快速掌握Vue3.0中如何上手Vuex狀態(tài)管理
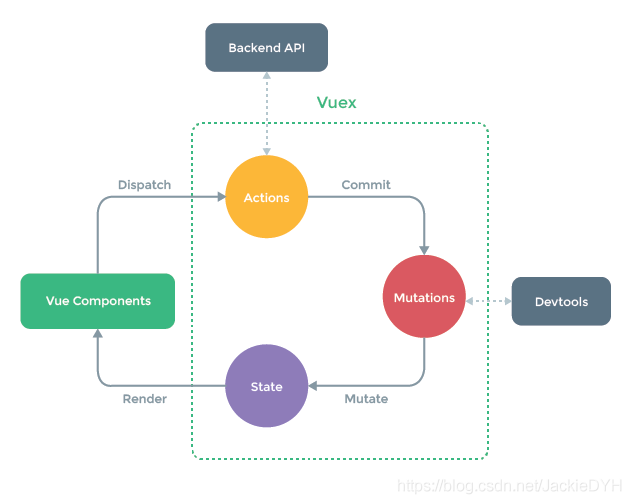
Vuex 是一個(gè)專為 Vue.js 應(yīng)用程序開發(fā)的狀態(tài)管理模式。它采用集中式存儲(chǔ)管理應(yīng)用的所有組件的狀態(tài),并以相應(yīng)的規(guī)則保證狀態(tài)以一種可預(yù)測(cè)的方式發(fā)生變化。Vuex 也集成到 Vue 的官方調(diào)試工具 devtools,提供了諸如零配置的 time-travel 調(diào)試、狀態(tài)快照導(dǎo)入導(dǎo)出等高級(jí)調(diào)試功能。如果您不打算開發(fā)大型單頁(yè)應(yīng)用,使用 Vuex 可能是繁瑣冗余的。確實(shí)是如此——如果您的應(yīng)用夠簡(jiǎn)單,您最好不要使用 Vuex。一個(gè)簡(jiǎn)單的 store 模式就足夠您所需了。但是,如果您需要構(gòu)建一個(gè)中大型單頁(yè)應(yīng)用,您很可能會(huì)考慮如何更好地在組件外部管理狀態(tài),Vuex 將會(huì)成為自然而然的選擇。

由于 Vuex 的狀態(tài)存儲(chǔ)是響應(yīng)式的,從 store 實(shí)例中讀取狀態(tài)最簡(jiǎn)單的方法就是在計(jì)算屬性中返回某個(gè)狀態(tài):
import { computed } from ’vue’import { useStore } from ’vuex’export default { setup () { const store = useStore() return { count: computed(() => store.state.count) } }}二、Getters
Vuex 允許我們?cè)?store 中定義“getter”(可以認(rèn)為是 store 的計(jì)算屬性)。就像計(jì)算屬性一樣,getter 的返回值會(huì)根據(jù)它的依賴被緩存起來,且只有當(dāng)它的依賴值發(fā)生了改變才會(huì)被重新計(jì)算。
import { computed } from ’vue’import { useStore } from ’vuex’export default { setup () { const store = useStore() return { double: computed(() => store.getters.double) } }}三、Mutations
更改 Vuex 的 store 中的狀態(tài)的唯一方法是提交 mutation。Vuex 中的 mutation 非常類似于事件:每個(gè) mutation 都有一個(gè)字符串的 事件類型 (type) 和 一個(gè) 回調(diào)函數(shù) (handler)。這個(gè)回調(diào)函數(shù)就是我們實(shí)際進(jìn)行狀態(tài)更改的地方,并且它會(huì)接受 state 作為第一個(gè)參數(shù):
const store = createStore({ state: { count: 1 }, mutations: { increment (state) { state.count++ } }})
你不能直接調(diào)用一個(gè) mutation handler。這個(gè)選項(xiàng)更像是事件注冊(cè):“當(dāng)觸發(fā)一個(gè)類型為 increment 的 mutation 時(shí),調(diào)用此函數(shù)。”要喚醒一個(gè) mutation handler,你需要以相應(yīng)的 type 調(diào)用 store.commit 方法:
store.commit(’increment’)四、Actions
Action 類似于 mutation,不同在于:Action 提交的是 mutation,而不是直接變更狀態(tài)。Action 可以包含任意異步操作。
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } }, actions: { increment (context) { context.commit(’increment’) } }})
Action 通過 store.dispatch 方法觸發(fā):
store.dispatch(’increment’)五、Modules
由于使用單一狀態(tài)樹,應(yīng)用的所有狀態(tài)會(huì)集中到一個(gè)比較大的對(duì)象。當(dāng)應(yīng)用變得非常復(fù)雜時(shí),store 對(duì)象就有可能變得相當(dāng)臃腫。為了解決以上問題,Vuex 允許我們將 store 分割成模塊(module)。每個(gè)模塊擁有自己的 state、mutation、action、getter、甚至是嵌套子模塊——從上至下進(jìn)行同樣方式的分割:
const moduleA = { state: () => ({ ... }), mutations: { ... }, actions: { ... }, getters: { ... }}const moduleB = { state: () => ({ ... }), mutations: { ... }, actions: { ... }}const store = createStore({ modules: { a: moduleA, b: moduleB }})六、vuex-persistedstate
當(dāng)刷新頁(yè)面,項(xiàng)目重新加載,vuex 會(huì)重置,所有狀態(tài)回到初始狀態(tài),使用 vuex-persistedstate 可以避免這種情況。
1、安裝
npm install --save vuex-persistedstate
2、使用
import Vuex from 'vuex';import createPersistedState from 'vuex-persistedstate';const store = new Vuex.Store({ plugins: [createPersistedState()],});
以上就是Vue3.0中如何快速上手Vuex狀態(tài)管理的詳細(xì)內(nèi)容,更多關(guān)于Vuex狀態(tài)管理的資料請(qǐng)關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:
1. 如何在jsp界面中插入圖片2. 詳解CSS偽元素的妙用單標(biāo)簽之美3. PHP字符串前后字符或空格刪除方法介紹4. React優(yōu)雅的封裝SvgIcon組件示例5. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera6. ASP.NET Core實(shí)現(xiàn)中間件的幾種方式7. ASP基礎(chǔ)知識(shí)Command對(duì)象講解8. jsp+servlet實(shí)現(xiàn)猜數(shù)字游戲9. jsp+mysql實(shí)現(xiàn)網(wǎng)頁(yè)的分頁(yè)查詢10. ASP.NET MVC通過勾選checkbox更改select的內(nèi)容

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備