vue實(shí)現(xiàn)錨點(diǎn)定位功能
本文實(shí)例為大家分享了vue實(shí)現(xiàn)錨點(diǎn)定位的具體代碼,供大家參考,具體內(nèi)容如下
這里主要是實(shí)現(xiàn)了一個(gè)簡(jiǎn)單的滾動(dòng)觸發(fā)錨點(diǎn)高亮,以及點(diǎn)擊錨點(diǎn)觸發(fā)滾動(dòng)的功能如果是獲取瀏覽器的滾動(dòng)高度,各個(gè)瀏覽器有所差異,使用以下幾種方式:
Chrome: document.body.scrollTopFirefox: document.documentElement.scrollTopSafari: window.pageYOffset
我這里是局部元素滾動(dòng),因此稍有差異。先附上html及css代碼塊:
scroll-content為滾動(dòng)區(qū)域, operation-btn為控制錨點(diǎn)行為的按鈕。
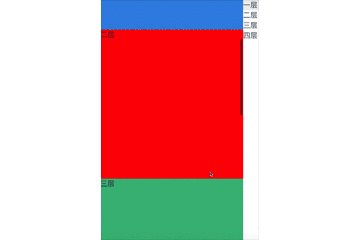
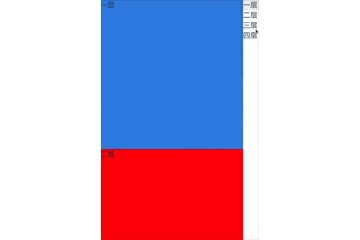
<template> <div class='anchor-point'> <!-- 滾動(dòng)區(qū)域 --> <div @scroll='onScroll'> <div style='height: 500px;background: #3a8ee6;'>一層</div> <div style='height: 500px;background: red;'>二層</div> <div style='height: 500px;background: #42b983'>三層</div> <div style='height: 1000px;background: yellow;'>四層</div> </div> <!-- 按鈕 --> <div class='operation-btn'> <div v-for='(item, index) in [’一層’,’二層’,’三層’,’四層’]' :key='index' @click='jump(index)' :style='{background: activeStep === index ? ’#eeeeee’ : ’#ffffff’}'>{{item}} </div> </div> </div></template><style lang='scss' scoped> .anchor-point { flex-basis: 100%; display: flex; overflow: hidden; .scroll-content { height: 100%; width: 90%; overflow: scroll; } .operation-btn { width: 10%; height: 100%; } }</style>
通過(guò)監(jiān)聽(tīng)滾動(dòng)事件,高亮顯示錨點(diǎn)按鈕
這里是通過(guò)遍歷滾動(dòng)項(xiàng),判斷滾動(dòng)條滾動(dòng)距離是否大于當(dāng)前項(xiàng)的可滾動(dòng)距離(即距離其offsetParent頂部的距離,這里是body)
// 滾動(dòng)觸發(fā)按鈕高亮onScroll (e) { let scrollItems = document.querySelectorAll(’.scroll-item’) for (let i = scrollItems.length - 1; i >= 0; i--) { // 判斷滾動(dòng)條滾動(dòng)距離是否大于當(dāng)前滾動(dòng)項(xiàng)可滾動(dòng)距離 let judge = e.target.scrollTop >= scrollItems[i].offsetTop - scrollItems[0].offsetTop if (judge) { this.activeStep = i break } }},
添加點(diǎn)擊事件,根據(jù)錨點(diǎn)滾動(dòng)至對(duì)應(yīng)區(qū)域并實(shí)現(xiàn)平滑滾動(dòng)
這里參考網(wǎng)上的方法,將滾動(dòng)距離細(xì)分為多個(gè)小段,并考慮向上及向下的的滾動(dòng),實(shí)現(xiàn)滾動(dòng)的過(guò)渡動(dòng)畫(huà)。本來(lái)是打算使用scrollIntoView實(shí)現(xiàn)滾動(dòng)動(dòng)畫(huà),scrollIntoView在各個(gè)瀏覽器已經(jīng)有很好的支持性,但是ScrollIntoViewOptions在瀏覽器的兼容性上還有問(wèn)題,所以改用如下距離分割的方式。
// 點(diǎn)擊切換錨點(diǎn)jump (index) { let target = document.querySelector(’.scroll-content’) let scrollItems = document.querySelectorAll(’.scroll-item’) // 判斷滾動(dòng)條是否滾動(dòng)到底部 if (target.scrollHeight <= target.scrollTop + target.clientHeight) { this.activeStep = index } let total = scrollItems[index].offsetTop - scrollItems[0].offsetTop // 錨點(diǎn)元素距離其offsetParent(這里是body)頂部的距離(待滾動(dòng)的距離) let distance = document.querySelector(’.scroll-content’).scrollTop // 滾動(dòng)條距離滾動(dòng)區(qū)域頂部的距離 // let distance = document.body.scrollTop || document.documentElement.scrollTop || window.pageYOffset // 滾動(dòng)條距離滾動(dòng)區(qū)域頂部的距離(滾動(dòng)區(qū)域?yàn)榇翱? // 滾動(dòng)動(dòng)畫(huà)實(shí)現(xiàn), 使用setTimeout的遞歸實(shí)現(xiàn)平滑滾動(dòng),將距離細(xì)分為50小段,10ms滾動(dòng)一次 // 計(jì)算每一小段的距離 let step = total / 50 if (total > distance) { smoothDown(document.querySelector(’.scroll-content’)) } else { let newTotal = distance - total step = newTotal / 50 smoothUp(document.querySelector(’.scroll-content’)) } // 參數(shù)element為滾動(dòng)區(qū)域 function smoothDown (element) { if (distance < total) { distance += step element.scrollTop = distance setTimeout(smoothDown.bind(this, element), 10) } else { element.scrollTop = total } } // 參數(shù)element為滾動(dòng)區(qū)域 function smoothUp (element) { if (distance > total) { distance -= step element.scrollTop = distance setTimeout(smoothUp.bind(this, element), 10) } else { element.scrollTop = total } } // document.querySelectorAll(’.scroll-item’).forEach((item, index1) => { // if (index === index1) { // item.scrollIntoView({ // block: ’start’, // behavior: ’smooth’ // }) // } // })}
此處附上效果圖:

第一次實(shí)現(xiàn)錨點(diǎn)定位及滾動(dòng)高亮錨點(diǎn)的效果,略有不足,有什么問(wèn)題或建議請(qǐng)多多指正。這里非常感謝這篇文章帶來(lái)的啟發(fā),又get一個(gè)新知識(shí)點(diǎn)。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP基礎(chǔ)知識(shí)VBScript基本元素講解2. ajax請(qǐng)求添加自定義header參數(shù)代碼3. Kotlin + Flow 實(shí)現(xiàn)Android 應(yīng)用初始化任務(wù)啟動(dòng)庫(kù)4. Python requests庫(kù)參數(shù)提交的注意事項(xiàng)總結(jié)5. 基于javascript處理二進(jìn)制圖片流過(guò)程詳解6. Gitlab CI-CD自動(dòng)化部署SpringBoot項(xiàng)目的方法步驟7. 解決android studio引用遠(yuǎn)程倉(cāng)庫(kù)下載慢(JCenter下載慢)8. asp知識(shí)整理筆記4(問(wèn)答模式)9. axios和ajax的區(qū)別點(diǎn)總結(jié)10. 詳談ajax返回?cái)?shù)據(jù)成功 卻進(jìn)入error的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備