文章詳情頁
Vue3實現簡約型側邊欄的示例代碼
瀏覽:3日期:2022-06-13 15:13:51
目錄1、首先配置好路由地址2、然后實現頁面入口3、然后實現AAAAAA和BBBBBB頁面
有時遇到一些需求,需要實現左邊側邊欄為父級菜單,右側內容區的頂部為子級菜單,以及其底部為子級菜單對應的模塊內容。
如此,簡單實現如下:
1、首先配置好路由地址【如:/src/router/index.ts】
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'const routes: Array<RouteRecordRaw> = [ { path: '/', redirect: '/xxxxxx' }, { path: '/xxxxxx', name: '帥龍之龍', component: () => import('@/views/XXXXXX/index.vue'), children: [ {path: '/xxxxxx/aaaaaa',name: '赤龍神帝',components: { AAAAAA: () => import('@/views/XXXXXX/AAAAAA/index.vue') },children: [] }, {path: '/xxxxxx/bbbbbb',name: '待定欄目',components: { BBBBBB: () => import('@/views/XXXXXX/BBBBBB/index.vue') },children: [], }, ] }]const router = createRouter({ history: createWebHashHistory(), routes})export default router2、然后實現頁面入口【如:/src/views/XXXXXX/index.vue】
<template> <div class='index-page'> <div class='index-page-navbar'> <div :class='activePage == 'AAAAAA' ? 'index-page-navbar-active' : ''' @click='handleNavbarItemClick('AAAAAA')'><span>赤龍神帝</span> </div> <div :class='activePage == 'BBBBBB' ? 'index-page-navbar-active' : ''' @click='handleNavbarItemClick('BBBBBB')'><span>待定欄目</span> </div> </div> <div class='index-page-content'> <router-view name='AAAAAA' v-if='activePage == 'AAAAAA'' /> <router-view name='BBBBBB' v-if='activePage == 'BBBBBB'' /> </div> </div></template><script>export default { data () { return { // 當前激活的頁面 activePage: '', } }, watch: { }, created() { this.init() }, mounted() { // 設置頁面標題 document.title = '帥龍之龍' }, methods: { /** * 獲取初始化參數 */ async init() { this.activePage = 'AAAAAA' const query = this.$route.query this.handleMatchRouter(this.activePage) }, /** * 激活頁面句柄 */ handleActivePageChange(activePage) { // 點擊 el-tab 頁面時,將 this.$route.query 置為 {} this.$route.query = {} this.handleMatchRouter(activePage) }, /** * 激活頁面句柄 */ handleMatchRouter(activePage) { const path = this.$route.path const b = path.toLowerCase().includes(activePage.toLowerCase()) if (activePage == 'AAAAAA') {if (!b) { this.$router.push({ path: '/xxxxxx/aaaaaa', query: this.$route.query, }) } } else if (activePage == 'BBBBBB') {if (!b) { this.$router.push({ path: '/xxxxxx/bbbbbb', query: this.$route.query, })} } }, /** * 點擊側邊導航欄 */ handleNavbarItemClick(item) { this.activePage = item this.$route.query = {} this.handleMatchRouter(item) }, }}</script><style lang='less' scoped> .index-page { display: flex; flex-direction: row; width: 100%; height: 100%; position: relative; background-color: #fff; .index-page-navbar { flex: none; width: 40px; height: 100%; border-right: 1px solid #dfe1e6; .index-page-navbar-item {display: grid;width: 100%;height: 150px;background-color: #fff;border-bottom: 1px solid #dfe1e6;writing-mode: tb-rl;text-align: center;align-items: center;user-select: none;cursor: pointer;transition: all ease 0.3s;span { color: #303133; font-size: 14px; letter-spacing: 1.5px;} } .index-page-navbar-active {background-color: #5e7ce0;span { color: #fff;} } } .index-page-content { flex: 1; position: relative; height: 100%; margin: 0; padding: 0; overflow: hidden; } }</style>3、然后實現AAAAAA和BBBBBB頁面【如:/src/views/XXXXXX/AAAAAA/index.vue /src/views/XXXXXX/BBBBBB/index.vue】
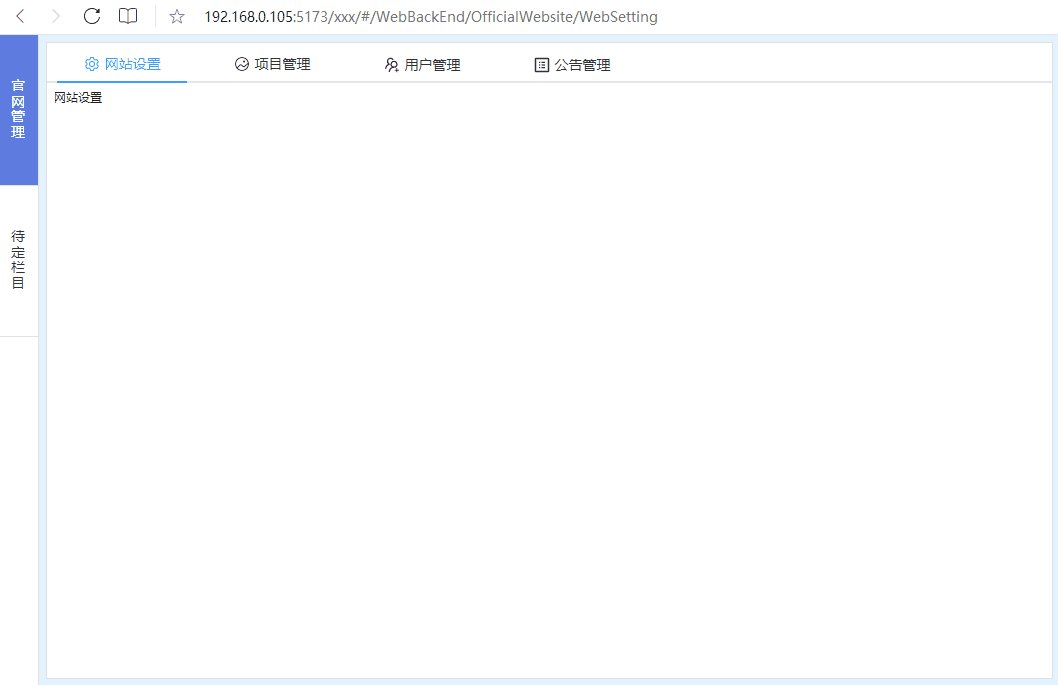
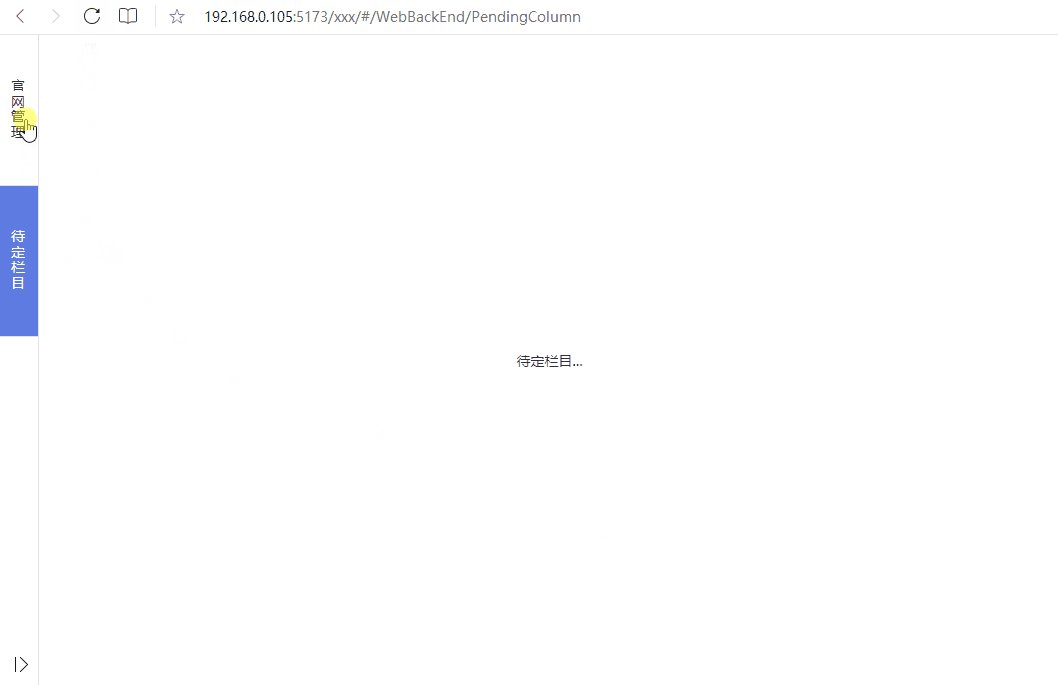
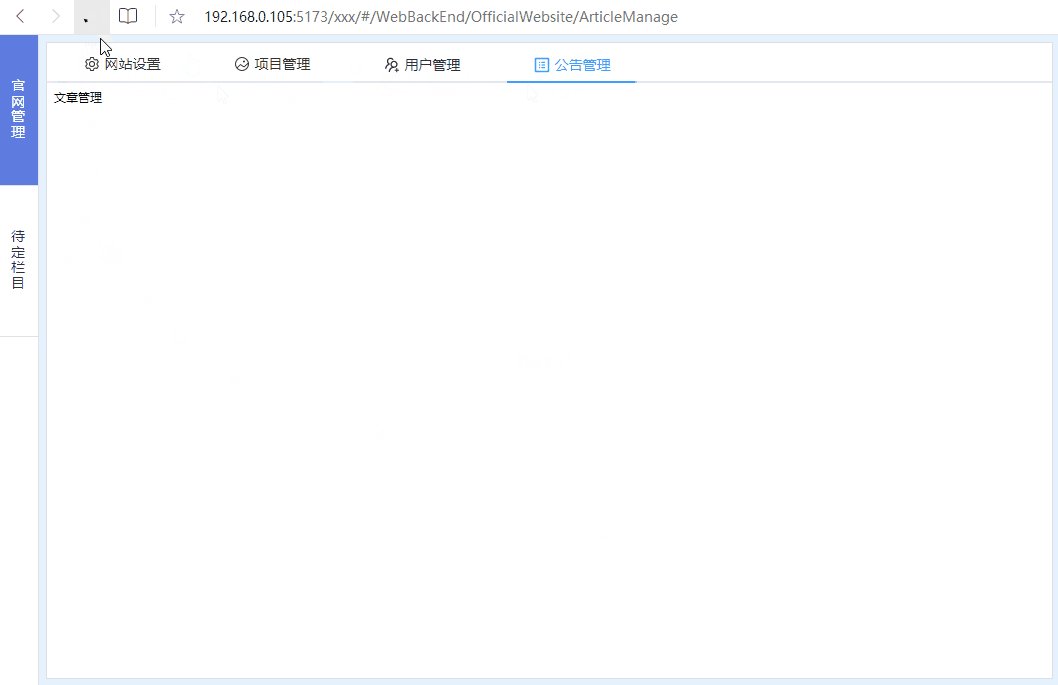
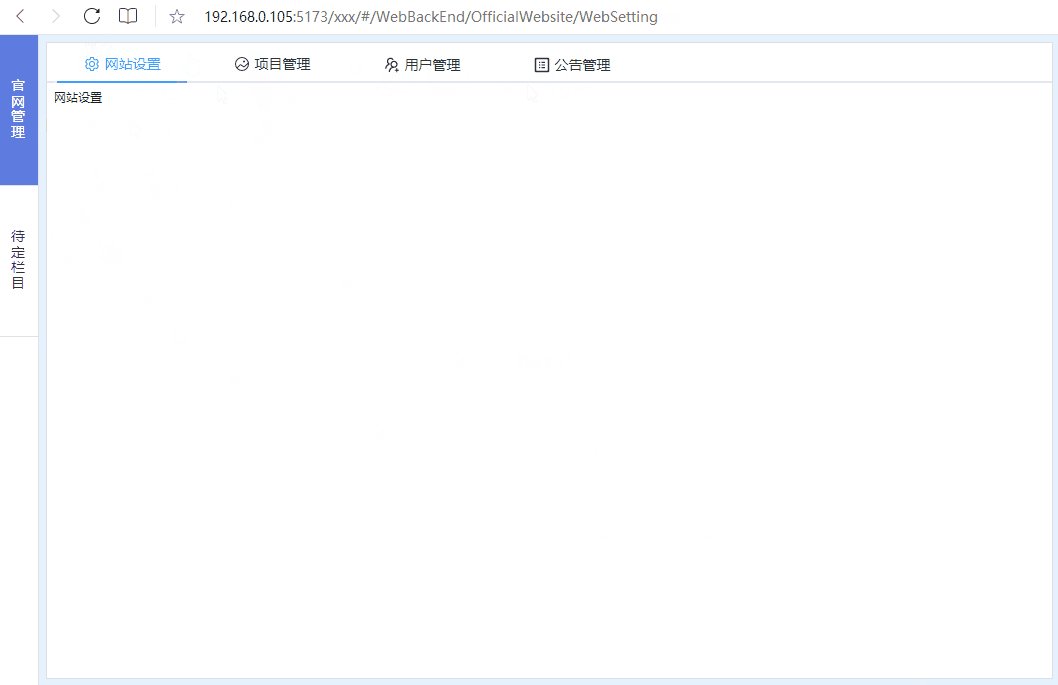
<template> <div style='width: 100%; height: 100%; display: grid; align-items: center; text-align: center'> <span style='color: #303133; font-size: 14px;'>HelloWorld!...</span> </div></template>4、效果如下:~

到此這篇關于Vue3實現簡約型側邊欄的示例代碼的文章就介紹到這了,更多相關Vue3 側邊欄內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
相關文章:
1. java實現圖形化界面計算器2. IntelliJ Idea2017如何修改緩存文件的路徑3. IntelliJ IDEA設置條件斷點的方法步驟4. IIS Express 取代 ASP.NET Development Server的配置方法5. python flask框架快速入門6. Spring-Richclient 0.1.0 發布7. javascript設計模式 ? 建造者模式原理與應用實例分析8. 淺談SpringMVC jsp前臺獲取參數的方式 EL表達式9. Python使用oslo.vmware管理ESXI虛擬機的示例參考10. Express 框架中使用 EJS 模板引擎并結合 silly-datetime 庫進行日期格式化的實現方法
排行榜

 網公網安備
網公網安備