Android自定義控制條效果
本文實例為大家分享了Android自定義控制條效果的具體代碼,供大家參考,具體內容如下
ControlBar
自定義一個可以調節大小的控件,可以根據寬高來指定控制條方向。當width >= heigth時,為橫向控制條,否則為豎向控制條
onMeasure
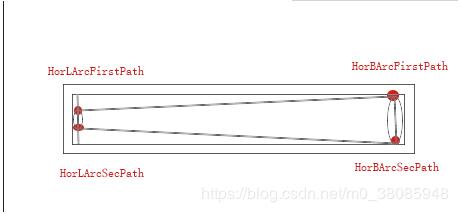
根據用戶給定的width與height計算控制條的坐標。
1.主要的計算思路

先計算橫向的的坐標點,豎向的坐標點即橫向的逆時針旋轉90度再向下移一個heigth的長度。
//橫向坐標點mHorLArcFirstPathX = mRadius + mLArcLength;mHorLArcFirstPathY = startY + mBarHeight * (1.0f - LITTLE_ARC_PER_WIDTH) / 2.0f ;//對應豎向坐標點mLArcFirstPathX = mHorLArcFirstPathY;mLArcFirstPathY = -mHorLArcFirstPathX + longSide;
onDraw
根據計算所得坐標點,構建路徑,繪圖
super.onDraw(canvas); mBgPaint.setColor(Color.WHITE); canvas.drawPath(mBgPath, mBgPaint); mBgPaint.setColor(Color.GRAY); canvas.drawPath(mMaxPath, mBgPaint); canvas.drawPath(mPath, mPaint); mBgPaint.setColor(Color.WHITE); if(mDirection == HORIZONTAL){ canvas.drawCircle(mRadius + mPercent * mBarWidth, mRadius, mRadius, mBgPaint); canvas.drawCircle(mRadius + mPercent * mBarWidth, mRadius, mRadius - SPACING, mPaint); }else { canvas.drawCircle(mRadius, mHeight - (mRadius + mPercent * mBarWidth), mRadius, mBgPaint); canvas.drawCircle(mRadius, mHeight - (mRadius + mPercent * mBarWidth), mRadius - SPACING, mPaint); }
onTouchEvent
根據手指滑動,動態調整數值大小
@Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_DOWN: case MotionEvent.ACTION_MOVE: float distance = 0; float maxDist = 0; switch (mDirection){ case HORIZONTAL: distance = event.getX(); maxDist = mWidth; break; case VERTICAL: distance = mHeight - event.getY(); maxDist = mHeight; break; } if(distance <= mRadius){ updateView(MIN_VALUE); }else if(distance >= maxDist - mRadius){ updateView(MAX_VALUE); }else { updateView(calculatingValue(distance)); } return true; default: return super.onTouchEvent(event); } }
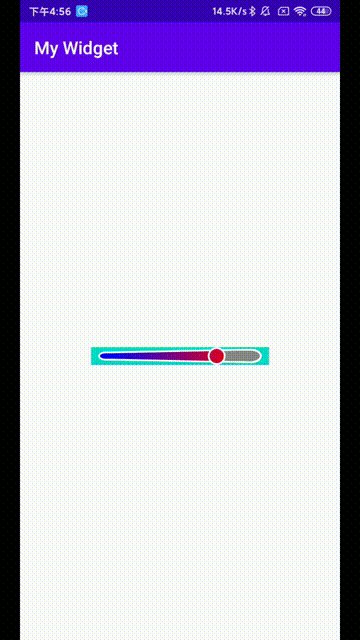
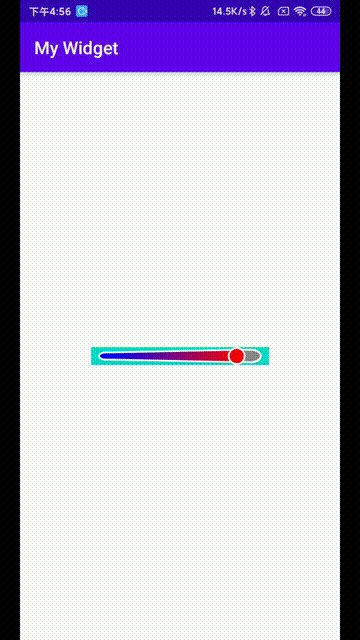
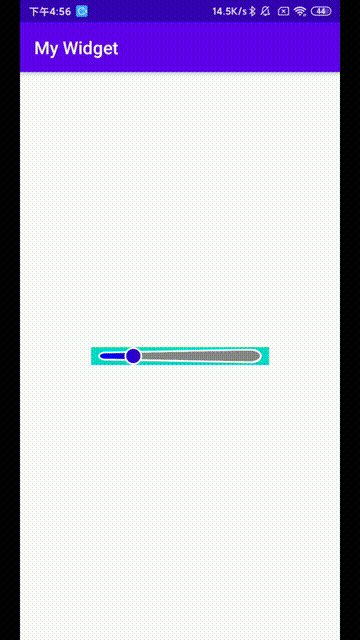
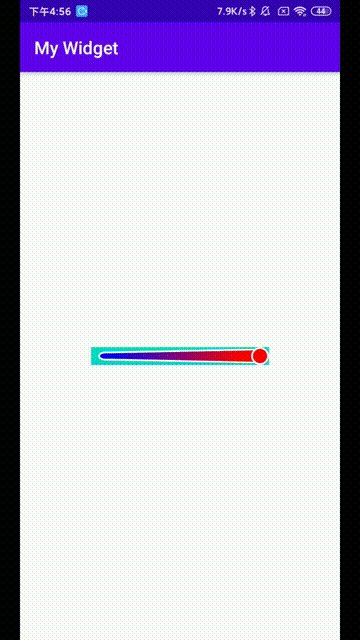
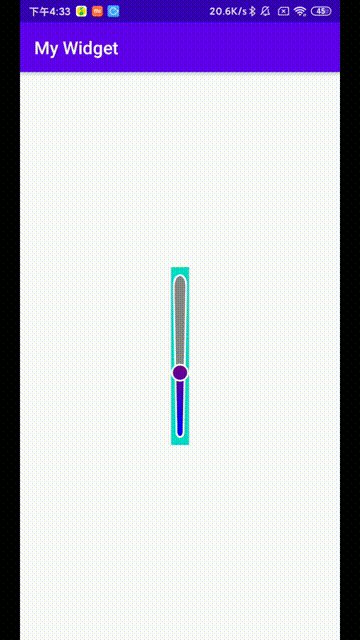
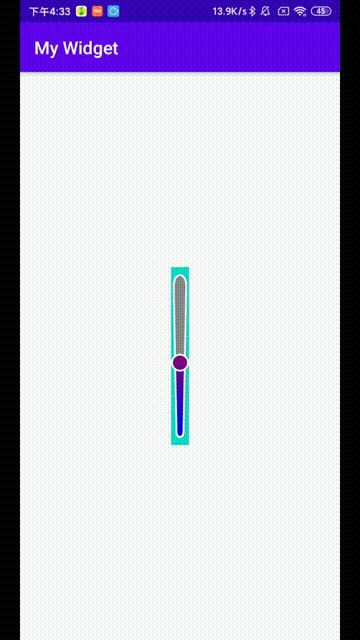
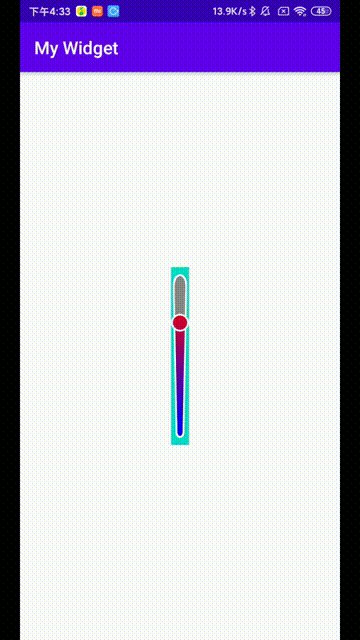
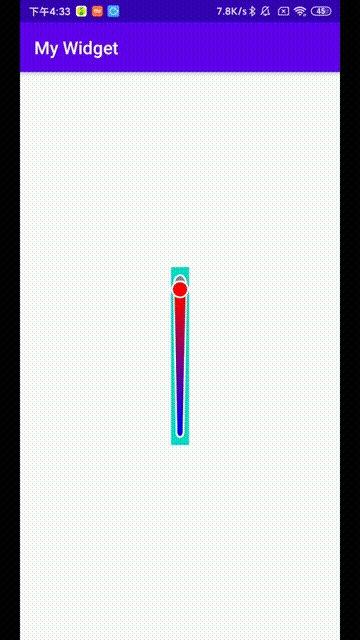
實際效果如圖所示
橫向控制條

豎向控制條

項目github地址
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備