vue實現商品詳情頁功能之商品選項卡
本文實例為大家分享了vue實現商品詳情頁功能之商品選項卡的具體代碼,供大家參考,具體內容如下
用戶點擊商品進入商品詳情頁,默認顯示第一個小圖對應的大圖,然后鼠標滑到小圖上,大圖也會發生改變,實現效果如下:


實現代碼:
shopitem.vue的template(HTML),上面是大圖,下面是小圖,鼠標滑動到小圖上,觸發getUrl事件(參數是小圖的show屬性,索引):

item.json文件(我的數據文件,默認第一個小圖的show為true,默認大圖顯示第一張。大圖和小圖的路徑一樣的,只是css控制的圖片大小不一樣):

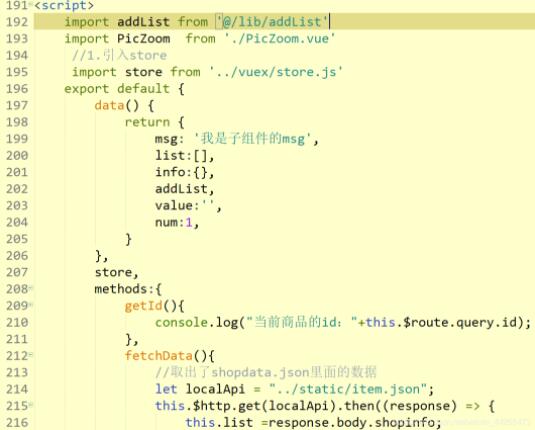
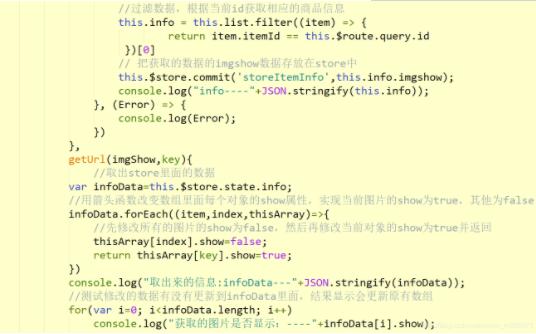
shopitem.vue的<script>方法(fechData()是用vue-resource請求后臺數據,即本地json文件。本地json文件存放在static文件夾里。)



vuex(狀態管理)的store.js文件代碼,實現數據持久化:
//store 相當于倉庫 一個組件使用并改變數據,另一個組件使用的是前一個組件改變后的數據//所以這就是vuex 實現了不同組件(不同頁面)的數據共享 //引入vueximport Vue from ’vue’;import Vuex from ’vuex’; Vue.use(Vuex); // 用Vuex實現數據的持久化 /* 1.state 在vuex中主要用于存儲數據 */var state={ num:1, info:[]} // 2.mutation里面放的是方法,方法主要用于改變state里面的數據var mutations={ Count(){ ++state.num; }, //傳值必須寫state storeItemInfo(state,data){ state.info=data;// state.list.push(data); }} // 3.類似計算屬性,改變state里面的count數據的時候,會差發getters里面的方法,獲取新的值 var getters={ computedCount: (state) => { return state.count*2; }} // 3.vuex 實例化Vuex.Storeconst store = new Vuex.Store({ state, /* 簡寫 */ mutations, getters}) //4.暴露storeexport default store;
這就是實現該效果的全部代碼,用到了es6函數,vuex,請求數據。反正我現在終于有點兒體會到了es6函數的好處了,希望也能幫到你們啊。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備