Vue+ssh框架實現在線聊天
本文實例為大家分享了Vue+ssh框架實現在線聊天的具體代碼,供大家參考,具體內容如下
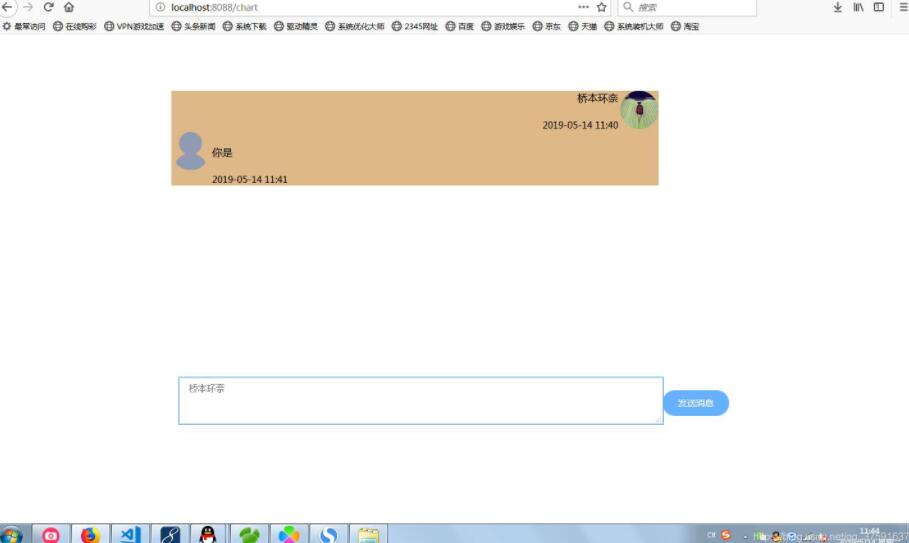
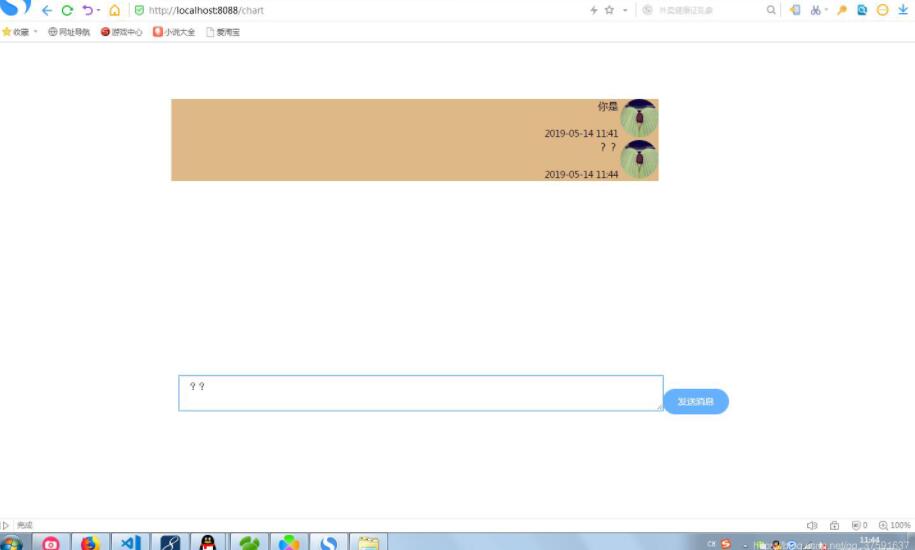
效果圖

websocket編程
向后臺發送消息
<template><el-container> <el-header > </el-header> <el-main> <div class='cht'> <div v-for='(d,index) in mycontent' :key='index'> <my :message='d.mess' :time='d.time' :bl='d.bl'></my> </div> </div><div class='smess'> <el-row> <el-col :span='18'><el-input type='textarea' placeholder='請輸入內容' v-model='textarea' class='text'></el-input> </el-col> <el-col :span='6'> <br> <el-button type='primary' round @click='mess()'>發送消息</el-button> </el-col> </el-row> </div> </el-main></el-container></template><style>.smess{ left: 20%; width:70%; position: absolute; top:70%}.text{border: 1px solid #409eff;}.cht{width: 55%;height: 30%;background-color: burlywood;margin-left: 18%;}</style><script>import router from '../../router/router.js';import my from './my';import axios from 'axios';import Qs from 'qs';var mylogo=localStorage.getItem('logo');//當前的的用戶頭像var identity=localStorage.getItem('identity');//當前身份 var name=localStorage.getItem('username');//當前用戶名 //從上一個頁面獲取一個老師名稱 var teacher=’’;export default { components: { my }, methods: { //在方法里調用this.websocketsend()發送數據給服務器 onConfirm() { //需要傳輸的數據 var data='你好'; this.websocketsend(JSON.stringify(data)); },//點擊發送把消息給后臺 mess(){var mydata=this.textarea; let data = {msg: mydata}; this.websocketsend(JSON.stringify(data)); }, /* */ initWebSocket() { // 初始化weosocket //獲取當前的用戶名 this.websock = new WebSocket('ws://localhost:8080/PsychoSys/javasocket/' +name ); this.websock.onmessage = this.websocketonmessage; this.websock.onerror = this.websocketonerror; this.websock.onopen = this.websocketonopen; this.websock.onclose = this.websocketclose; }, websocketonopen() { // 連接建立之后執行send方法發送數據 let data = { code: 0, msg: '這是client:初次連接' }; }, websocketonerror() { console.log('WebSocket連接失敗'); }, websocketonmessage(e) { // 數據接收 var s=eval(’(’ + e.data + ’)’); //把數據都插入到里面去 this.mycontent.push({mess:s.msg,time:s.date,bl:s.isSelf,mylogo:mylogo}); }, websocketsend(Data) { // 數據發送 this.websock.send(Data) }, websocketclose(e) { // 關閉 console.log('已關閉連接', e); } }, created() { console.log('created'); this.initWebSocket(); }, data() { return { websocket: null, textarea:’’ , mycontent:[], iden:true }; }, destroyed() { this.websock.close(); }};</script>
組件my.vue
<template><div v-if='bl' class='rborders'> <el-row class='ms'> <el-col :span='22'> <el-row><span>{{message}}</span></el-row> <br> <el-row><span class='time'>{{time}}</span></el-row> </el-col> <el-col :span='2' > <img src='http://www.aoyou183.cn/bcjs/mylogo' /> </el-col> </el-row> </div> <div v-else class='lborders'> <el-row> <el-col :span='2' > <img src='http://localhost:8080/PsychoSys/title/user.png' /> </el-col> <br> <el-col :span='12'> <el-row ><el-col :span='24'><span >{{message}}</span></el-col></el-row> <br> <el-row><span class='time'>{{time}}</span></el-row> </el-col> </el-row> </div></template><style>.ms{text-align: right;margin-right: 0%;}.logo{ width:60px; height: 60px; border-radius: 50%;}.time{ font-size:14px;}.lborders{ position: relative; margin-left:0%;}.rborders{ position: relative; margin-right:0%;}</style><script>export default { props: [’message’,’time’,’bl’,’mylogo’], data() {return { }; },}</script>
后臺代碼
package cn.com.socket;import java.io.IOException;import java.text.SimpleDateFormat;import java.util.Date;import java.util.Map;import java.util.concurrent.ConcurrentHashMap; import javax.websocket.OnClose;import javax.websocket.OnError;import javax.websocket.OnMessage;import javax.websocket.OnOpen;import javax.websocket.Session;import javax.websocket.server.PathParam;import javax.websocket.server.ServerEndpoint; import org.hibernate.SessionFactory; import net.sf.json.JSONObject;@ServerEndpoint('/javasocket/{uname}')public class SocketPart { //日期化 private static final SimpleDateFormat DATE_FORMAT = new SimpleDateFormat('yyyy-MM-dd HH:mm'); //存儲會話的集合,value類型是java類class SocketPart private static Map<String,SocketPart> map=new ConcurrentHashMap<String,SocketPart>(); private String username; private Session session; private SessionFactory sf; public SessionFactory getSf() { return sf; } public void setSf(SessionFactory sf) { this.sf = sf; } @OnOpen public void open(@PathParam('uname')String username,Session session){ this.username=username; this.session=session; map.put(username,this); } @OnClose public void close(){ map.remove(this.username); try { this.session.close(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } System.out.println('關閉'); } @OnError public void error(Throwable t) { // 添加處理錯誤的操作 close(); System.out.println('發生錯誤'); t.printStackTrace(); } @OnMessage public void mess(String message,Session session){ JSONObject jsonObject = JSONObject.fromObject(message); jsonObject.put('date', DATE_FORMAT.format(new Date())); //把當前集合的大小給前臺,不然的話,就不知道怎么存儲 jsonObject.put('cusize',map.size()); //接收到信息 for (String s : map.keySet()) { if(this.username.equals(map.get(s).username)){ jsonObject.put('isSelf', true); }else{ jsonObject.put('isSelf', false); } map.get(s).session.getAsyncRemote().sendText(jsonObject.toString()); } }}
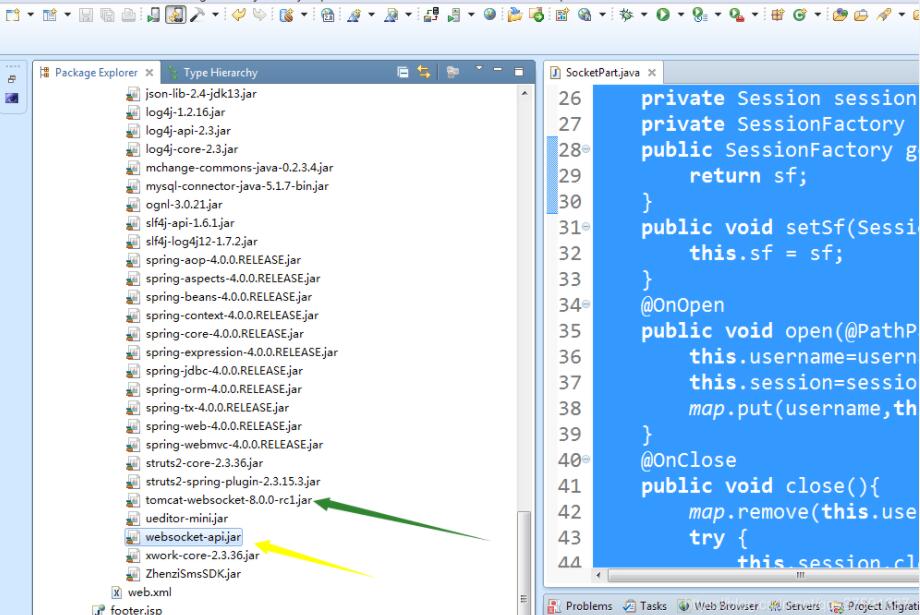
注意:導入兩個包

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備