vue中對虛擬dom的理解知識點總結
本質是一個普通的js對象,用于描述視圖界面結構的,
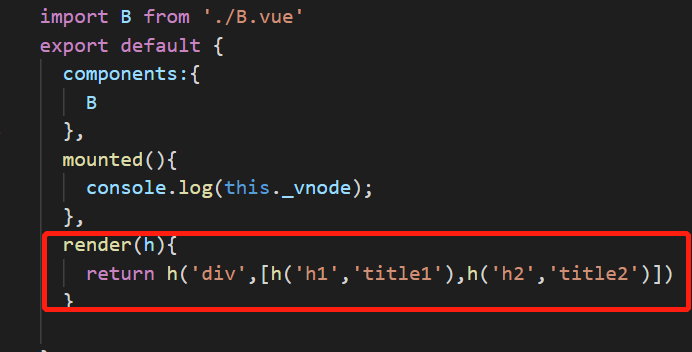
在mouted的回調中,可以輸出_vnode,


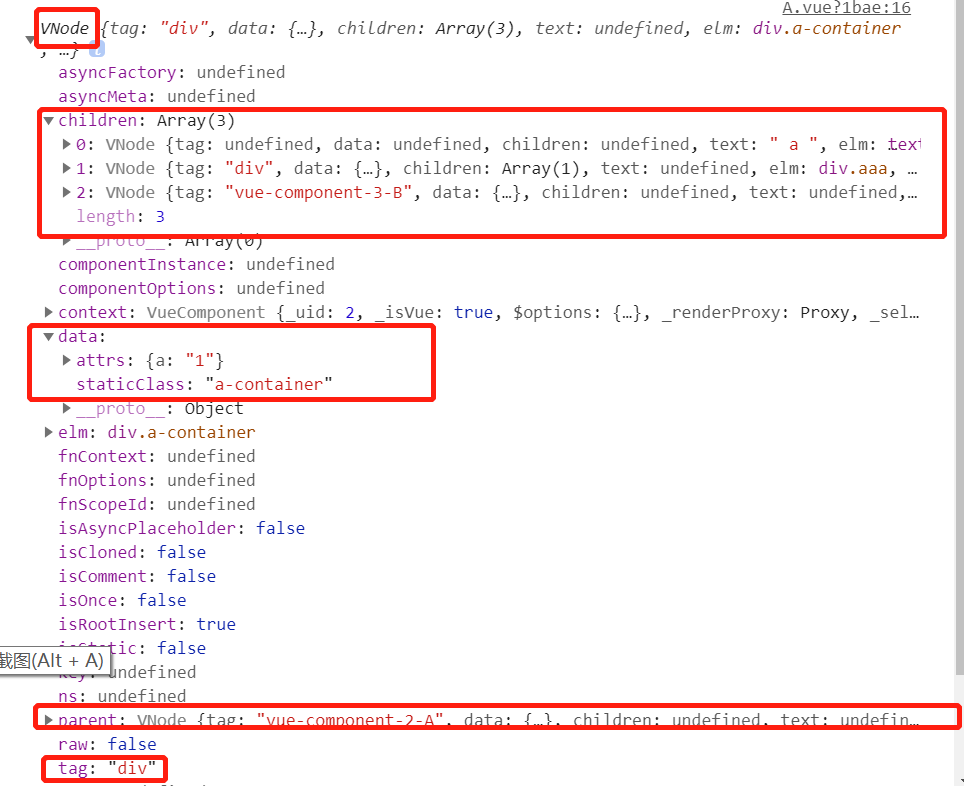
通過圖可以知道,_vnode中有以下幾個主要的屬性:
tag:組件的標簽名, data: 組件的屬性, children: 組件的子標簽 parent: 父級元素render函數:
作用:創建虛擬dom,

每個組件都有虛擬dom,并且虛擬dom都是由render函數創建的;
使用虛擬dom樹的目的:提高渲染效率
在vue中,當渲染視圖時候會調用render函數。這種渲染不僅發生在組件創建時候,還會發生在視圖所依賴的數據更新時;
由于真實dom的創建、更新。插入等操作帶來大量的性能消耗,從而降低渲染效率,所以使用虛擬dom樹來代替真實dom。
虛擬dom如何轉換成真實dom
組件實例首次渲染:生成虛擬dom樹,根據虛擬dom樹創建真實dom,并把真實dom掛載到頁面合適位置,此時每個虛擬dom對應一個真實dom;
備注:在虛擬dom中,都由elm屬性,就是真實dom,也就是說,生成的虛擬dom同時,都創出了真實dom,也就是說,第一次的渲染,vue比單純創建dom元素要效率低,vue的高效體現在響應式數據變化的虛擬dom對比
組件依賴的數據收到響應式數據的影響時:重新調用render函數創建虛擬dom樹,用新舊虛擬dom樹比較,vue會找到最小更新量,然后更新必要的虛擬dom節點,最后修改對應的真實dom。這樣就保證了對真實dom達到最小的變動。
真實dom的屬性的數量要遠遠大于虛擬dom屬性,并且任意的對真實dom的添加刪除都會導致重排重繪問題。這非常消耗性能。
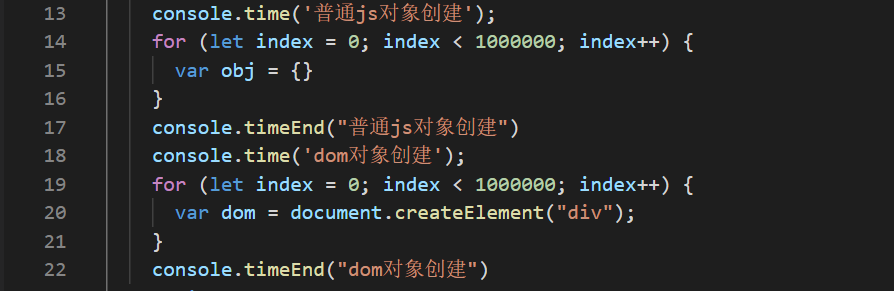
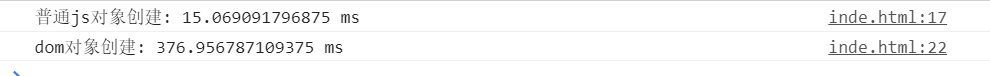
備注:真實dom和普通對象創建的耗時比較


可以看出,dom對象創建是普通對象耗時20多倍。
模板和虛擬dom的關系
vue框架中有一個compile模板,它主要負責將模板轉換成為render函數,而render函數調用后將得到虛擬dom
編譯過程分為兩步
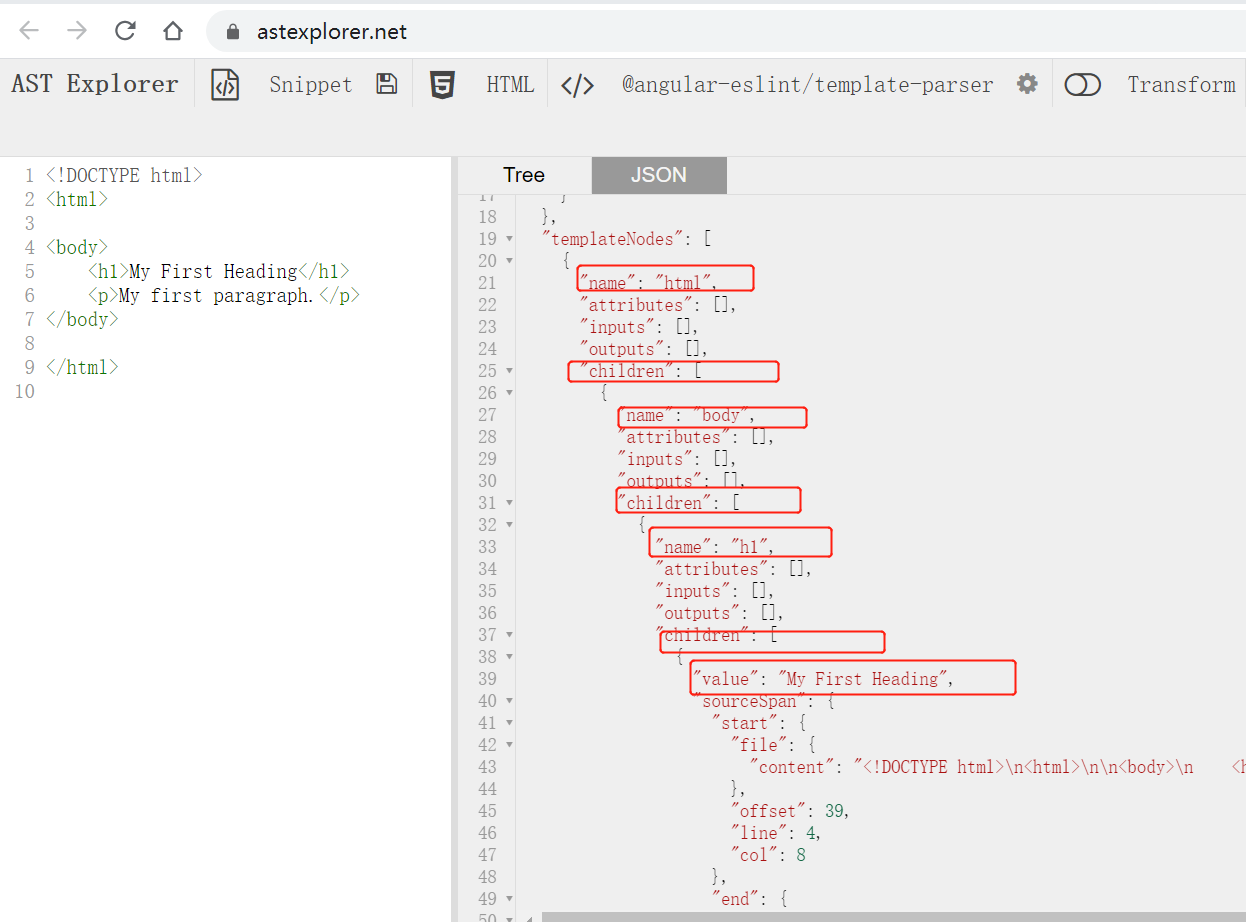
1.將模板字符串轉換成為AST(抽象語法樹,用js樹形結構描述原始代碼,下圖通過AST在線轉換可以看出結構。

2.將AST轉換成為render函數
運行時編譯和模板預編譯
當采用傳統引入方式,則編譯發生的時間為組件第一次加載時,成為運行時編譯
如果在vue-cli的默認情況下,編譯發生在打包時(npm run build / serve),成為模板預編譯。
編譯是一個極其消耗性能的操作,預編譯可以有效提高運行時的性能,而且由于運行的時候已經不需要編譯,vue-cli在打包時會排除掉vue中的compile模塊,以減少打包體積。模板的存在,僅僅是為了讓開發人員更方便的寫代碼。
知識點擴展:
虛擬 dom 的作用
現在主流的框架都是聲明式操作 dom 的框架。我們只需要描述狀態與 dom 之間的映射關系即可,狀態到視圖(真實的 dom)的轉換,框架會幫我們做。
最粗暴的做法是將狀態渲染成視圖,每次更新狀態,都重新更新整個視圖。
這種做法的性能可想而知。比較好的想法是:狀態改變,只更新與狀態相關的 dom 節點。虛擬 dom 只是實現這個想法的其中一種方法而已。
具體做法:
狀態 -> 真實 dom(最初)
狀態 -> 虛擬 dom -> 真實 dom(使用虛擬 dom)
狀態改變,重新生成一份虛擬 dom,將上一份和這一份虛擬 dom 進行對比,找出需要更新的部分,更新真實 dom。
vue 中的虛擬 dom
真實的 dom 是由 節點(Node)組成,虛擬 dom 則是由虛擬節點(vNode)組成。
虛擬 dom 在 vue 中主要做兩件事:
提供與真實節點(Node)對應的虛擬節點(vNode)
將新的虛擬節點與舊的虛擬節點進行對比,找出需要差異,然后更新視圖
到此這篇關于vue中對虛擬dom的理解知識點總結的文章就介紹到這了,更多相關vue中對虛擬dom的理解內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備