JavaScript實(shí)現(xiàn)留言板實(shí)戰(zhàn)案例
利用JavaScript、css以及html制作一個簡易的留言板
要求在頁面文本框中輸入一些文字之后,點(diǎn)擊“提交”按鈕,就可以讓輸入的文字和當(dāng)前留言時間顯示在下面,重新輸入一些文字,再點(diǎn)擊提交,就可以讓新發(fā)布的內(nèi)容顯示在最上面。點(diǎn)擊后面的刪除,就可以刪除已經(jīng)提交后的留言。
【案例分析】利用節(jié)點(diǎn)的創(chuàng)建、添加和刪除相關(guān)知識完成一個簡易的留言板功能。在頁面中實(shí)現(xiàn)單擊“提交”按鈕動態(tài)創(chuàng)建一個li元素,添加到ul里面。
2.html部分主要有一個文本框,一個提交按鈕,和一個展示留言部分的ul列表。
<div id='mgs'><textarea id='text'></textarea><br><input type='button' value='提交'><ul class='list'></ul> </div>3.css部分 * {margin: 0;padding: 0; } #mgs {width: 400px;color: black;font-style: italic;border-width: 5px;margin: 0 auto; } #text {width: 400px;height: 150px;padding: 20px;font-size: 20px; } li {list-style: none;border-bottom: 1px solid #999;line-height: 20px;margin-top: 30px; } span {float: right; }清除默認(rèn)樣式,設(shè)置文本框的樣式(字體黑色,斜體,在瀏覽器中居中,字體大小,內(nèi)邊距),去除默認(rèn)列表的樣式,span主要是用來包當(dāng)前留言時間的。
4.js代碼獲取按鈕元素,獲取ul列表元素,獲取文本框元素
var btn = document.getElementById('btn'); var list = document.querySelector('.list'); var text = document.getElementById('text');綁定按鈕點(diǎn)擊事件:
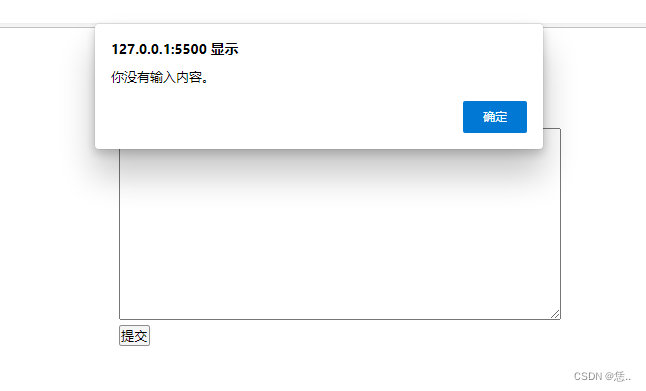
當(dāng)文本框沒有輸入內(nèi)容的時候,點(diǎn)擊提交瀏覽器提示“你沒有輸入內(nèi)容”,
btn.onclick = function () {if (text.value == '') { alert('你沒有輸入內(nèi)容。')} else {當(dāng)輸入內(nèi)容后,創(chuàng)建一個li元素節(jié)點(diǎn),在li.li.innerHTML里面輸入文本框內(nèi)容和當(dāng)前時間和一個刪除按鈕,將li添加到ul中,并將文本框內(nèi)已輸入的內(nèi)容清除。
var li = document.createElement('li'); li.innerHTML = text.value + '<span>' + mytime + '\t' + '<button>刪除</button></span>' text.value = ''; list.insertBefore(li, list.children[0]);獲取當(dāng)前輸入內(nèi)容的時間
var time = new Date();var mytime = time.getFullYear() + '-' + (time.getMonth() + 1) + '-' + time.getDate();li.innerHTML = text.value + '<span>' + mytime + '\t' + '<button>刪除</button></span>';給刪除按鈕綁定點(diǎn)擊刪除事件。獲取所有的button按鈕,點(diǎn)擊button按鈕時,刪除li(刪除button按鈕的父節(jié)點(diǎn)的父節(jié)點(diǎn))
var allB = document.querySelectorAll('button'); for (var i = 0; i < allB.length; i++) {allB[i].onclick = function () { list.removeChild(this.parentNode.parentNode);}5.全部代碼<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><style> * {margin: 0;padding: 0; } #mgs {width: 400px;color: black;font-style: italic;border-width: 5px;margin: 0 auto; } #text {width: 400px;height: 150px;padding: 20px;font-size: 20px; } li {list-style: none;border-bottom: 1px solid #999;line-height: 20px;margin-top: 30px; } span {float: right; }</style><body> <div id='mgs'><textarea id='text'></textarea><br><input type='button' value='提交'><ul class='list'></ul> </div><script> var btn = document.getElementById('btn'); var list = document.querySelector('.list'); var text = document.getElementById('text'); btn.onclick = function () {if (text.value == '') { alert('你沒有輸入內(nèi)容。')} else { var li = document.createElement('li'); var time = new Date(); var mytime = time.getFullYear() + '-' + (time.getMonth() + 1) + '-' + time.getDate(); li.innerHTML = text.value + '<span>' + mytime + '\t' + '<button>刪除</button></span>'; text.value = ''; list.insertBefore(li, list.children[0]); var allB = document.querySelectorAll('button'); for (var i = 0; i < allB.length; i++) {allB[i].onclick = function () { list.removeChild(this.parentNode.parentNode);} }} }</script></body></html>6.效果圖:沒有輸入內(nèi)容時:

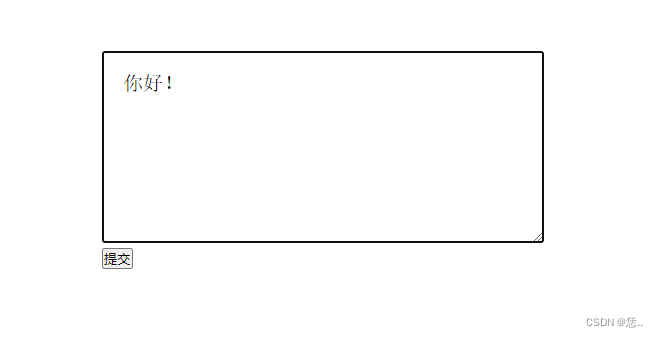
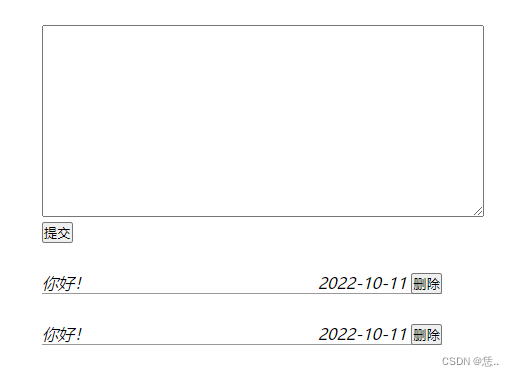
輸入內(nèi)容,并按提交按鈕


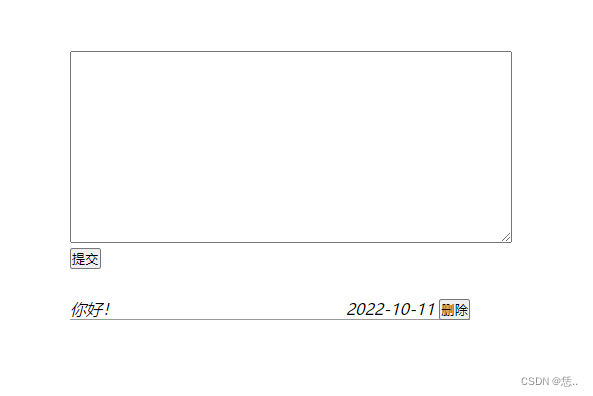
按下刪除按鈕

到此這篇關(guān)于JavaScript實(shí)現(xiàn)留言板的文章就介紹到這了,更多相關(guān)JS實(shí)現(xiàn)留言板內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備