淺談vue首次渲染全過(guò)程
昨天有朋友問(wèn)我vue在頁(yè)面第一次加載時(shí)到底做了些什么,看來(lái)這個(gè)問(wèn)題在很多朋友心中可能還比較模糊,今天我們一起來(lái)詳細(xì)的看看vue的首次渲染過(guò)程
了解vue首次渲染全過(guò)程,我們應(yīng)該從哪說(shuō)起呢,很明顯,是不是應(yīng)該從入口文件說(shuō)起啊,即main.js
1、vue初始化首先,我們看main.js中,第一個(gè)最關(guān)鍵的肯定是引入vue吧
import vue from ’vue’
其實(shí),vue被打包后,dist文件夾中存在多個(gè)版本,分別是通用版本(UMD):中的完整版 vue.js 和運(yùn)行時(shí)版本 vue.runtime.jsCommonJs版本:中的完整版vue.common.js 和 運(yùn)行時(shí)版本vue.runtime.common.jsES Module版本:中的完整版vue.esm.js 和 運(yùn)行時(shí)版本vue.runtime.esm.js一般在vue2.6以后,我們用vue/cli創(chuàng)建的項(xiàng)目用的都是vue.runtime.esm.js運(yùn)行時(shí)版本即,引入vue時(shí)會(huì)引入vue.esm.js這個(gè)版本
那么,vue引入以后,是不是vue中的相關(guān)代碼會(huì)被執(zhí)行啊。那最新執(zhí)行vue源碼中的哪塊代碼呢(引入的vue就是vue源碼中被打包后的vue),我們先得知道入口文件在哪
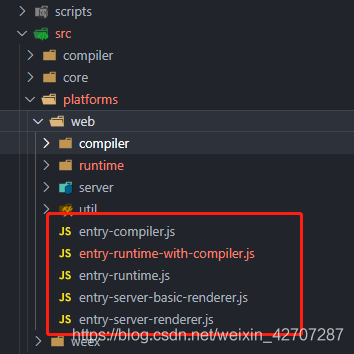
vue入口文件vue的入口文件主要在vue源碼結(jié)構(gòu)的src/platforms/web下

vue打包時(shí),可以選擇不同的vue入口文件來(lái)進(jìn)行打包,不同的入口文件打包出來(lái)的vue版本不同。這里我們主要來(lái)說(shuō)完整版entry-runtime-with-compiler.js下面我們先來(lái)了解下完整版和運(yùn)行時(shí)版本的區(qū)別
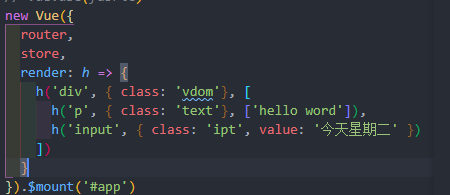
完整版和運(yùn)行時(shí)版本的區(qū)別完整版是運(yùn)行時(shí)版本 + 編譯器的組合運(yùn)行時(shí)版本不帶編譯器compiler,即沒(méi)有模板編譯功能,主要用來(lái)創(chuàng)建vue實(shí)例,渲染虛擬dom。體積小,更輕量(compiler編譯器有3000多行代碼)什么意思呢,即
<body><div id='app'><p>我是index.html中的內(nèi)容</p></div></body>
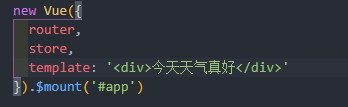
new Vue({template: ’<div>我是template模板渲染出來(lái)的內(nèi)容</div>’}).$mount(’#app’)
上面的情況,如果是完整版vue,存在compiler編譯器,會(huì)將new Vue時(shí)傳入的template編譯成render函數(shù),并賦值給options的render屬性,然后$mount后,會(huì)渲染render函數(shù)成虛擬dom,再將虛擬dom轉(zhuǎn)話為真實(shí)dom,所以最終頁(yè)面會(huì)出現(xiàn) 我是template模板渲染出來(lái)的內(nèi)容 這句話。原本的那句話會(huì)被覆蓋
如果是運(yùn)行時(shí)版本,沒(méi)有編譯器,不會(huì)編譯template中的內(nèi)容,則頁(yè)面只會(huì)存在原來(lái)的dom
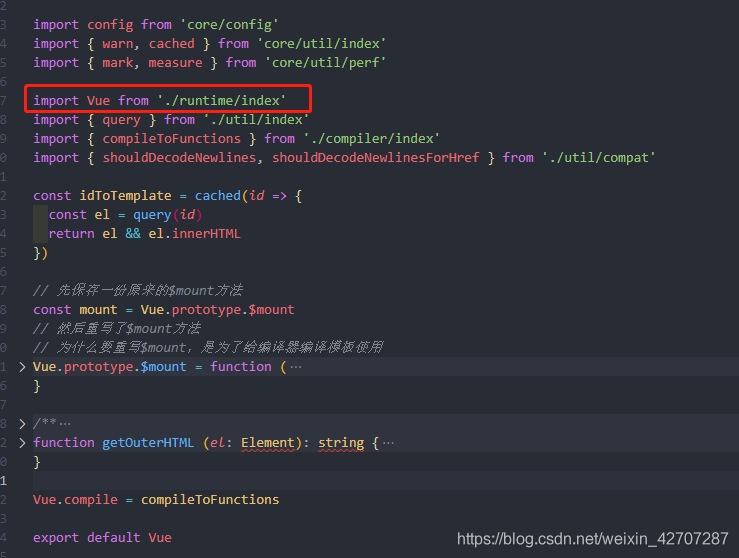
下面我們來(lái)繼續(xù)往下看找到入口文件后,我們開始看看會(huì)執(zhí)行哪些東西

可以看出,入口文件先導(dǎo)入了vue,然后經(jīng)過(guò)了一些處理,最終又導(dǎo)出了vue我們先通過(guò)導(dǎo)入vue的路徑一步一步找到vue構(gòu)造函數(shù)的創(chuàng)建在哪創(chuàng)建的。如上圖,從runtime/index中導(dǎo)入了vue,那么我們?nèi)タ磖untime/index

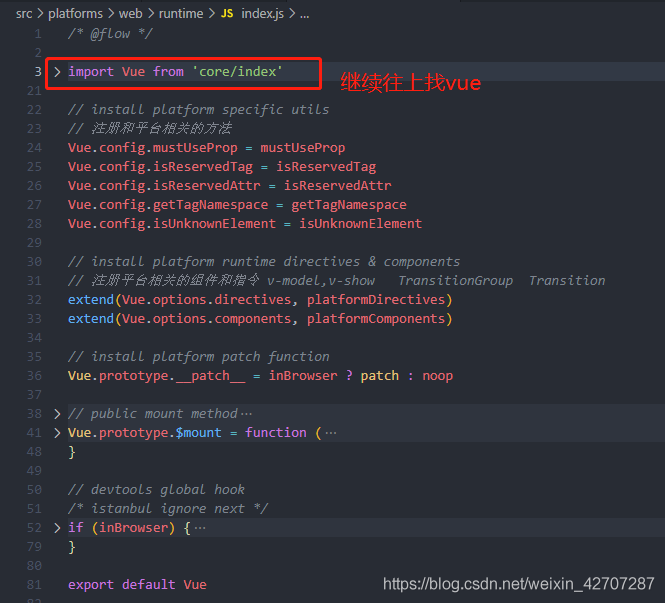
這個(gè)文件也是一樣,import了vue 經(jīng)過(guò)了一些處理,然后又導(dǎo)出了vue,我們繼續(xù)往上找,找core/index

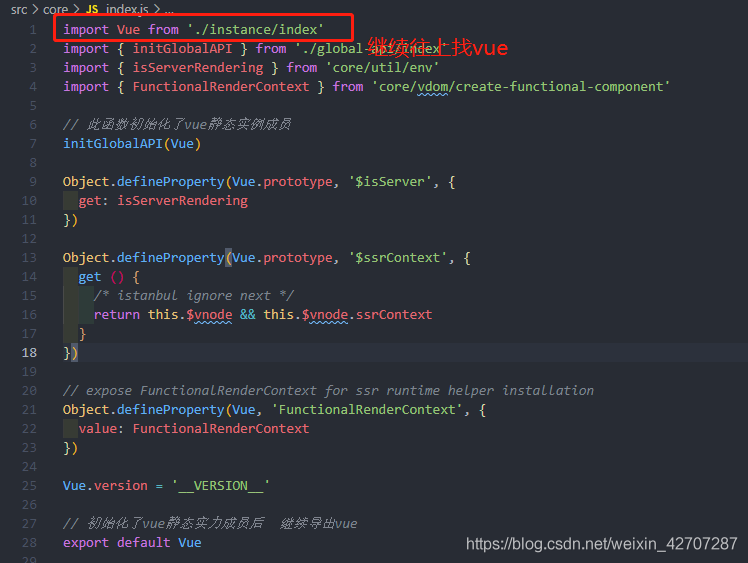
這個(gè)文件也是一樣,我們繼續(xù)往上找,找./instance/index

在這里,我們找到了我們的vue構(gòu)造函數(shù)的創(chuàng)建,是在源碼的src/core/instance/index.js文件中。
那么,我們從剛剛上面的引用關(guān)系,就能發(fā)現(xiàn),vue被我們引入到項(xiàng)目中后,首先會(huì)執(zhí)行的文件的順序是
src/core/instace/index.js ===> 1src/core/index.js ===> 2src/platforms/web/runtime/index.js ===> 3src/platforms/web/entry-runtime-with-compiler.js 4
那么,我們?cè)賮?lái)看,每個(gè)文件都執(zhí)行了些什么,首先 src/core/instace/index.js
1.1、src/core/instace/index.js首先,此文件定義了vue構(gòu)造函數(shù),并初始化了一些vue的實(shí)例屬性和實(shí)例方法,即,在vue.prototype原型下新增了各種方法和屬性

下面,我們具體來(lái)看下,每一個(gè)方法具體初始化了vue的哪些實(shí)例屬性或方法
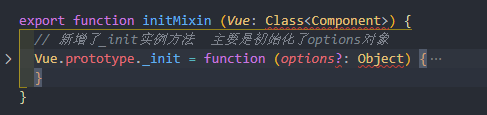
1.1.1、initMixin(Vue)

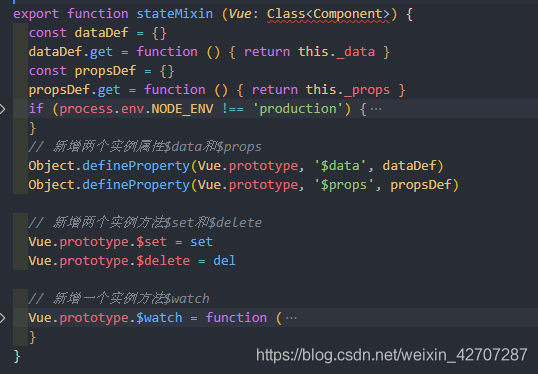
1.1.2、stateMixin(Vue)

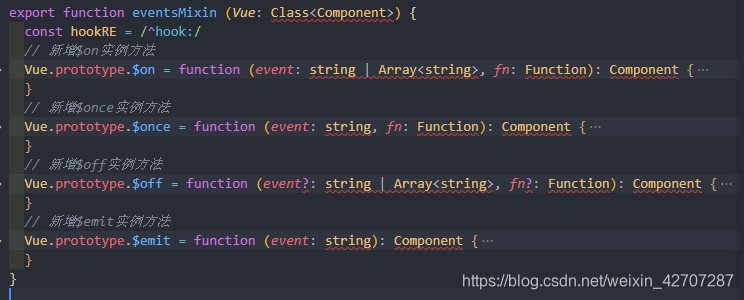
1.1.3、eventsMixin(Vue)

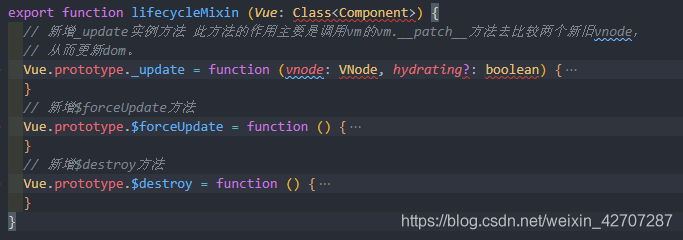
1.1.4、lifecycleMixin(Vue)

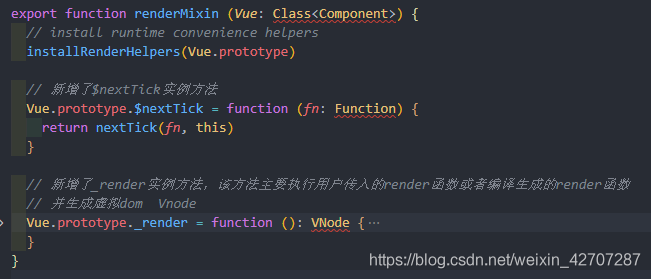
1.1.5、renderMixin(Vue)

src/core/instace/index.js執(zhí)行完后,會(huì)繼續(xù)執(zhí)行下一個(gè)文件
export function initGlobalAPI (Vue: GlobalAPI) { // config const configDef = {} configDef.get = () => config if (process.env.NODE_ENV !== ’production’) { configDef.set = () => { warn(’Do not replace the Vue.config object, set individual fields instead.’ ) } } // 新增了一個(gè)config屬性 Object.defineProperty(Vue, ’config’, configDef) // 新增了一個(gè)靜態(tài)成員 util Vue.util = { warn, extend, mergeOptions, defineReactive } // 新增了3個(gè)靜態(tài)成員set delete nextTick Vue.set = set Vue.delete = del Vue.nextTick = nextTick // 新增了一個(gè)靜態(tài)成員 observable Vue.observable = <T>(obj: T): T => { observe(obj) return obj } // 初始化了options 此時(shí)options是空對(duì)象</T> Vue.options = Object.create(null) ASSET_TYPES.forEach(type => { Vue.options[type + ’s’] = Object.create(null) }) Vue.options._base = Vue // 注冊(cè)了一個(gè)全局組件keep-alive builtInComponents內(nèi)部就是keep-alive的組件導(dǎo)出 extend(Vue.options.components, builtInComponents) // 下面是分別初始化了Vue.use() Vue.mixin() Vue.extend() initUse(Vue) initMixin(Vue) initExtend(Vue) // 初始化Vue.directive(), Vue.component(), vue.filter() initAssetRegisters(Vue)}1.2、src/core/index.js

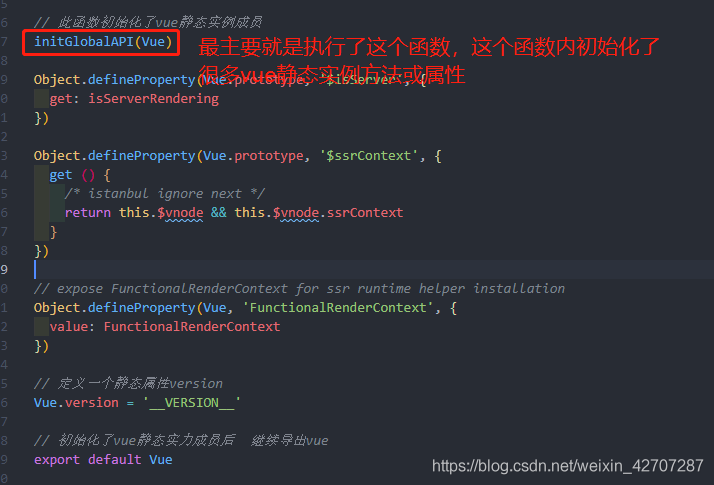
可以看出,這個(gè)文件,主要是給vue新增了很多靜態(tài)實(shí)例方法和屬性,具體新增了哪些,我們繼續(xù)看被執(zhí)行的那個(gè)方法initGlobalAPI(Vue)
1.2.1 initGlobalAPI(Vue)
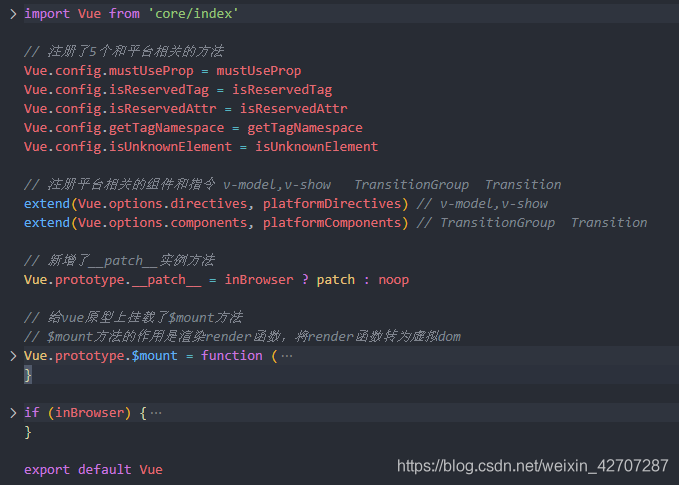
export function initGlobalAPI (Vue: GlobalAPI) { // config const configDef = {} configDef.get = () => config if (process.env.NODE_ENV !== ’production’) { configDef.set = () => { warn(’Do not replace the Vue.config object, set individual fields instead.’ ) } } // 新增了一個(gè)config屬性 Object.defineProperty(Vue, ’config’, configDef) // 新增了一個(gè)靜態(tài)成員 util Vue.util = { warn, extend, mergeOptions, defineReactive } // 新增了3個(gè)靜態(tài)成員set delete nextTick Vue.set = set Vue.delete = del Vue.nextTick = nextTick // 新增了一個(gè)靜態(tài)成員 observable Vue.observable = <T>(obj: T): T => { observe(obj) return obj } // 初始化了options 此時(shí)options是空對(duì)象</T> Vue.options = Object.create(null) ASSET_TYPES.forEach(type => { Vue.options[type + ’s’] = Object.create(null) }) Vue.options._base = Vue // 注冊(cè)了一個(gè)全局組件keep-alive builtInComponents內(nèi)部就是keep-alive的組件導(dǎo)出 extend(Vue.options.components, builtInComponents) // 下面是分別初始化了Vue.use() Vue.mixin() Vue.extend() initUse(Vue) initMixin(Vue) initExtend(Vue) // 初始化Vue.directive(), Vue.component(), vue.filter() initAssetRegisters(Vue)}1.3、src/platforms/web/runtime/index.js


此文件,最主要的作用就重寫了vue原型下的$mount方法。具體$mount方法中做了些什么,我們后面會(huì)講
1.5、vue初始化總結(jié)上面寫的整個(gè)過(guò)程,都是用戶在使用vue時(shí),引入vue文件后,立刻會(huì)執(zhí)行的一些東西
這些執(zhí)行完后,是不是會(huì)繼續(xù)去執(zhí)行我們項(xiàng)目中的main.js文件啊,此時(shí)會(huì)執(zhí)行到
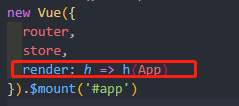
new Vue({ router, store, render: h => h(App)}).$mount(’#app’)
這個(gè)時(shí)候,會(huì)開始調(diào)用,我們的vue構(gòu)造函數(shù)
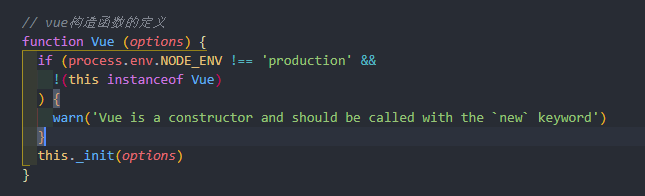
2、vue構(gòu)造函數(shù)執(zhí)行此時(shí),會(huì)先執(zhí)行vue構(gòu)造函數(shù),

可以看出,主要是執(zhí)行了_init方法,從這里開始,vue的生命周期開始執(zhí)行了

上面只是_init()方法中最主要的一部分代碼,(代碼太多,我就不全部截圖了,你們自己到源碼中看)。可以看出:
2.1、beforeCreate鉤子在生命周期beforeCreate鉤子之前,vue主要做的事情就是給vue原型新增各種屬性和方法,給vue新增各種靜態(tài)屬性和方法,以及給vm實(shí)例新增各種屬性和方法
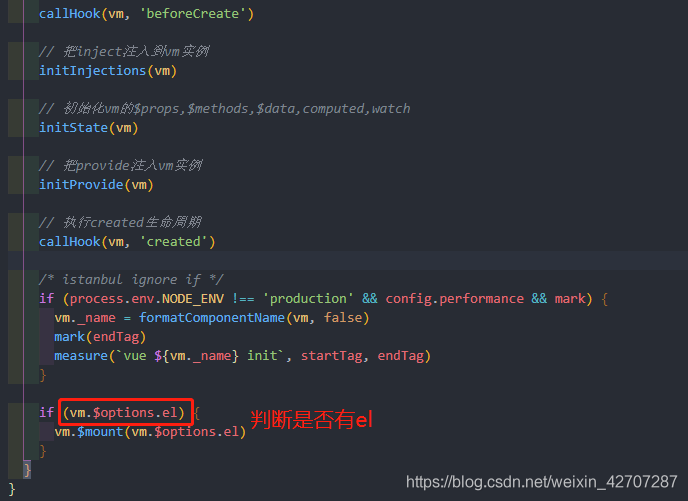
2.2、created鉤子上圖可以看出,beforeCreate鉤子執(zhí)行結(jié)束后,主要執(zhí)行了3個(gè)方法:initInjections, initState, initProvide
// 把inject注入到vm實(shí)例callHook(vm, ’beforeCreate’)// 把inject注入到vm實(shí)例initInjections(vm)// 初始化vm的$props,$methods,$data,computed,watchinitState(vm)// 把provide注入vm實(shí)例initProvide(vm)// 執(zhí)行created生命周期callHook(vm, ’created’)
其實(shí),重點(diǎn)是initState(vm)方法,該方法中,初始化了vm實(shí)例的$props, $data, $methods, computed, watch等。同時(shí),在里面調(diào)用了一個(gè)initData()方法,該方法內(nèi)會(huì)調(diào)用observer() 方法,將data中的數(shù)據(jù)都轉(zhuǎn)化為響應(yīng)式數(shù)據(jù)。即添加數(shù)據(jù)攔截器。
所以可以看出,在created生命周期之前,vm的$props, $data, $methods, computed, watch屬性都會(huì)初始化完成,故,這也就是為什么,我們可以在created中調(diào)用我們data中的各種數(shù)據(jù)以及調(diào)用props或者methods等下面的各種方法了。
created生命周期走完以后,繼續(xù)往下看

可以看出,這里判斷了vm.$options.el是否存在,vm.$options.el是什么啊。new Vue({})時(shí),傳入的那個(gè)對(duì)象的所有屬性,都會(huì)被掛載options下,
new Vue({ el: ’#app’ router, store, render: h => h(App)})
故,vm.$options.el就是上面?zhèn)魅氲膃l。這里判斷el是否存在,如果存在,才會(huì)繼續(xù)往下執(zhí)行$mount
那大家可能會(huì)好奇了,如果不存在,那是不是就卡死了,后面都不會(huì)走了。是的,如果沒(méi)有,就不會(huì)繼續(xù)走了,要想代碼繼續(xù)往下走,必然要執(zhí)行$mount方法。此時(shí),我們?cè)倏匆恢眝ue常用的情況
new Vue({ router, store, render: h => h(App)}).$mount(’#app’)
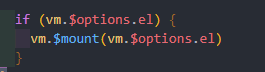
這里沒(méi)有傳入el,所以源碼中的

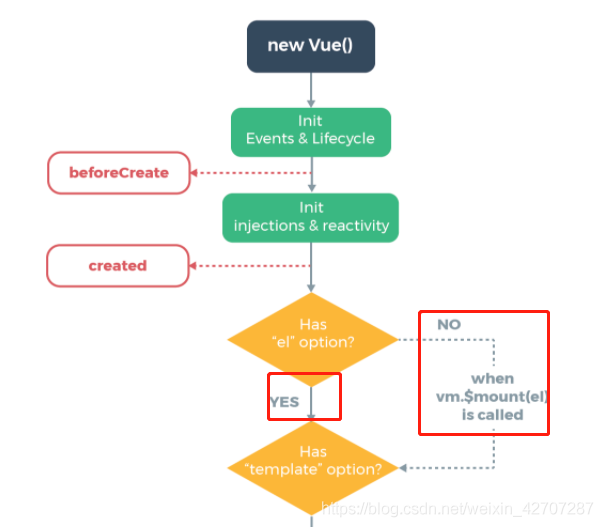
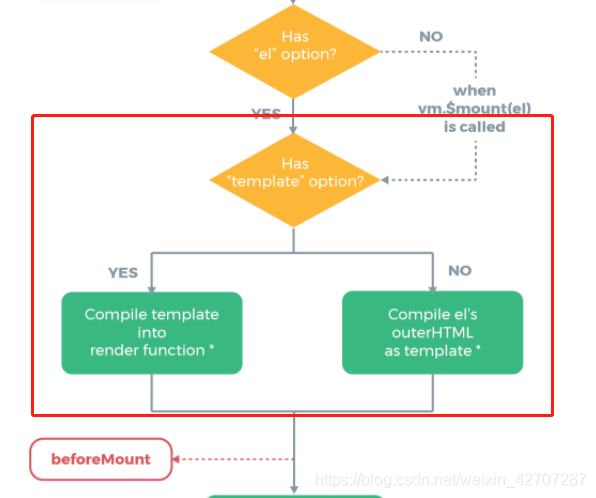
肯定是不會(huì)走的。但是,用戶在new Vue的時(shí)候可以自己用new 出來(lái)的vue實(shí)例去調(diào)用$mount。這么一來(lái),大家看我們官網(wǎng)的生命周期圖,可能就更容易看懂了

好了,下面我們繼續(xù)往下,下一步是執(zhí)行 $mount,我們來(lái)看 $mount方法
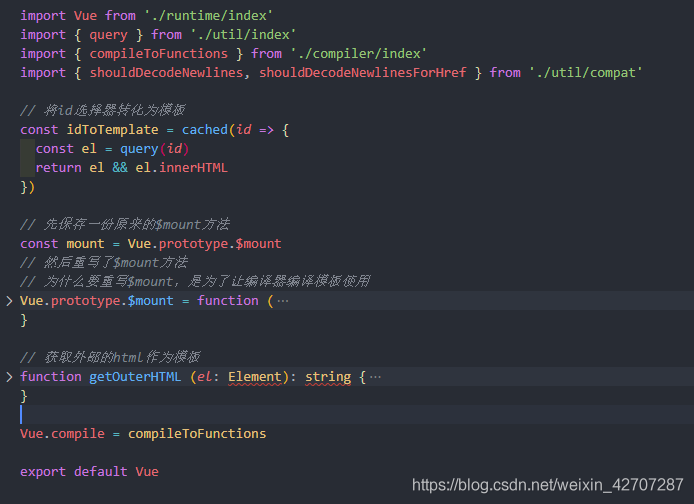
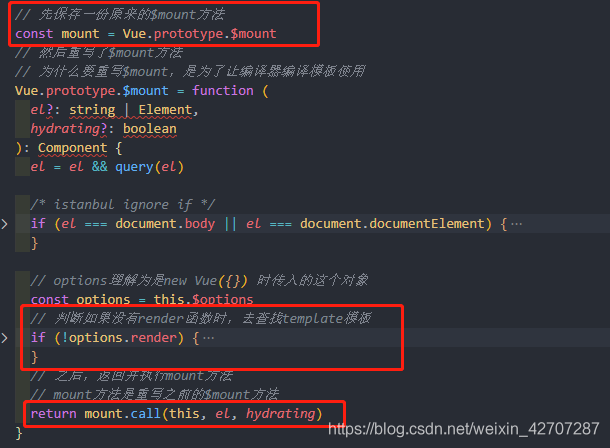
2.3、$mount函數(shù)我們之前初始化的時(shí)候,重寫過(guò)$mount還記得嗎,所以,此時(shí)我們執(zhí)行$mount時(shí),執(zhí)行的是重寫后的mount

這里在重寫前先存儲(chǔ)了重寫前的mount方法,然后在最后調(diào)用了重寫前的mount方法。重寫后,最關(guān)鍵的代碼是判斷是否有render函數(shù)

這一步的主要作用就是判斷是否有render函數(shù),如果有,直接往下執(zhí)行重寫前的$mount方法前渲染render函數(shù),
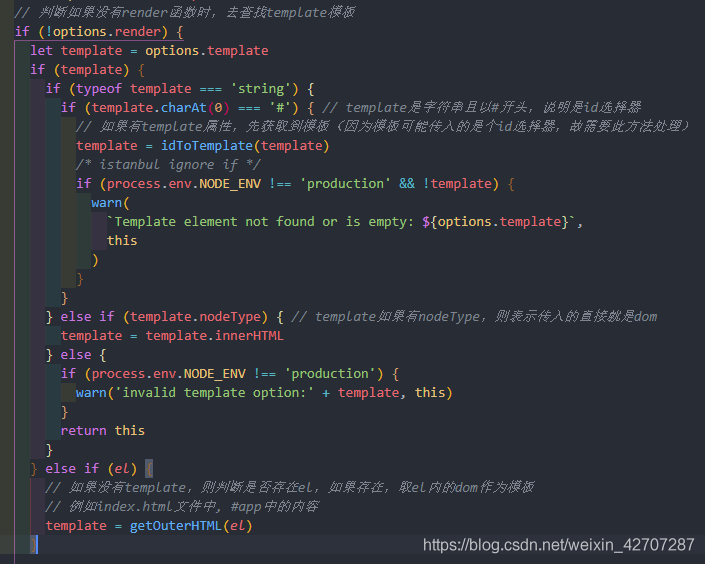
如果沒(méi)有,就會(huì)前判斷是否存在template模板(options.template是否存在,options.template可能是id選擇器,可能是dom),如果存在模板,就會(huì)獲取到模板中的內(nèi)容,并賦值給template,options.template不存在,那么會(huì)直接以el指定的dom為模板(即#app),獲取到el下的dom,賦值給template
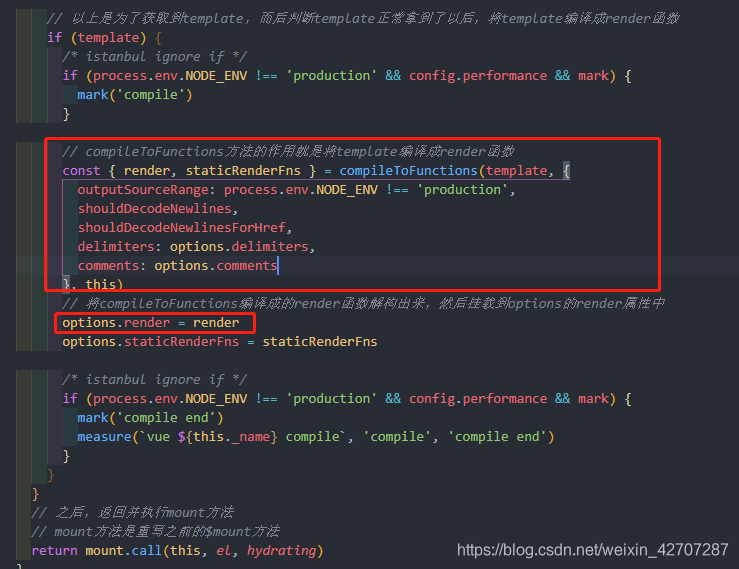
template取到dom后,然后繼續(xù)往下,將此template編譯成render函數(shù),并將編譯出來(lái)的render函數(shù)掛載options.render屬性下

然后會(huì)繼續(xù)執(zhí)行重寫前的$mount,理解了這,我們就能理解生命周期圖中的另一部分了

下面,我們繼續(xù)來(lái)看重寫前的$mount函數(shù)的執(zhí)行

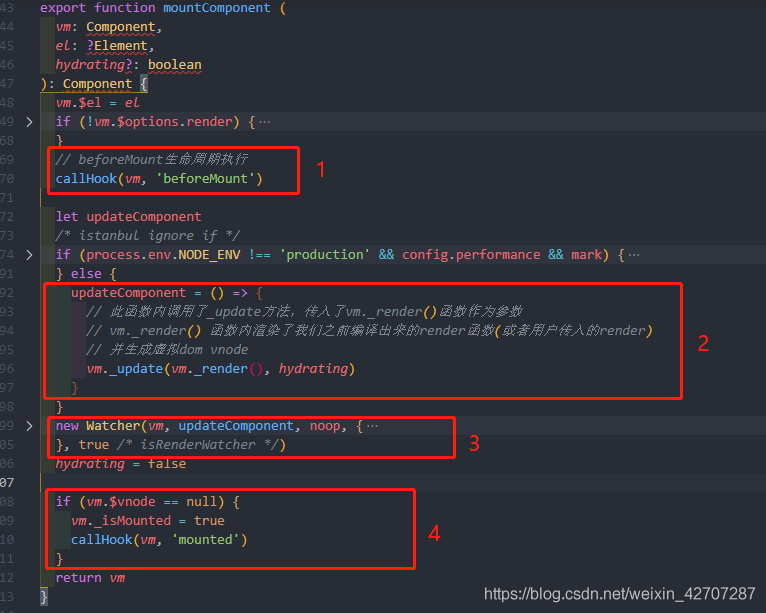
可以看出 $mount中主要是執(zhí)行了函數(shù)mountComponent,我們繼續(xù)看mountComponent函數(shù)

可以看出,此函數(shù),主要做了以下4件事我們一件一件來(lái)看1、執(zhí)行了beforeMount鉤子,所以可以得出結(jié)論,再beforeMount之前,我們主要是初始化和得到render函數(shù)。而beforeMount之后,才是開始將render函數(shù)渲染成虛擬dom,然后更新真實(shí)domrender函數(shù)得到的途徑有3種第一:用戶自己傳入render

第二:.vue文件編譯成render

這種方式,就是自己傳入了一個(gè)render函數(shù),函數(shù)內(nèi)用h函數(shù)前執(zhí)行了App.vue文件。.vue文件最終轉(zhuǎn)化為render函數(shù)需要借助vue-loader來(lái)完成
第三、將template模板編譯成render函數(shù)
 2、定義了一個(gè)updateComponent函數(shù),此函數(shù)內(nèi)調(diào)用了vm的_update方法,同時(shí)執(zhí)行了vm._render()方法,并將執(zhí)
2、定義了一個(gè)updateComponent函數(shù),此函數(shù)內(nèi)調(diào)用了vm的_update方法,同時(shí)執(zhí)行了vm._render()方法,并將執(zhí)
行后的結(jié)果當(dāng)做參數(shù)傳給_update方法。_render方法我們前面說(shuō)過(guò),他內(nèi)部渲染了render函數(shù)成為虛擬dom,故_render()的返回值是一個(gè)vnode。
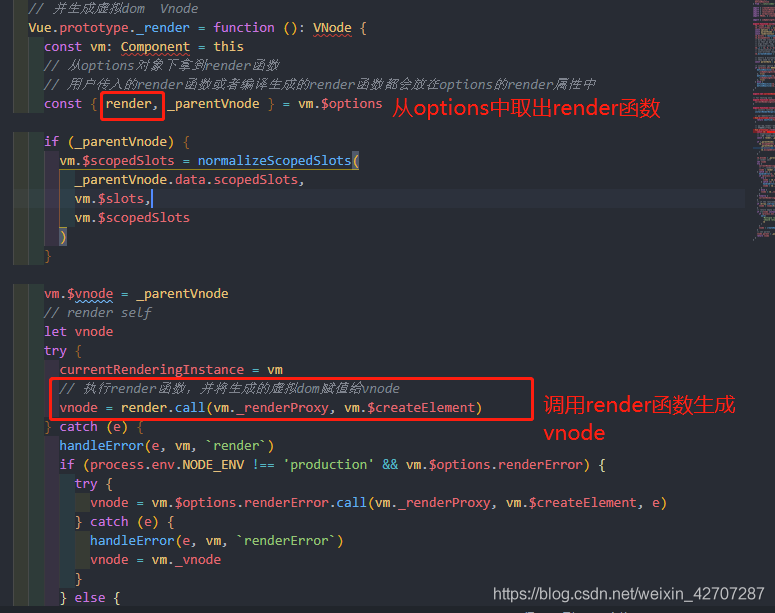
我們先來(lái)看下_render()函數(shù)內(nèi)部如何將render函數(shù)轉(zhuǎn)化為虛擬dom的

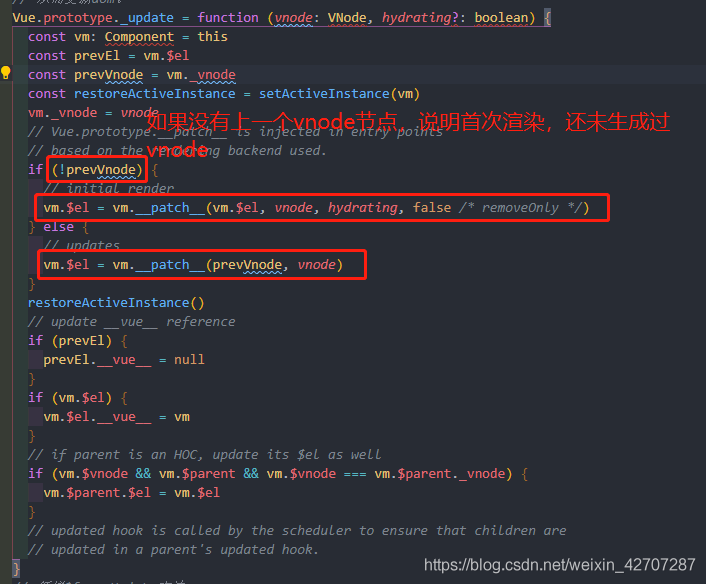
然后我們?cè)倏確update函數(shù)內(nèi)部做了啥

可以看出,_update函數(shù)中,執(zhí)行了__patch__方法去對(duì)比兩個(gè)新舊dom,從而找出差異,更新真實(shí)dom。如果是首次渲染,則直接將當(dāng)前的vnode,生成真實(shí)的dom。
故得出結(jié)論,整個(gè)updateComponent方法的主要作用就是渲染render函數(shù),更新dom而什么時(shí)候更新dom的關(guān)鍵,就在于什么時(shí)候去調(diào)用這個(gè)updateComponent函數(shù)了
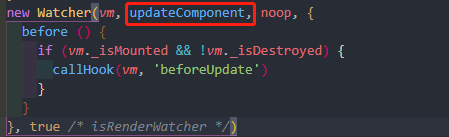
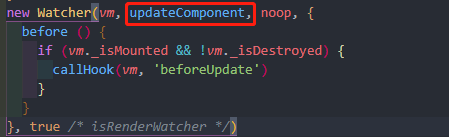
3、new 了一個(gè)watcher實(shí)例

可以看出,new一個(gè)watcher實(shí)例的同時(shí),傳入了updateComponent函數(shù)作為參數(shù)。此時(shí),我們看new Watcher時(shí),會(huì)執(zhí)行Watcher構(gòu)造函數(shù),我們看Watcher構(gòu)造函數(shù)內(nèi)做了啥

watcher分為3種,渲染watcher,$watch函數(shù)的watcher,computed的watcher。我們這里渲染頁(yè)面的是渲染watcher
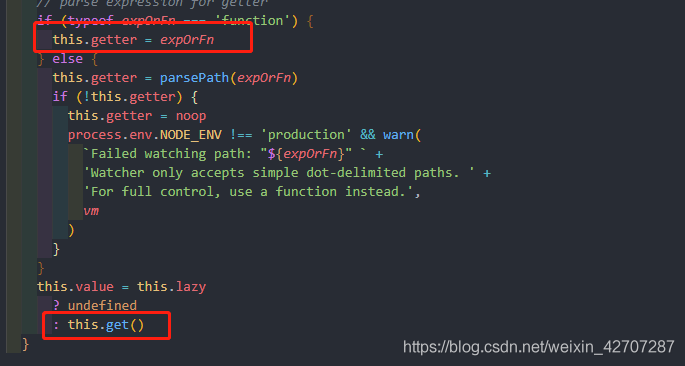
上面將我們傳入的函數(shù)傳給了getter

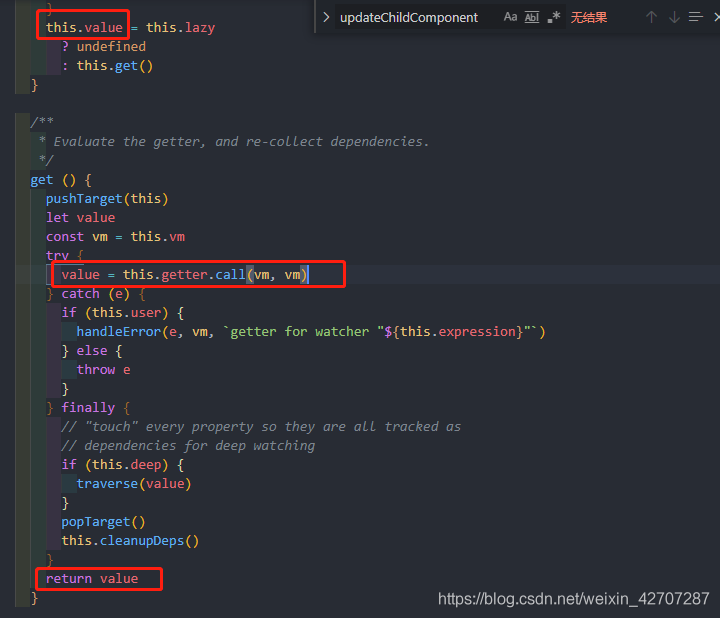
繼續(xù)往下走,調(diào)用了get()

可以看出,get()中調(diào)用了我們傳入的函數(shù),而我們傳入的函數(shù)就是渲染render函數(shù),并觸發(fā)虛擬dom更新真實(shí)dom,而返回的值,就是渲染后的真實(shí)dom,最后賦值給了this.value,而this.value最后會(huì)用于更新依賴者。而我們當(dāng)前這個(gè)wather實(shí)例,是主vue實(shí)例的watcher,故可以理解為整個(gè)頁(yè)面的watcher。當(dāng)我們調(diào)用this.$fouceUpdate()時(shí),就是調(diào)用這個(gè)實(shí)例的update方法,去更新整個(gè)頁(yè)面。所以說(shuō),new Wacher的時(shí)候 updateComponent會(huì)自動(dòng)調(diào)用一次,這就是我們的首次渲染。
此時(shí),我們繼續(xù)往下看

這內(nèi)部,還做了個(gè)判斷,如果vm._isMounted為true(即Mounted鉤子已經(jīng)執(zhí)行過(guò)了),而vm._isDestroyed為fase時(shí)(即當(dāng)前組件還未銷毀)。此時(shí),如果產(chǎn)生更新,則說(shuō)明并非首次渲染,那么執(zhí)行beforeUpdate鉤子,后續(xù)肯定還會(huì)走updated。這里我們就不說(shuō)updated的事了
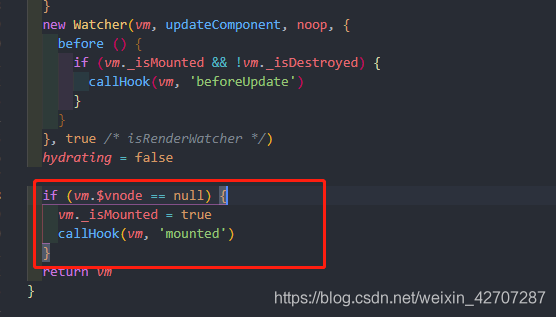
new Watcher后,代碼繼續(xù)往下走

判斷了當(dāng)前vnode如果null,說(shuō)明之前沒(méi)有生成過(guò)虛擬dom,也就說(shuō)明這次肯定是首次渲染,此時(shí),vm._isMounted置為true。并執(zhí)行mounted鉤子函數(shù),此時(shí),首次渲染完成。
2.5、mounted可以看出,整個(gè)beforeMount 到 mounted過(guò)程中,主要做的工作就是1、渲染render函數(shù)成為虛擬dom vnode2、執(zhí)行vm._update函數(shù),將虛擬dom轉(zhuǎn)化為真實(shí)dom如果是beforeUpdate 到 updated鉤子之間,說(shuō)明不是首次渲染,那么虛擬dom會(huì)有新舊兩個(gè)。此時(shí)vm._update函數(shù)的作用就是對(duì)比新舊兩個(gè)vnode,得出差異,更新需要更新的地方
首次渲染整個(gè)過(guò)程就是這樣。到此這篇關(guān)于淺談vue首次渲染全過(guò)程的文章就介紹到這了,更多相關(guān)vue首次渲染內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 使用Python和百度語(yǔ)音識(shí)別生成視頻字幕的實(shí)現(xiàn)2. Gitlab CI-CD自動(dòng)化部署SpringBoot項(xiàng)目的方法步驟3. ASP中解決“對(duì)象關(guān)閉時(shí),不允許操作。”的詭異問(wèn)題……4. IDEA版最新MyBatis程序配置教程詳解5. python pymysql鏈接數(shù)據(jù)庫(kù)查詢結(jié)果轉(zhuǎn)為Dataframe實(shí)例6. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)7. idea設(shè)置自動(dòng)導(dǎo)入依賴的方法步驟8. 淺談SpringMVC jsp前臺(tái)獲取參數(shù)的方式 EL表達(dá)式9. 教你如何寫出可維護(hù)的JS代碼10. 詳解Java內(nèi)部類——匿名內(nèi)部類

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備