vue 解決IOS10低版本白屏的問題
新公司是做自己的獨立產品,比之前呆過的外包公司要求嚴格的多,注重用戶體驗,以下是在新項目里進行前端優化的一些操作
一,低版本空白屏問題,以及ios8的樣式問題本項目是通過vue-cli搭建,上線以后運行在新版本的蘋果手機和安卓手機上均無問題。但是在ios8 9上出現了空白屏的原理,經過測試以后發現是低版本不兼容es6的語法,經過幾番嘗試找到了最優解。
1 空白屏問題
首先安裝babel-polyfill,安裝命令:npm install --save-dev babel-polyfill
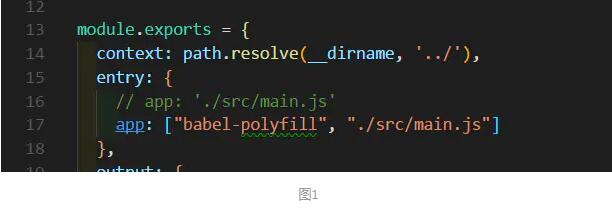
安裝成功后找到webpack.base.conf里把第16行的代碼換成第17行的寫法,如圖1所示

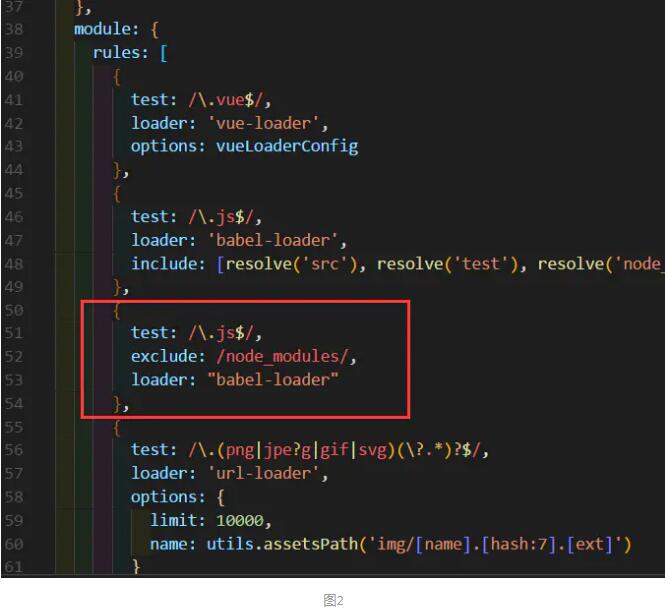
相同的頁面,加入紅色方框里的代碼,如圖2所示
{ test: /.js$/, exclude: /node_modules/, loader: 'babel-loader' },

2 樣式問題
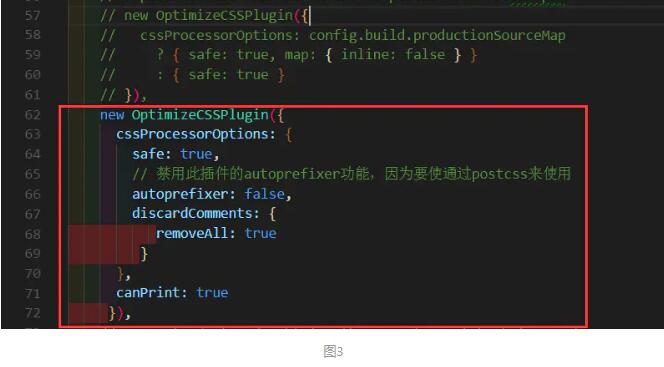
找到webpack.prod.conf文件,將注釋代碼替換成紅色方框內的代碼即可,如圖3

1打包文件過大的問題
找到config底下的index.js文件,在69行的代碼productionSourceMap:true,將true改為false。不然在最終打包的文件中會出現一些map文件,map文件的作用在于:項目打包后,代碼都是經過壓縮加密的,如果運行時報錯,輸出的錯誤信息無法準確得知是哪里的代碼報錯。有了map就可以像未加密的代碼一樣,準確的輸出是哪一行哪一列有錯。但是這里為了瘦身大業,可以舍去。
2生成的vendor文件過大的問題
vendor文件里會將項目中vue vue-router mint-ui element-ui等庫和框架一起打包壓縮,這樣必定會占用空間,造成壓縮包過大。通常都有好幾百k至少超過1M,在加載頁面的時候會極度耗時。
這里建議使用cdn 然后在build里找到webpack.base.conf,加入平常不改動的庫,如圖4所示,然后在入口頁面index.html導入相應的cdn

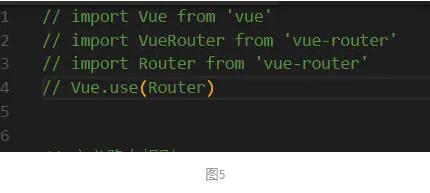
同時要在項目里把諸如圖5這樣的導入都去除,否則打包的時候依然會占用空間,我項目里這樣優化之后,vendor大小由239k優化到10k,減小的20倍

如果有更改好的工具可以留言告知~
補充知識:vue-cli構建的移動端項目ios9以下打開頁面空白問題
造成ios9一下頁面空白問題,個人遇到的是項目npm run build之后,項目里es6沒有轉成es5造成的。
vue-cli構建的本身已經配置好babel,es6的轉碼,但是還遇到這個問題。
那么可能的原因是引入的文件沒有轉碼,像我個人把http.js寫在了static/js/http.js里了。 在static這個文件夾下。項目編譯這個文件本身不打包。所有寫在這里的es6沒有轉成es5.
所有要把js文件移入src下的assets,或者自建的文件夾
ios9以下頁面空白如果是其他方面引起的可以考慮在pc端IE瀏覽器的Edge調試。把錯誤都排除了,能夠頁面顯示出來,那么基本就成功了。
IE會報vuex requires a Promise polyfill in this browser這個錯誤,成這種現象的原因歸根究底就是瀏覽器對ES6中的promise無法支持,因此需要通過引入babel-polyfill來是我們的瀏覽器正常使用es6的功能
解決辦法:安裝babel-polyfill這個依賴 cnpm install ?save-dev babel-polyfill
然后在build下的webpack.base.conf.js文件中,使用
const webpackConfig = { context: path.resolve(__dirname, ’../’), entry: { app: ['babel-polyfill', './src/main.js'] }
以上這篇vue 解決IOS10低版本白屏的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備