Android實現動態體溫計
本文實例為大家分享了Android實現動態體溫計的具體代碼,供大家參考,具體內容如下
前段時間在做一個生理參數采集的項目,其中涉及到體溫模塊。這是我的部分總結。 實現內容: 從文件中讀取體溫數據,動態繪制體溫的效果。即體溫數據隨時間在不停的變化。體溫計繪制效果為立體效果。

實現原理:
1、體溫計的繪制

繪制原理:
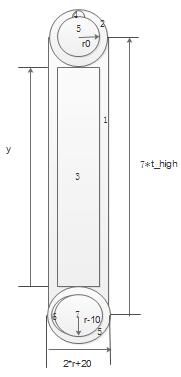
體溫計的大體框架由圖1,2,4,5,6,7構成,繪制通過自定義View,DrawView的onDraw()方法來實現,體溫計水銀柱的的繪制通過SurfaceView來實現。根據屏幕寬度來設定體溫計大小及位置。
圖1,2,6構成體溫計玻璃管,由顏色Color.argb(255, 25, 25, 112)和顏色Color.argb(250, 65,105,225)從左往右一次填充,實現漸變。圖3是動態矩形,為體溫計水銀柱,由Color.RED和Color.argb(250, 255, 255, 0)有下往上填充,實現紅色到橙色的漸變。圖8為體溫計水銀柱頭部,用紅色填充。圖4,5組合形成光暈,圖4由Color.argb(30, 250, 250, 250)填充,圖5填充顏色與體溫計玻璃管相同。先繪制圖4再繪制圖5,于是,便形成月牙形光暈。圖7為光暈,由Color.argb(30, 250, 250, 250)填充。然后畫出刻度線,這樣便制作出具有立體感的體溫計。感覺底座部分設計的不大好,立體感不強。
動態刷新原理:將從文件中的體溫數據讀取,存儲到數組當中,繪制體溫時,根據數據來確定中間紅色水銀柱的坐標,其實,也就是動態矩形的繪制,采用定時繪制的方法實現動態效果。
原理說的差不多了,我們來看下代碼實現過程:
布局文件:textView用來顯示數值,surfaceView用來繪制動態矩形。
temp.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical' > <RelativeLayout android:layout_width='match_parent' android:layout_height='match_parent' android:background='@drawable/b03' android:paddingBottom='@dimen/activity_vertical_margin' android:paddingLeft='@dimen/activity_horizontal_margin' android:paddingRight='@dimen/activity_horizontal_margin' android:paddingTop='@dimen/activity_vertical_margin' > <LinearLayout android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:orientation='horizontal' > </LinearLayout> <LinearLayout android: android:layout_width='wrap_content' android:layout_height='wrap_content' > <SurfaceView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_marginRight='20dp' /> </LinearLayout> <TextView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_alignParentLeft='true' android:layout_gravity='center' android:layout_marginTop='160dp' android:textColor='#00C957' android:textSize='40sp' /> <TextView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_marginLeft='10dp' android:layout_marginTop='130dp' android:layout_toRightOf='@+id/textview01' android:textColor='#00FF00' android:textSize='30sp' /> <TextView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_marginLeft='2dp' android:layout_marginTop='130dp' android:layout_toRightOf='@+id/textview02' android:textColor='#00FF00' android:textSize='60sp' /> <Button android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_alignParentBottom='true' android:layout_alignParentLeft='true' android:layout_marginBottom='40dp' android:layout_marginLeft='50dp' android:background='@drawable/button_selector' android:text='開始' android:textColor='@color/paleturquoise' android:textSize='15sp' /> <Button android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_alignParentBottom='true' android:layout_alignParentRight='true' android:layout_marginBottom='40dp' android:layout_marginRight='50dp' android:background='@drawable/button_selector' android:text='暫停' android:textColor='@color/paleturquoise' android:textSize='15sp' /> </RelativeLayout></LinearLayout>
體溫計繪制View代碼段:
import android.content.Context;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.LinearGradient;import android.graphics.Paint;import android.graphics.RectF;import android.graphics.Shader;import android.util.DisplayMetrics;import android.view.View;public class DrawTemp extends View{ private float wide; private float high; private float t_wide; private float t_high ; private float r; //半徑大小 private float x0;//圓心坐標 private float x1; private float y0; private float y1; /*自定義顏色*/ private int color_blue = Color.argb(255, 25, 25, 112); private int color_bule1 = Color.argb(250, 65,105,225); private int color_white = Color.argb(30, 250, 250, 250); private int color_white1 = Color.argb(60, 250, 250, 250); private int color_orange = Color.argb(250, 255, 255, 0); public DrawTemp(Context context) { super(context); // TODO 自動生成的構造函數存根 Paint paint = new Paint(); paint.setColor(Color.YELLOW); } protected void onDraw(Canvas canvas) { DisplayMetrics dm = new DisplayMetrics(); dm = getResources().getDisplayMetrics(); wide = dm.widthPixels; // 屏幕寬(像素,如:480px) high = dm.heightPixels; // 屏幕高(像素,如:800px) t_wide = wide/20; t_high = high/20; r = t_high-10; x0 = wide/2+2*t_wide; x1 = wide/2+4*t_wide; y0 = t_high*2; y1 = 10*t_high; float ydegree = 9*t_high; int min_temp = 35; //最低溫度為35 int m1 = 4; int Line1_size = 1; int Line2_size = 3; int Line3_size = 5; //設置最小大刻度線條參數 Paint paintLine1 = new Paint(); paintLine1.setColor(Color.BLUE); paintLine1.setStrokeWidth(Line3_size); //設置中等刻度線條參數 Paint paintLine2 = new Paint(); paintLine2.setColor(Color.YELLOW); paintLine2.setStrokeWidth(Line2_size); //設置最小刻度線條參數 Paint paintLine3 = new Paint(); paintLine3.setColor(Color.GREEN); paintLine3.setStrokeWidth(Line1_size); //設置文字參數 Paint text = new Paint(); text.setColor(Color.MAGENTA); text.setTextSize(30); Paint mPaint = new Paint(); mPaint.setStrokeWidth(m1); LinearGradient ng= new LinearGradient(x0-10, y0, x1-10, y0, color_blue,color_bule1, Shader.TileMode.CLAMP); mPaint.setShader(ng); canvas.drawRect(x0-10, y0, x1+10, y1, mPaint);//繪制外圍矩形 canvas.drawCircle(x0+t_wide, y0, t_wide+10,mPaint );//繪制外圍上部分圓弧 canvas.drawCircle(x0+t_wide, y1,r+10, mPaint);//繪制外圍底座 //繪制水銀柱 Paint nPaint = new Paint(); nPaint.setColor(Color.RED); canvas.drawCircle(x0+t_wide, y1, r-10, nPaint); //LinearGradient mg= new LinearGradient(x0+10, y1, x0-10, y0, Color.RED,color_orange, Shader.TileMode.CLAMP); LinearGradient mg= new LinearGradient(x0+10, y1, x1-10, y0, Color.RED,color_orange, Shader.TileMode.CLAMP); nPaint.setShader(mg); //繪制動態矩形 // canvas.drawRect(x0+10, y, x1-10, y1, nPaint); //繪制光暈,圓角矩形 Paint paint = new Paint(); paint.setColor(color_white); RectF Rect = new RectF(x0-5, y0,x0+5, y1-t_high); canvas.drawCircle(x0+t_wide, y0-t_wide/2-t_wide/3, t_wide/3,paint ); canvas.drawCircle(x0+t_wide, y0, t_wide-t_wide/8,mPaint ); canvas.drawCircle(x0+t_wide-8, y1, r-10, paint); canvas.drawCircle(x0+t_wide, y1, r-10, nPaint); paint.setColor(color_white1); RectF Rect3 = new RectF(x0, y1, x0+t_wide, y1+t_wide); canvas.drawArc(Rect3, 0, 30, false, paint); while (ydegree > y0+30) { canvas.drawLine(x1+10, ydegree, x1+15, ydegree, paintLine3); if (ydegree % t_high == 0) { canvas.drawLine(x1+10, ydegree, x1+50, ydegree, paintLine1); canvas.drawText(min_temp + '', x1+55, ydegree + 5, text); min_temp++; } else if(ydegree % (t_high/2) == 0) { canvas.drawLine(x1+10, ydegree, x1+25, ydegree, paintLine2); } ydegree = ydegree - 2 ; } } }
主程序:
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.temp_layout); innit(); // 初始化 ActionBarUtils.initActionBar(getApplicationContext(), getActionBar(), '體溫'); timer = new Timer(); start.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO 自動生成的方法存根 timer= new Timer(); handler = new Handler() { @Override public void handleMessage(Message msg) { //刷新圖表 s = String.valueOf(min_data); if(msg.what == 1){ text1.setText(s); }if(msg.what == 0){ String num = String.valueOf(number); text1.setText(num);}else if(msg.what == 2){ text1.setText('爆表啦');}super.handleMessage(msg); } }; task = new TimerTask() { @Override public void run() {Message message = new Message(); // drawPmThread pm = new drawPmThread(); if( min_data == number) {onDestroy(); } if(number>40){message.what = 2;handler.sendMessage(message);} if(0<min_data && min_data < 35) {message.what = 0;handler.sendMessage(message); } else if (35<=min_data && min_data<number) {draw(min_data);message.what = 1; handler.sendMessage(message);min_data++; } } }; //定時刷新 timer.schedule(task, 4, 40); } } ); stop.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { stopTimer(); } }); } // 初始化界面 private void innit() { // TODO Auto-generated method stub start = (Button) findViewById(R.id.button01); stop = (Button) findViewById(R.id.button02); text1 = (TextView) findViewById(R.id.textview01); text2 = (TextView) findViewById(R.id.textview02); text3 = (TextView) findViewById(R.id.textview03); save = (TextView) findViewById(R.id.textView1); linearLayout02 = (LinearLayout) findViewById(R.id.linearLayout02); drawView = new DrawTemp(this); linearLayout02.addView(drawView); surface = (SurfaceView) findViewById(R.id.surfacetemp); String s2 = 'o'; String s3 = 'C'; text2.setText(s2); text3.setText(s3); TextPaint tp = start.getPaint(); tp.setFakeBoldText(true); TextPaint tp1 = stop.getPaint(); tp1.setFakeBoldText(true); scrn = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(scrn); holder = surface.getHolder(); holder.addCallback(this); surface.setZOrderOnTop(true); //設置背景色為透明 surface.getHolder().setFormat(PixelFormat.TRANSLUCENT); // thread = new Thread(this,'SurfaceView'); width = scrn.widthPixels; // 寬度(PX) height = scrn.heightPixels; // 高度(PX) t_width = width/20; t_height = height/20; x0 = width/2+2*t_width; x1 = width/2+4*t_width; y1 = 10*t_height; } // 停止計時器 private void stopTimer() { if (timer != null) { timer.cancel(); timer = null; } if (task != null) { task.cancel(); task = null; } } // 繪制體溫動態柱形圖 private void draw(float min_data) { int ydegree = 9 * t_height; float y = ydegree - (min_data - 35) * t_height; Canvas canvas = holder.lockCanvas(); // 繪制動態矩形 Paint nPaint = new Paint(); nPaint.setColor(Color.RED); canvas.drawRect(x0 + 10, y, x1 - 10, y1, nPaint); holder.unlockCanvasAndPost(canvas);// 更新屏幕顯示內容 */ } class MyCallBack implements SurfaceHolder.Callback { @Override public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) { // TODO Auto-generated method stub }
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備