> <item name='colorPrimaryDark'>@color/status_bar_color</item> </style></resources>
然后修改啟動頁展示的樣式選擇就可以了:
SplashScreen.show(this, R.style.SplashScreenTheme);
效果如下所示,我們能夠看到頂部紅色的狀態欄:

[ios_lanch_screen_custom.gif]
ios:更新AppDelegate.m文件如下所示代碼:
#import 'AppDelegate.h'#import <React/RCTBundleURLProvider.h>#import <React/RCTRootView.h>#import <React/RCTRootView.h>#import 'RNSplashScreen.h' // 導入啟動頁組件庫@implementation AppDelegate- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{ NSURL *jsCodeLocation; jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@'index' fallbackResource:nil]; RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation moduleName:@'LoveYouDeeply' initialProperties:nil launchOptions:launchOptions]; rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1]; self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; UIViewController *rootViewController = [UIViewController new]; rootViewController.view = rootView; self.window.rootViewController = rootViewController; [self.window makeKeyAndVisible]; [RNSplashScreen show]; // 添加啟動頁展示 return YES;}@end
然后通過LaunchImage or LaunchScreen.xib自定義啟動頁,其具體過程如下所示, 1、用Xcode打開ios工程,找到Image.xcassets并點擊選中,在空白處選擇 App Icons & Launch Images ➜ New ios Launch Image , 完成這步后會生成一個LaunchImage,操作界面如下所示:

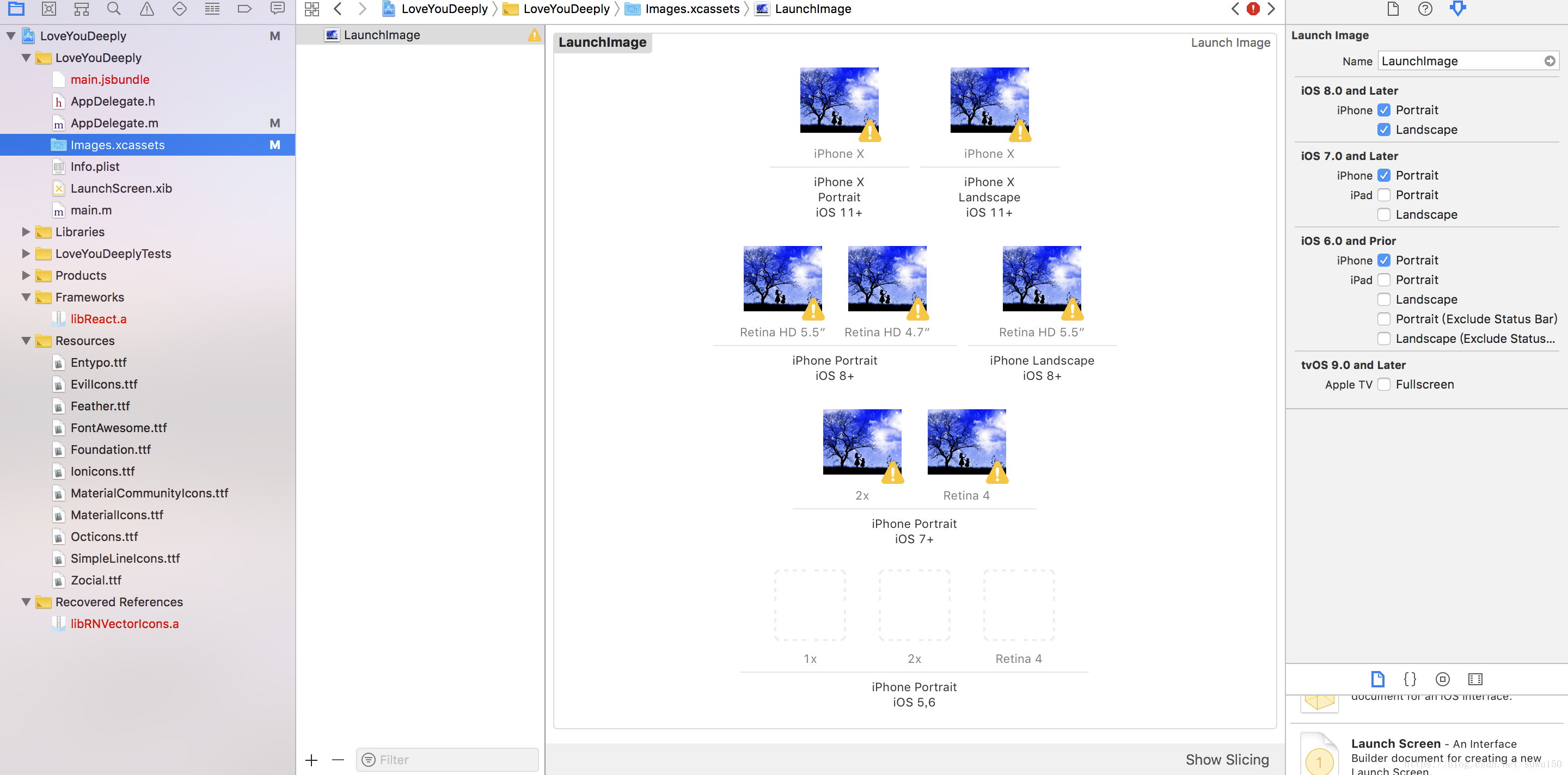
2、選中Image.xcassets ➜ LaunchImage,就是上一步創建的LaunchImage,右側框中的部分是讓你選擇要支持的系統,橫豎屏之類的(這個按照需求選擇,如果你的項目不打算支持ios6可以不選擇)。然后點擊中間部分選中一個分辨率的框,上傳相應分辨率的圖片作為啟動屏幕
以下是選擇框中不同屏幕的分辨率,按照下面給出的像素進行制作特定大小的圖片添加即可:
iPhone Portrait iOS 8-Retina HD 5.5 (1242×2208) @3xiPhone Portrait iOS 8-Retina HD 5.5 (1242×2208) @3xiPhone Portrait iOS 8-Retina HD 4.7 (750×1334) @2xiPhone Portrait iOS 7,8-2x (640×960) @2xiPhone Portrait iOS 7,8-Retina 4 (640×1136) @2xiPhone Portrait iOS 5,6-1x (320×480) @1xiPhone Portrait iOS 5,6-2x (640×960) @2xiPhone Portrait iOS 5,6-Retina4 (640×1136) @2x
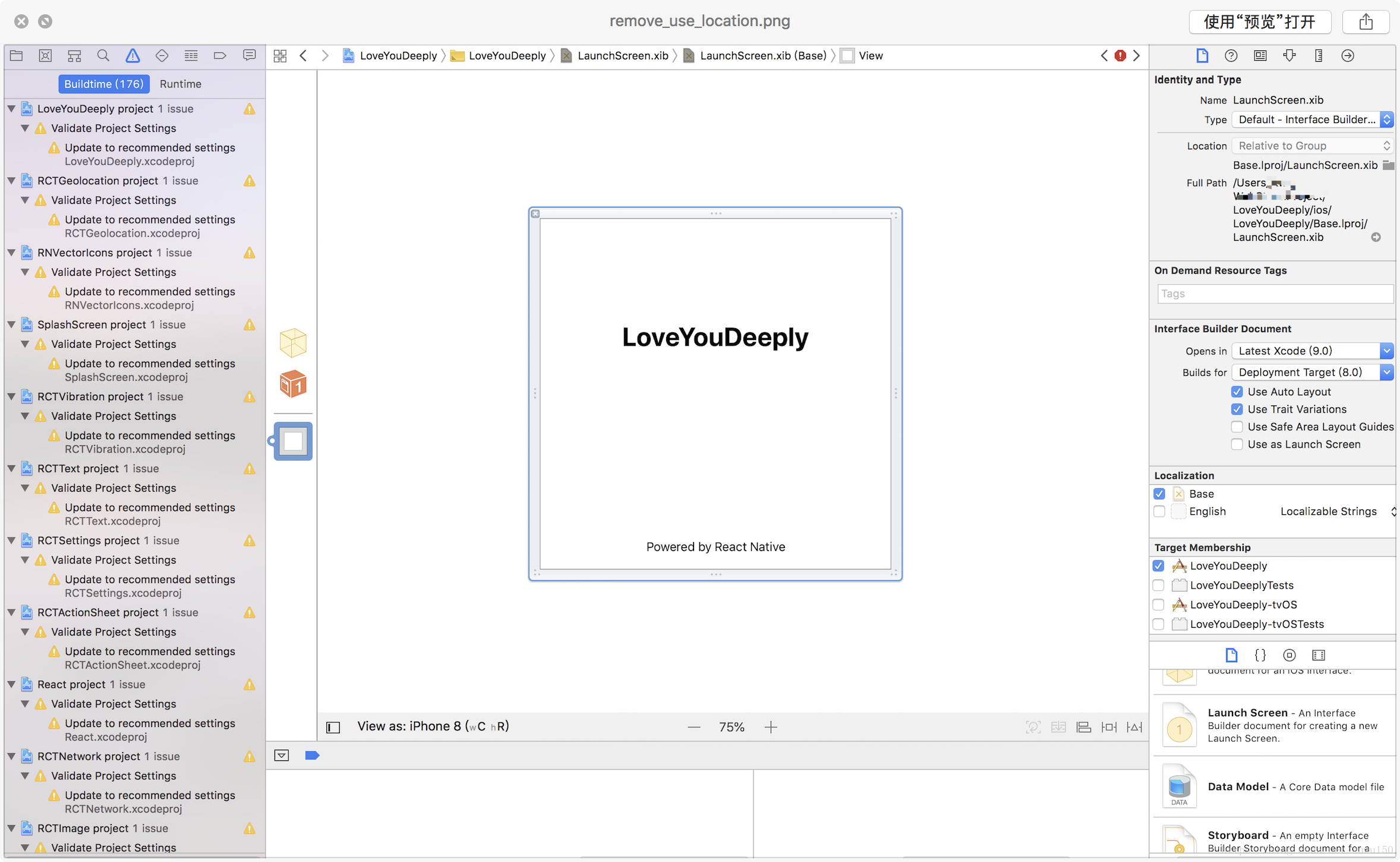
3、選中LaunchScreen.xib,會有個彈出框,默認選擇確定就行,然后把右邊的 Use Launch Screen 取消選中(因為ios可以用來自定義圖片啟動屏幕或通過 LaunchScreen.xib啟動屏幕,ios默認s設置,我們在這里取消掉默認設置的)。 界面如下所示:

4、如圖選中項目工程,右側會出現工程的基本配置,設置Launch Images Srouce配置為LaunchImage(如果沒有LaunchImage會彈出一個框提示拷貝圖片,按照默認點確定就行),然后設置Launch Screen File為空(這個很重要)。
現在,我們所有的準備工作都已經完成,下面就是在js代碼中的使用,在React-Native代碼中進行隱藏啟動頁, 當我們準備好js代碼之后,我們就可以將我們的啟動頁進行隱藏掉,其中隱藏啟動頁的代碼如下所思:
import React, { Component } from ’react’;import SplashScreen from ’react-native-splash-screen’;import Router from ’./src/routerManager’;export default class App extends Component { constructor(props) { super(props); // do anything while splash screen keeps, use await to wait for an async task. // 在入口文件處隱藏掉啟動頁 SplashScreen.hide(); // 關閉啟動屏幕 } render() { return ( <Router {...this.props} /> ); }}
在ios系統配置中,
四、效果展示
Android:

以上就是啟動頁的設置解決方案
到此這篇關于android中使用react-native設置應用啟動頁過程詳解的文章就介紹到這了,更多相關android react-native設置應用啟動頁內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備