Vue $attrs & inheritAttr實現button禁用效果案例
components/Button.vue
<template> <div> <button :disabled='$attrs.disabled'>點擊</button> </div></template> <script> export default { inheritAttrs: false, }</script> <style scoped> </style>
App.vue
<template> <div id='app'> <Parent></Parent> <Button disabled></Button> </div></template>
<script>import Parent from ’./components/Parent’import Button from ’./components/Button’; export default { name: ’App’, components: { Parent, Button }}</script>
<style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>
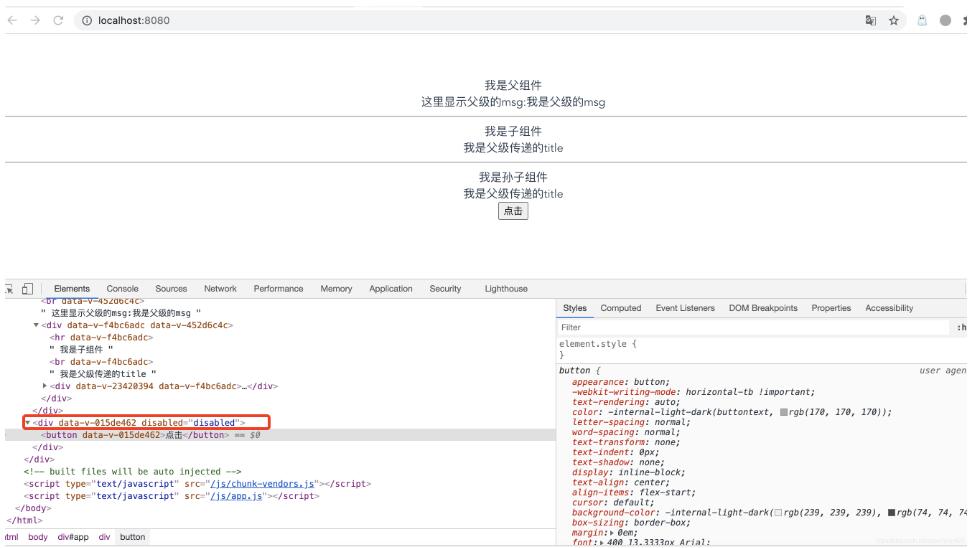
效果截圖1-inheritAttrs默認true:

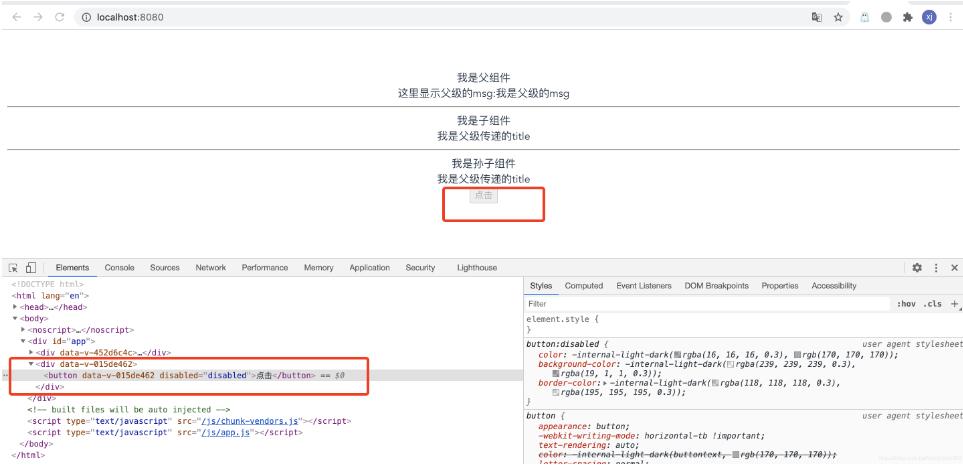
效果截圖2-inheritAttrs=false:

補充知識:vue中使用inheritAttrs實現組件的擴展性
1、首先我們創建一個input組件
<template> <div class='inputCom-wrap'> <input v-bind='$attrs' /> </div></template> <script lang='ts'>import { defineComponent } from ’vue’ export default defineComponent({ inheritAttrs:false,//不希望根直接繼承特性,而是使用$attrs自定義繼承,當前組件的根就是inputCom-wrap setup () { return {} }})</script> <style scoped> </style>
2、使用組件的時候,隨便增加一些屬性,如
<inputCom type='text' class='input-a'></inputCom>
<inputCom type='password' class='input-b'></inputCom>
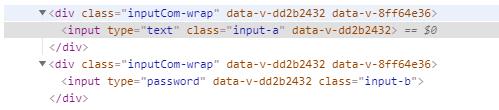
3、查看最終的渲染結果為(與props不會沖突)

以上這篇Vue $attrs & inheritAttr實現button禁用效果案例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備