Vue實(shí)現(xiàn)動(dòng)態(tài)查詢規(guī)則生成組件
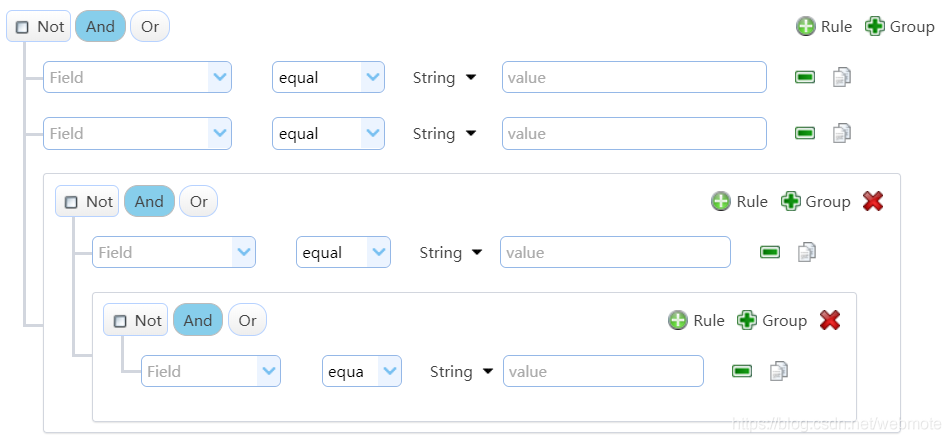
動(dòng)態(tài)查詢規(guī)則,大致如下圖所示。是可以按照用戶的自定義進(jìn)行組織查詢語句的一種復(fù)雜組件,大致可以實(shí)現(xiàn)SQL查詢的where條件,下面是摘自mongodb的某一軟件。

按照規(guī)則組件的組織形式,可以把其視為一棵樹,有樹干和樹葉,這樣看起來就不難了。
2.1 組件屬性 data: 是樹結(jié)構(gòu)的內(nèi)容,我們定義為:
{condition: ’AND’,rules: [],}
fieldList: 字段列表數(shù)組,可供選擇的字段集合;
operatorList: 操作列表數(shù)組,可供選擇的操作集合,定義如下:
{ label: ’包含’, value: ’⊂’,},2.2 組件html
這里采用ElementUI構(gòu)建,因此可以方便的組合各類ui控件來進(jìn)行構(gòu)建需要的界面。當(dāng)然該組件既然被看作樹,因此其也是個(gè)遞歸組件,因此還涉及到自己調(diào)用自己。
<template> <div class='rules-group-container'><div class='rules-group-header'> <el-radio-group v-model='data.condition' size='mini'><el-radio-button label='AND'></el-radio-button><el-radio-button label='OR'></el-radio-button> </el-radio-group> <div><el-button size='mini' @click='addRule(data)'>添加規(guī)則</el-button><el-button size='mini' @click='addGroup(data)'>添加分組</el-button><el-button v-if='parent' size='mini' @click='delGroup(data, parent)'>刪除</el-button> </div></div><div class='rules-group-body'> <div class='rules-list'><template v-for='(rule, index) in data.rules'> <div :key='index' v-if='!rule.condition' class='rule-container'><!-- 字段 --><wt-dropdown v-model='rule.FilterField' :data='getFieldList(rule.FilterTable)' @change='handleFieldChange(rule)'></wt-dropdown><!-- 操作符 --><wt-dropdown v-model='rule.Operator' :disabled='inputStatus && rule.FilterField === ’CommunityId’' :data='getRule(rule.FilterTable, rule.FilterField)'></wt-dropdown><!-- 值 --><wt-multi-dropdown v-if='rule.type === ’Dropdown’' :disabled='inputStatus && rule.FilterField === ’CommunityId’' v-model='rule.FilterValue' :data='getData(rule.FilterTable, rule.FilterField)'></wt-multi-dropdown><wt-number :disabled='inputStatus && rule.FilterField === ’CommunityId’' v-else-if='[’DateTime’, ’Number’, ’Decimal’].includes(rule.type)' v-model='rule.FilterValue'></wt-number><wt-text v-else v-model='rule.FilterValue' :disabled='inputStatus && rule.FilterField === ’CommunityId’'></wt-text><el-button size='mini' @click='delRule(index)'>刪除</el-button> </div> <CreateRule:key='index'v-else:data='rule':parent='data':fieldList='fieldList':operatorList='operatorList' ></CreateRule></template> </div></div> </div></template>2.3 對(duì)不同數(shù)據(jù)類型的字段定義不同的條件
const rules = { string: [{ value: ’==’, label: ’等于’,},{ value: ’<>’, label: ’不等于’,},{ value: ’⊂’, label: ’包含’,},{ value: ’⊄’, label: ’不包含’,},{ value: ’in’, label: ’其中之一’,},{ value: ’ni’, label: ’非其中之一’,},{ value: ’mc’, label: ’多包含’,}, ], number: [{ value: ’==’, label: ’等于’,},{ value: ’<>’, label: ’不等于’,},{ value: ’≥’, label: ’大于等于’,},{ value: ’≤’, label: ’小于等于’,}, ], dict: [{ value: ’in’, label: ’其中之一’,},{ value: ’ni’, label: ’非其中之一’,}, ], date: [{ value: ’sdiff’, label: ’幾天前’,},{ value: ’ediff’, label: ’幾天后’,}, ],}2.4 定義方法操作組規(guī)則
主要的操作涉及到添加刪除 組和規(guī)則。
getRule(table, field) { let data = (rules && rules.string) || [] let theField = this.getCurrentField(table, field) if (theField && theField.ControlType) {if ([’Dropdown’].includes(theField.ControlType)) { return rules.dict} else if ([’DateTime’].includes(theField.ControlType)) { return rules.date} else if ([’Number’, ’Decimal’].includes(theField.ControlType)) { return rules.number} else { return rules.string} } return data},// 添加規(guī)則addRule(data) { let rule = {type: ’Text’,FilterTable: this.firstTable,FilterField: this.firstField,Operator: ’==’,FilterValue: ’’, } data.rules.push(rule)},// 刪除規(guī)則delRule(index) { this.data.rules.splice(index, 1)},// 添加分組addGroup(data) { let group = {condition: ’OR’,rules: [ {type: ’Text’,FilterTable: this.firstTable,FilterField: ’’,Operator: ’’,FilterValue: ’’, },], } data.rules.push(group)},// 刪除分組delGroup(data, parent) { let index = parent.rules.findIndex((item) => item === data) parent.rules.splice(index, 1)},2.5 定義組件名
該組件命名為 CreateRule,定義代碼很簡單了。
export default { name: ’CreateRule’, props: {parent: { type: Object,},data: { type: Object,},fieldList: { type: Array, default() {return [] },},operatorList: { type: Array, default() {return [] },}, }, }3.使用組件
vue中使用組件只需引用并增加到組件列表中即可。
import CreateRule from ’./CreateRule’export default { name: ’NewRuleForm’, components: {CreateRule, },}
模板內(nèi)增加引用
<template> <div class='new-rule-form'><CreateRule v-if='!loading' :data='data' :fieldList='FilterTable' :operatorList='operatorList'></CreateRule><div v-if='!loading' v-html='discription'></div> </div></template>4.效果展示
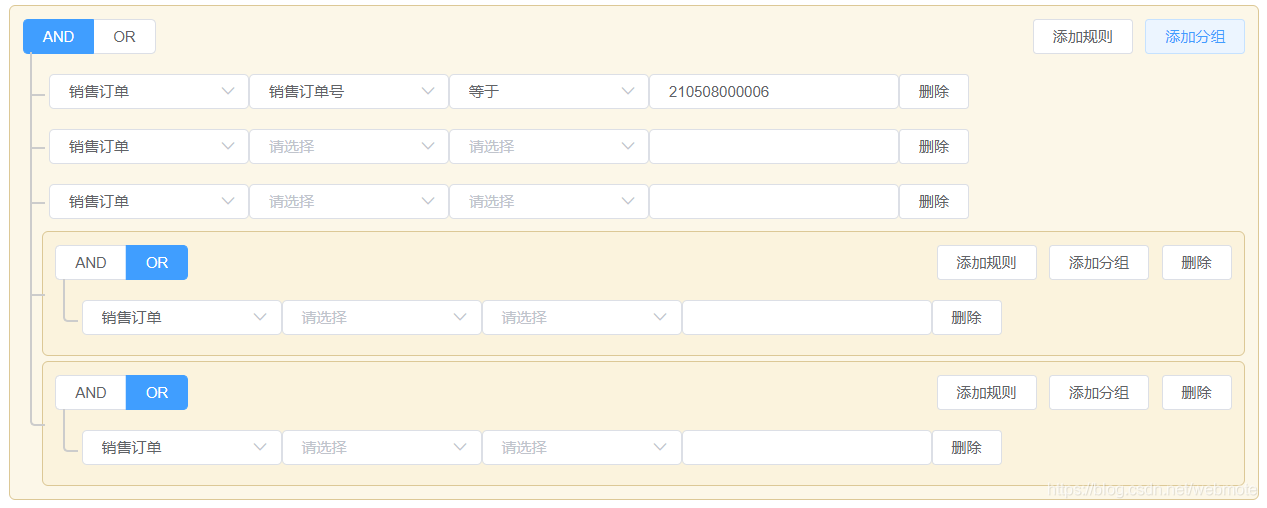
這是截取的實(shí)際效果.

在界面中,作為搜索條件或過濾條件效果均不錯(cuò),可以做到非常靈活。
5.小結(jié)在vue開發(fā)應(yīng)用中,可以多參考下windows軟件的某些界面,偶爾能給我們很大的靈感和啟發(fā)的。
到此這篇關(guān)于Vue實(shí)現(xiàn)動(dòng)態(tài)查詢規(guī)則生成組件的文章就介紹到這了,更多相關(guān)Vue 動(dòng)態(tài)查詢規(guī)則生成組件內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. XML入門精解之結(jié)構(gòu)與語法2. html清除浮動(dòng)的6種方法示例3. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效4. 原生js XMLhttprequest請(qǐng)求onreadystatechange執(zhí)行兩次的解決5. 刪除docker里建立容器的操作方法6. msxml3.dll 錯(cuò)誤 800c0019 系統(tǒng)錯(cuò)誤:-2146697191解決方法7. asp在iis7報(bào)錯(cuò)行號(hào)不準(zhǔn)問題的解決方法8. asp批量添加修改刪除操作示例代碼9. 三個(gè)不常見的 HTML5 實(shí)用新特性簡介10. ASP中解決“對(duì)象關(guān)閉時(shí),不允許操作。”的詭異問題……

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備